select2下拉插件
下拉单选:

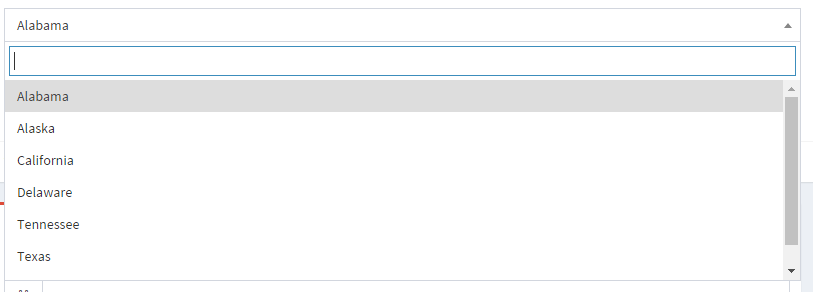
1、行内
1)初始化数据:
<select class="form-control select5">
<option selected>张三1/18800188009</option>
<option>张三2/18800188009</option>
<option>张三3/18800188009</option>
</select>
2)添加并设置选中值:
$(".select5").find("option").removeAttr("selected");
$(".select5").append("<option selected>张三4/18800188009</option>");
3)获取选中值:
$('.select5').on("change",function(){
console.log($(this).select2('val'));
});
2、非行内
1)初始化数据:
var data = [ { id: 0, text: '张三/18800188009' }, { id: 1, text: '李四2/18800188009' }, { id: 2, text: '李四3/13588135888' }];
$(".select5").select2({
data: data,
placeholder: "请选择上课教练(可选择多位)"
});
2)添加并设置选中值:
$(".select5").select2('val', '0'); //0指的是上面的id,此处需为字符串类型,若为数字toString()转换
3)获取选中值:
$('.select5').on("change",function(){
console.log(data[$(this).select2('val')].text);
});
下拉多选:

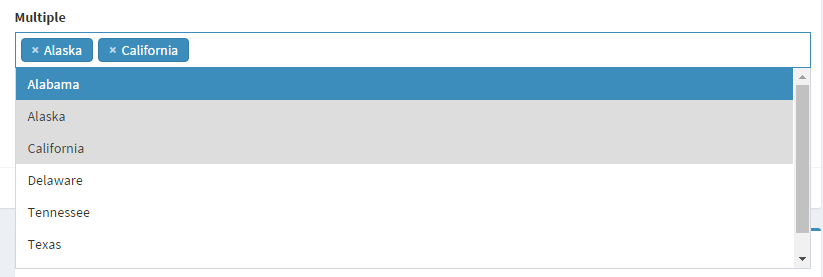
1、行内
1)初始化数据:
<select class="form-control select5" multiple="multiple">
<option selected>张三1/18800188009</option>
<option>张三2/18800188009</option>
<option>张三3/18800188009</option>
</select>
2)添加并设置选中值:
$(".select5").find("option").removeAttr("selected");
$(".select5").append("<option selected>张三4/18800188009</option><option selected>张三4/18800188009</option>");
3)获取选中值:
$('.select5').on("change",function(){
console.log($(this).select2('val'));
});
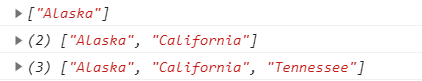
对于多选获取的值格式:

2、非行内
1)初始化数据:
var data = [ { id: 0, text: '张三/18800188009' }, { id: 1, text: '李四2/18800188009' }, { id: 2, text: '李四3/13588135888' }];
$(".select5").select2({
data: data,
placeholder: "请选择上课教练(可选择多位)",
multiple:'multiple'
});
2)添加并设置选中值:
$(".select6").val(['0','1','2']);//0,1,2指的是上面的id,此处需为字符串类型,若为数字toString()转换
3)获取选中值:
$('.select5').on("change",function(){
for(var i=0;i<$(this).select2('val').length;i++){
console.log(data[$(this).select2('val')[i]].text);
}
});
 =>select2('val')的值
=>select2('val')的值
下拉常用配置:

$(".selectD").select2({
width: "100%",
theme: "classic",// 旧版样式
placeholder:'adsada',
containerCssClass:'test', //Css类将被添加到select2容器的标签
dropdownCssClass:'xxxx', //Css类将被添加到select2下拉的容器
minimumResultsForSearch: Infinity,//隐藏筛选框
allowClear: true,//显示右上角带X,可清除所有选项
})


 浙公网安备 33010602011771号
浙公网安备 33010602011771号