10.2 QBoxLayout盒子布局管理器
一、QBoxLayout盒子布局管理器
1.基本概念
- QBoxLayout盒子布局管理器主要分为两种,一种是横向布局(QHBoxLayout),一种是纵向布局(QVBoxLayout),两种子类使用发放一直,可以通过子类选择也可以通过QBoxLayout直接设置选择哪种布局方式。
2.代码
点击查看代码
from PyQt5.Qt import *
import sys
class Window(QWidget) :
def __init__(self) :
super().__init__()
self.setWindowTitle("布局管理-盒子布局QBoxLayout - PyQt5中文网")
self.resize(600, 500)
self.func_list()
def func_list(self) :
self.func()
def func(self) :
# QBoxLayout有两个子类QVBoxLayout和QHBoxLayout
label1 = QLabel('标签1', self)
label1.setStyleSheet('background-color:green')
label2 = QLabel('标签2', self)
label2.setStyleSheet('background-color:red')
label3 = QLabel('标签3', self)
label3.setStyleSheet('background-color:green')
# 1.创建布局管理器
# QBoxLayout.RightToLeft
# QBoxLayout.LeftToRight
# QBoxLayout.TopToBottom
# QBoxLayout.BottomToTop
# layout = QBoxLayout(QBoxLayout.RightToLeft)
layout = QHBoxLayout()
#2-6 单独测试 7-9 再进行测试
# # 2.添加控件
# layout.addWidget(label1) # 1为1/6
# layout.addWidget(label2) # 3为3/6
# layout.addWidget(label3) # 2为2/6
# # 3.添加布局管理器到父控件
# self.setLayout(layout)
#
# # 4.修改方向
# layout.setDirection(QBoxLayout.TopToBottom)
#
# # 5.添加元素
# label4 = QLabel('标签4', self)
# label4.setStyleSheet('background-color:green')
# # layout.addWidget(label4)
# layout.insertWidget(2, label4) # 索引值为2的地方插入label4
#
# # 6.移除控件
# layout.removeWidget(label4) # 移除的控件只是从布局管理器中踢出,但是会在父控件正常展示,可以直接调用hide()方法->三种:删除、隐藏、放入其他布局管理器中
# label4.hide()
# 7.添加空白
# 直接在控件之间添加,就是在控件之间添加一个空白控件
layout.addWidget(label1)
# layout.addSpacing(50) # 可以自由调节某个元素之间的间距
layout.addWidget(label2)
layout.addWidget(label3)
# 8.弹簧:当所有控件没有设定伸缩因子的时候就会使用默认值,如果其中一个控件伸缩因子改为1,代表这个控件占所有伸缩量的百分之百
# layout.addWidget(label1, 1) # 1为1/8
# layout.addStretch(2) # 增加2个宽度的伸缩因子
# layout.addWidget(label2, 3) # 3为3/8
# # layout.insertStretch(2)
# layout.addWidget(label3, 2) # 2为2/8
# 9.布局嵌套
label4 = QLabel('标签4')
label4.setStyleSheet('background-color:green')
label5 = QLabel('标签5')
label5.setStyleSheet('background-color:red')
label6 = QLabel('标签6')
label6.setStyleSheet('background-color:green')
layout2 = QVBoxLayout() #垂直方向
layout2.addWidget(label4)
layout2.addWidget(label5)
layout2.addWidget(label6)
layout.addWidget(label1)
layout.addWidget(label2)
layout.addLayout(layout2)
layout.addWidget(label3)
self.setLayout(layout)
if __name__ == '__main__' :
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
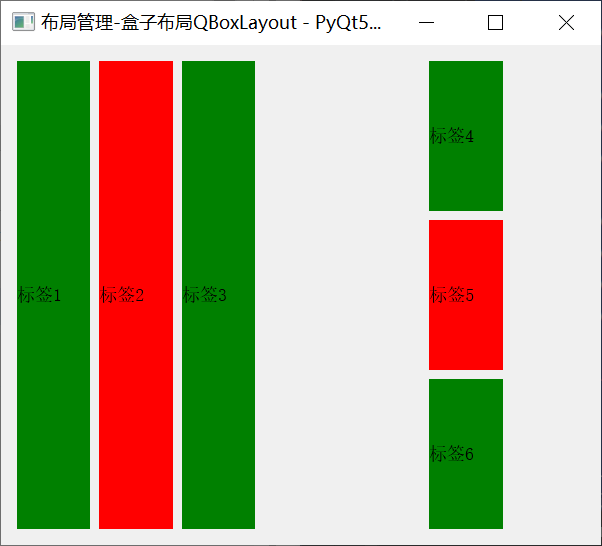
3.效果

分类:
可视化界面 / PYQT5
标签:
python可视化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构