10.4 QGridLayout网格布局管理器
一、QGridLayout网格布局管理器
1.基本概念
- QGridLayout网格布局管理器相比较上一个表单布局管理器更像是表格。QGridLayout网格布局管理器学习的重点就是行和列的操作,以及尺寸设置还有一些其他的小功能设置。
2.代码
点击查看代码
from PyQt5.Qt import *
import sys
class Window(QWidget) :
def __init__(self) :
super().__init__()
self.setWindowTitle("布局管理器-网格布局QGridLayout - PyQt5中文网")
self.resize(600, 500)
self.func_list()
def func_list(self) :
self.func()
def func(self) :
label1 = QLabel('标签1', self)
label1.setStyleSheet('background-color:green')
label2 = QLabel('标签2', self)
label2.setStyleSheet('background-color:red')
label3 = QLabel('标签3', self)
label3.setStyleSheet('background-color:green')
# 1. 构造函数
gl = QGridLayout()
self.setLayout(gl)
# # 2.元素操作 - 添加控件
# gl.addWidget(label1)
# gl.addWidget(label2)
# gl.addWidget(label3)
# # 3.按单元格添加
# gl.addWidget(label1, 0, 0)
# gl.addWidget(label2, 0, 1) # 第0行,第1列
# gl.addWidget(label3, 1, 0)
# # 4.合并单元格
gl.addWidget(label1, 0, 0)
gl.addWidget(label2, 0, 1)
gl.addWidget(label3, 1, 0, 1, 2) # 第1行,第0列,跨1行,跨2列
#
# # 5.元素操作 - 添加布局
label4 = QLabel('标签4', self)
label4.setStyleSheet('background-color:green')
label5 = QLabel('标签5', self)
label5.setStyleSheet('background-color:red')
label6 = QLabel('标签6', self)
label6.setStyleSheet('background-color:green')
layout = QBoxLayout(QBoxLayout.TopToBottom)
layout.addWidget(label4)
layout.addWidget(label5)
layout.addWidget(label6)
gl.addLayout(layout, 2, 0, 2, 3)
# # 6.获取位置和条目
print(gl.getItemPosition(2)) # 获取第三个控件或布局的位置信息
print(gl.itemAtPosition(0, 1).widget().text()) # 获取第一行,第二列控件名称信息
# # 7.尺寸设置 - 行高和列宽最小尺寸设置
gl.setColumnMinimumWidth(1, 100) # 设置第2列最小宽度是100
gl.setRowMinimumHeight(1, 100) # 设置第2行最小高度是100
#
# 8.尺寸设置 - 拉伸系数设置
gl.setColumnStretch(1, 2)
gl.setColumnStretch(0, 1)
gl.setRowStretch(1, 2)
gl.setRowStretch(0, 1)
# # 9.间距控制
# # gl.setVerticalSpacing(20)
# # gl.setHorizontalSpacing(20)
# gl.setSpacing(30) # 行间距和列间距都是30
'''
# # 10.布局元坐标设置
# # Qt.TopLeftCorner
# # Qt.TopRightCorner
# # Qt.BottomLeftCorner
# # Qt.BottomRightCorner
'''
gl.setOriginCorner(Qt.TopLeftCorner)
# # 信息获取
print(gl.rowCount())
print(gl.columnCount())
if __name__ == '__main__' :
app = QApplication(sys.argv)
window = Window()
gl = window.layout()
print(gl.cellRect(0, 1)) # 父控件显示完全后才能获取矩形区域的值
window.show()
sys.exit(app.exec_())
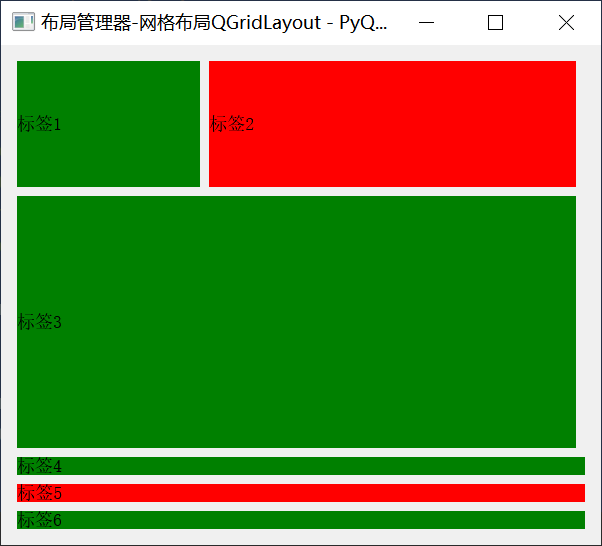
3.效果

分类:
可视化界面 / PYQT5
标签:
python可视化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理