6.5 QLineEdit文本编辑,光标操作和常用信号
一、QLineEdit文本编辑,光标操作和常用信号
1.基本知识
- 直接操作文本,通过光标操作以及文编发生变化时会发出哪些信号。
- 选中字符
# False表示只移动不选中,True表示选中加移动
# cursorBackward
# cursorForward
# cursorWordBackward # 按照单词长度移动,不用输入步长,以空格为间隔
# cursorWordForward
# home
# end
- 窗口右键功能
# backspace() 退格
# del_() 删除
# clear() 清空
# copy() 赋值
# cut() 剪切
# paste() 粘贴
# isUndoAvailable() undo() 撤销
# isRedoAvailable() redo() 重做
# setDragEnabled() 拖放
- 文本选中方法
# setSelection
# 放在led的槽函数中测试
# led.setSelection(1,2) # 选中指定区域文本
# led.selectAll() # 选中所有文本
# led.deselect() # 取消选中文本
# led.hasSelectedText() # 是否有选中文本
# led.selectedText() # 获取选中文本
# led.selectionStart() # 选中的开始位置
# led.selectionEnd() # 选中的结束位置
# led.selectionLength() # 选中的文本长度
- 可用信号
# textEdited() # 文本编辑时发出的信号
# textChanged() # 文本发生改变时
# returnPressed() # 回车键被按下时
# editingFinished() # 结束编辑的时候
# cursorPositionChanged() # 光标位置发生改变时
# selectionChanged() # 选中的文本发生改变的时候
2.代码
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle('QLineEdit常见方法和信号 - PyQt5中文网')
window.resize(600, 450)
window.move(300, 300)
led = QLineEdit(window)
led.setText('单行文本框')
led.move(100, 100)
btn = QPushButton('复制', window)
btn.move(100, 130)
def cpoy_btn() :
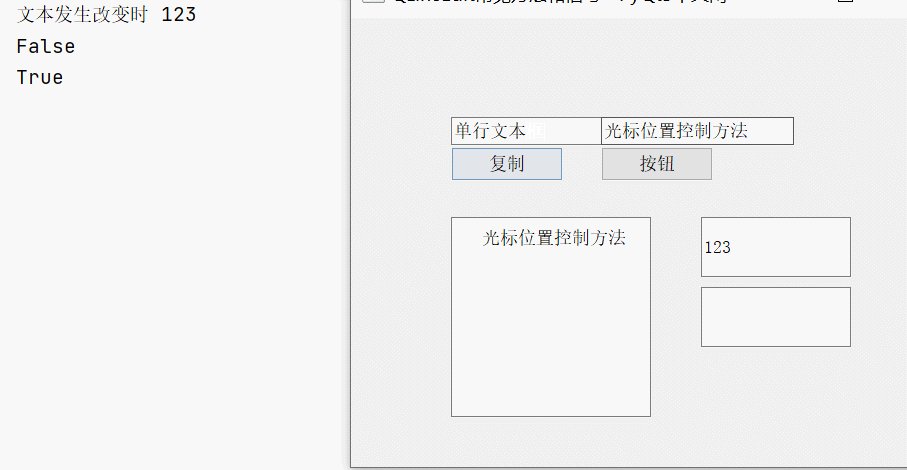
print(led.isModified()) #判断是否处于别修改状态 修改了是True 否则为False
led.setModified(False)
btn.pressed.connect(cpoy_btn)
led1 = QLineEdit(window)
led1.setText('光标位置控制方法')
led1.move(250, 100)
btn1 = QPushButton('按钮', window)
btn1.move(250, 130)
# False表示只移动不选中,True表示选中加移动
# cursorBackward
# cursorForward
# cursorWordBackward # 按照单词长度移动,不用输入步长,以空格为间隔
# cursorWordForward
# home
# end
def cur_move() :
#led1.cursorBackward(False,2) #FALSE表示光标仅仅移动不选中
#led1.cursorBackward(True,2) #True表示光标即选中又移动
# led1.home(True) #光标移动到最前方,全选 False表示仅仅光标移动到最前方
#led1.setCursorPosition(len(led1.text()/2))# 按照单词长度移动,不用输入步长,以空格为间隔
