10.5 QStackedLayout堆叠布局管理器
一、QStackedLayout堆叠布局管理器
1.基本概念
- QStackedLayout堆叠布局管理器学习的内容比较少,在实际开发中主要用于界面的切换,这里主要了解其堆叠规则:界面切换方法,展示模式等功能的使用。
2.代码
点击查看代码
from PyQt5.Qt import *
import sys
class Window(QWidget) :
def __init__(self) :
super().__init__()
self.setWindowTitle("布局管理器-堆叠布局QStackedLayout - PyQt5中文网")
self.resize(600, 500)
self.func_list()
def func_list(self) :
self.func()
def func(self) :
# 1.创建 ---页面切换 就是堆叠布局
# sl = QStackedLayout()
# self.setLayout(sl) # 这里作为第二步不能改变,否则会不稳定
sl = QStackedLayout(self) # 可以直接取代上面两步
label1 = QLabel('标签1', self)
label1.setStyleSheet('background-color:green')
label2 = QLabel('标签2', self)
label2.setStyleSheet('background-color:red')
label3 = QLabel('标签3', self)
label3.setStyleSheet('background-color:yellow')
label4 = QLabel('标签4', self)
label4.setStyleSheet('background-color:green')
sl.addWidget(label1)
sl.addWidget(label2)
sl.addWidget(label3)
# 2.根据索引位置插入和获取
# print(sl.insertWidget(0, label4)) # 依然展示label1,但是索引值变成1
print(sl.widget(0).text())
# 3.界面切换方法
# sl.setCurrentIndex(2) # 直接设置索引显示
# sl.setCurrentWidget(label2) # 直接调出控件显示
# timer = QTimer(self)
# timer.timeout.connect(lambda :sl.setCurrentIndex((sl.currentIndex() + 1) % sl.count()))
# timer.start(200)
'''
# 4.展示模式
# QStackedLayout.StackAll
# QStackedLayout.StackOne # 只显示当前控件hide()后就没有控件显示了
'''
sl.setStackingMode(QStackedLayout.StackAll) # 所有都可见之后,把标签1缩小就能见到后面的控件了
label1.setFixedSize(200, 200)
label2.setFixedSize(300, 300)
'''
# 信号
# sl.currentChanged()
# sl.widgetRemoved() # 控件被移除
'''
# sl.removeWidget(label3) # 控件被移除后后面的控件会自动显示
if __name__ == '__main__' :
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
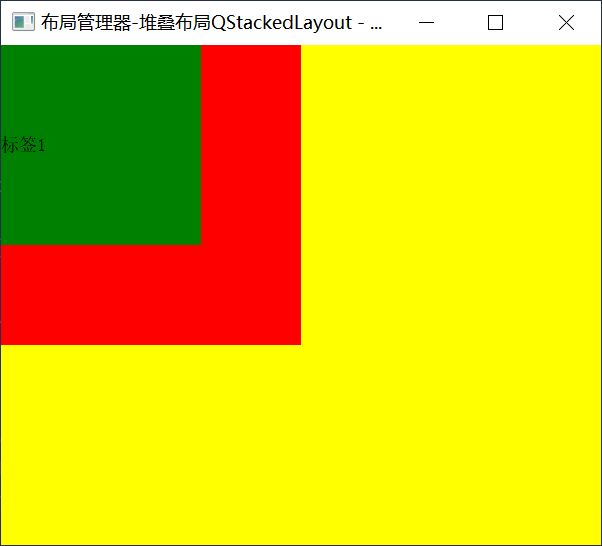
3.效果

分类:
可视化界面 / PYQT5
标签:
python可视化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现