左右布局
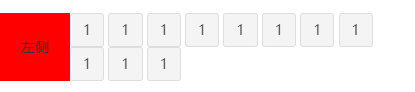
1、左侧不垂直居中

2、左侧垂直居中(可以不是一整块)

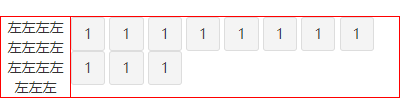
3、左侧垂直居中有背景(一定是一整块)

4、左右内容高度不同,中间有边框线

仿网格和左浮动布局会出现以下问题:
1)设置右border-left,左>右
2)设置左border-right,右>左
3)左右都设置border,影响视觉

html:
<div style="width:400px;">
<div class="g-box">
<div class="g-left text-center">
<span class="sp">左侧</span>
</div>
<div class="g-right">
<button class="btn btn-default">1</button>
</div>
</div>
</div>
css:
1)仿网格
——左侧不居中
.g-box{overflow: hidden}
.g-left{float: left;width: 17%}
.g-right{float: left;width: 73%}
——左侧垂直居中(内容长不会自动换行)
.g-box{position: relative;overflow: hidden}
.g-left{float: left;width: 17%}
.g-left .sp{position: absolute;top: 50%;transform: translate(-50%,-50%);}
.g-right{float: left;width: 73%;margin-left:17%}
——左右内容高度不同,中间有边框线
.g-box{overflow: hidden}
.g-left{float: left;width: 17%}
.g-right{float: left;width: 73%}
.g-box::after{content: "";border-right:1px solid blue;width: 1px;height: 100%;top: 0px;position: absolute;left: 17%;}
2)左浮动,width + 右margin-left
——左侧不居中
.g-box{position: relative}
.g-left{float: left;width: 70px; }
.g-right{margin-left: 70px;}
——左侧垂直居中/左侧垂直居中有背景
.g-box{position: relative}
.g-left{width: 70px; position: absolute; height: 100%; }
.g-left .sp{position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);}
.g-right{margin-left: 70px;}
——左右内容高度不同,中间有边框线
.g-box{position: relative;overflow: hidden}
.g-left{float: left;width: 70px; }
.g-right{margin-left: 70px;}
.g-box::after{content: "";border-right:1px solid blue;width: 1px;height: 100%;top: 0px;position: absolute;left: 70px;}
3)display:flex+ 左flex: 0 0 70px;
——左侧不居中
.g-box{display: flex;}
.g-left{flex: 0 0 70px;}
——左侧垂直居中
.g-box{display: flex; align-items: center;}
.g-left{flex: 0 0 70px;}
——左侧垂直居中有背景
.g-box{display: flex;}
.g-left{flex: 0 0 70px; position: relative;}
.g-left .sp{position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);} ——左右内容高度不同,中间有边框线
.g-left{ border-right:1px solid blue;}
4)display:table + 左table-cell,width
——左侧不居中
.g-box{display: table;}
.g-left{display: table-cell;width: 70px;}
——左侧垂直居中/左侧垂直居中有背景
.g-box{display: table;}
.g-left{display: table-cell;width: 70px; vertical-align: middle;}
——左右内容高度不同,中间有边框线
.g-left{ border-right:1px solid blue;}
so:只有display:flex和display:table能实现综合背景,居中,边框布局