# led1.setCursorPosition(3)
# led1.cursorWordForward(True) #按照空格间隔移动
led1.setFocus()
#led1.setSelection(1, 4)
btn1.pressed.connect(cur_move)
# 文本对其方式设置
led2 = QLineEdit(window)
led2.setText('光标位置控制方法')
led2.move(100, 200)
led2.resize(200, 200)
led2.setTextMargins(0, 10, 20, 0) # 左上右下
led2.setAlignment(Qt.AlignRight | Qt.AlignTop) #按照枚举值 设置位置
# 常见编辑功能 右键就有这些功能
# backspace() 退格
# del_() 删除
# clear() 清空
# copy() 赋值
# cut() 剪切
# paste() 粘贴
# isUndoAvailable() undo() 撤销
# isRedoAvailable() redo() 重做
# setDragEnabled() 拖放
# 文本选中方法
# setSelection
# 放在led的槽函数中测试
# led.setSelection(1,2) # 选中指定区域文本
# led.selectAll() # 选中所有文本
# led.deselect() # 取消选中文本
# led.hasSelectedText() # 是否有选中文本
# led.selectedText() # 获取选中文本
# led.selectionStart() # 选中的开始位置
# led.selectionEnd() # 选中的结束位置
# led.selectionLength() # 选中的文本长度
# 可用信号
# textEdited() # 文本编辑时发出的信号
# textChanged() # 文本发生改变时
# returnPressed() # 回车键被按下时
# editingFinished() # 结束编辑的时候
# cursorPositionChanged() # 光标位置发生改变时
# selectionChanged() # 选中的文本发生改变的时候
led3 = QLineEdit(window)
led3.move(350, 200)
led3.resize(150, 60)
led4 = QLineEdit(window)
led4.move(350, 270)
led4.resize(150, 60)
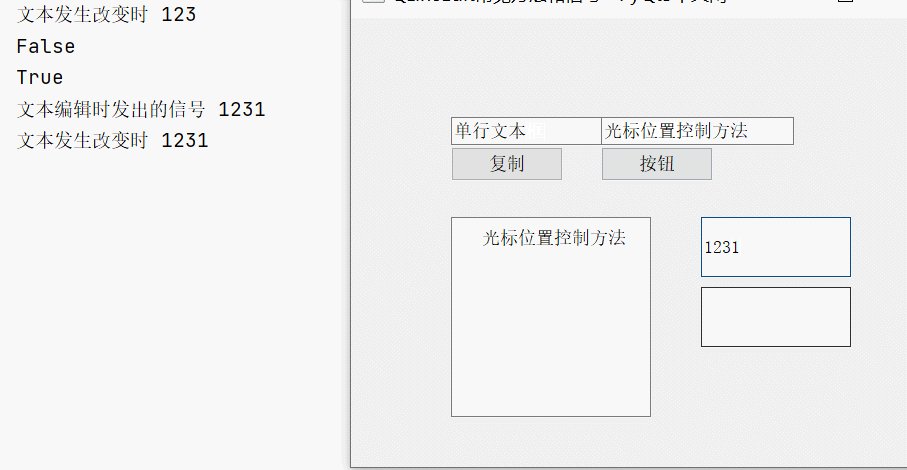
led3.textEdited.connect(lambda val:print('文本编辑时发出的信号',val)) # 用户在前段编辑的时候触发
led3.textChanged.connect(lambda val:print('文本发生改变时',val)) # 前后端有任何变化都会触发
led3.setText('123')
led3.returnPressed.connect(lambda :print('123',led4.setFocus())) #按下ENTER就会发出信号
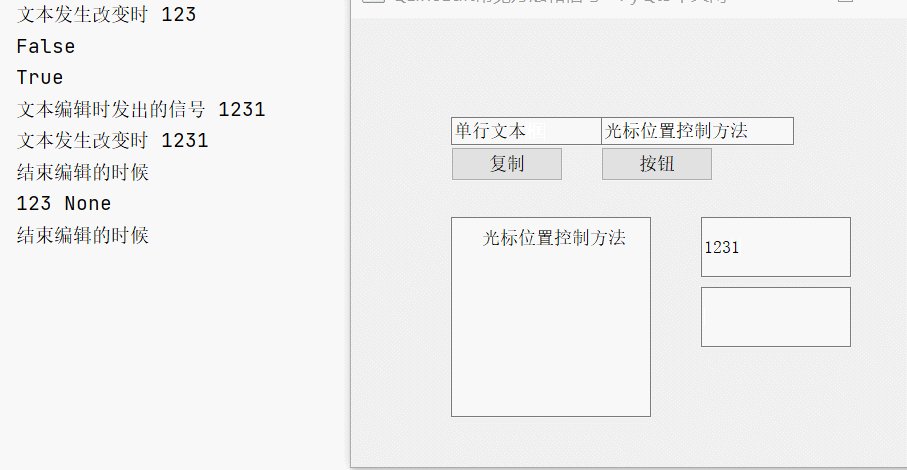
led3.editingFinished.connect(lambda : print('结束编辑的时候'))#结束标记 就会发出信号
window.show()
sys.exit(app.exec_())
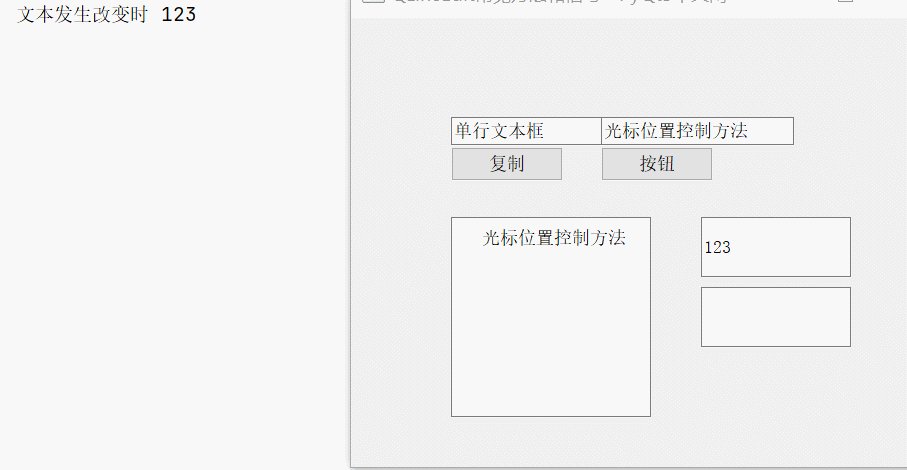
3.效果

分类:
可视化界面 / PYQT5
标签:
python可视化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix