5.5 QToolButton工具按钮控件
一、QToolButton工具按钮控件
1.基本知识
# ==============QToolButton图标和文本显示设置=============== # 代码分割线 - 开始
# Qt.ToolButtonIconOnly
# Qt.ToolButtonTextOnly
# Qt.ToolButtonTextBesideIcon
# Qt.ToolButtonTextUnderIcon
# ==============QToolButton箭头设置=============== # 代码分割线 - 开始
# Qt.DownArrow
# Qt.NoArrow
# Qt.UpArrow
# Qt.LeftArrow
# Qt.RightArrow
# ==============QToolButton菜单的设置=============== # 代码分割线 - 开始
# MenuButtonPopup 点击箭头显示子菜单
# InstantPopup 单击按钮显示子菜单
# DelayedPopup 长按按钮显示子菜单
2.代码
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle('QToolButton-工具按钮 - PyQt5中文网')
window.resize(600, 450)
window.move(300, 300)
# btn = QPushButton(window)
btn = QToolButton(window)
btn.move(60, 60)
btn.resize(300, 300)
btn.setText('按钮控件')
btn.setIcon(QIcon('aaa.png')) # 加上图片之后文本自动被覆盖了
btn.setToolTip('XXXXXXX') # 设置提示文本,QWidget中的方法
# ==============QToolButton图标和文本显示设置=============== # 代码分割线 - 开始
# Qt.ToolButtonIconOnly #只有图标
# Qt.ToolButtonTextOnly #只有文本
# Qt.ToolButtonTextBesideIcon #文本在图标旁边
# Qt.ToolButtonTextUnderIcon #文本在图标下面
btn.setToolButtonStyle(Qt.ToolButtonTextUnderIcon) #文本在图标下面
# ==============QToolButton箭头设置=============== # 代码分割线 - 开始
# Qt.DownArrow #箭头朝下
# Qt.NoArrow #没有箭头
# Qt.UpArrow #箭头朝上
# Qt.LeftArrow #箭头朝左
# Qt.RightArrow #箭头朝右
btn.setArrowType(Qt.NoArrow)
# ==============QToolButton自动提升功能=============== # 代码分割线 - 开始
btn.setAutoRaise(True)
# QPushbutton中的setFlat(True)是不能用在这里的,他们不是父子关系
# ==============QToolButton菜单的设置=============== # 代码分割线 - 开始
# 和QPushButton对比学习
menu = QMenu()
sun_menu = QMenu(menu)
menuAction1 = QAction(QIcon('aaa.png'), '菜单1', window)
#menuAction1.triggered.connect(lambda : print('WWWWWW'))
menu.addAction(menuAction1)
btn.setMenu(menu)
btn.setPopupMode(QToolButton.MenuButtonPopup)
# MenuButtonPopup 点击箭头显示子菜单
# InstantPopup 单击按钮显示子菜单
# DelayedPopup 长按按钮显示子菜单
# ==============QToolButton菜单的设置=============== # 代码分割线 - 结束
# ==============QToolButton可用信号=============== # 代码分割线 - 开始
# 首先继承父类所有信号
btn2 = QToolButton(window)
btn2.setText('信号')
menus = QMenu(btn2)
menuAction1 = QAction(QIcon('aaa.png'), '菜单1', window)
menuAction1.setData(111) #传值
menuAction2 = QAction(QIcon('aaa.png'), '菜单2', window)
menuAction2.setData(window)
menus.addAction(menuAction1)
menus.addAction(menuAction2)
btn2.setMenu(menus)
btn2.setPopupMode(QToolButton.InstantPopup)
def tool_action(action) :
print('JJJ', action.data())
btn2.triggered.connect(tool_action)
# ==============QToolButton可用信号=============== # 代码分割线 - 结束
window.show()
sys.exit(app.exec_())
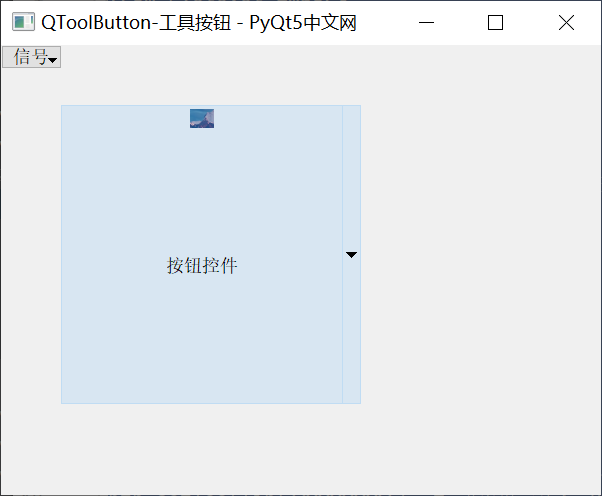
3.效果

分类:
可视化界面 / PYQT5
标签:
python可视化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现