icheck使用
1、使用:
<link rel="stylesheet" href="css/skins/all.css">或者<link rel="stylesheet" href="css/skins/flat/需要的颜色文件">
<script src="js/jquery.js"></script>
<script src="js/icheck.js"></script>
2、初始化:
$('input').iCheck({
checkboxClass: 'icheckbox_flat-blue', //每个风格都对应一个,这个不能写错哈。
radioClass: 'icheckbox_flat-blue',
});
3、选中不选中处理:
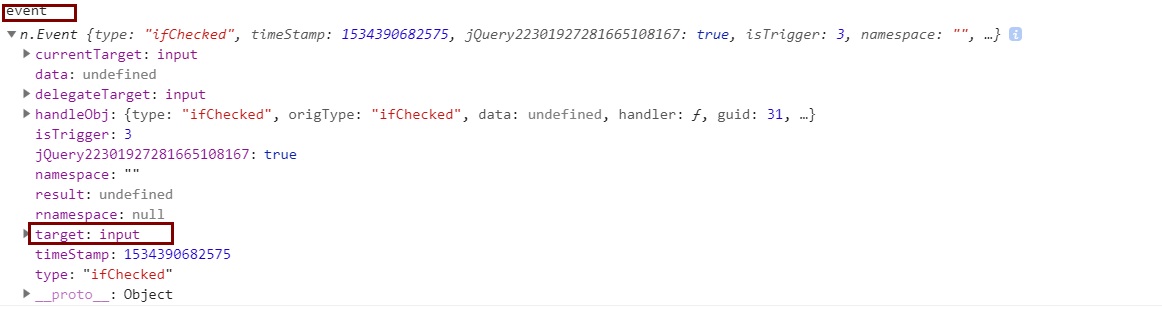
$('input').on('ifChecked', function(event){ })
$('input').on('ifUnchecked', function(event){ })
4、主动选中与不选中
$('input').iCheck('check'); — 将输入框的状态设置为checked
$('input').iCheck('uncheck'); — 移除 checked 状态
5、获取选中的input:

6、获取当前选中的input的索引:
例子:
<div class="row margin">
<div class="item2">
<input type="checkbox" name="ytName1" value="1"/><label class="margin">星期一</label>
</div>
<div class="item2">
<input type="checkbox" name="ytName1" value="2"/><label class="margin">星期二</label>
</div>
<div class="item2">
<input type="checkbox" name="ytName1" value="3"/><label class="margin">星期三</label>
</div>
</div>
$('input').on('ifChecked', function(event){
});
其他参考API:http://www.bootcss.com/p/icheck/#skins




