BottomNavigationView 的使用
转载请注明出处:http://blog.csdn.net/wl9739/article/details/52875710
BottomNavigationView 很早之前就在 Material Design 中出现了,但是直到 Android Support Library 25 中才增加了 BottomNavigationView 控件。
该控件使用方法如下:
- 在 build.gradle 文件中增加依赖:
compile 'com.android.support:design:25.0.0'- 1
- 1
- 在 res/menu/ 目录下创建一个 xml 文件(没有该目录则手动创建一个),我将其命名为 navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/add"
android:icon="@drawable/ic_call_white_24dp"
android:title="call" />
<item
android:id="@+id/delete"
android:icon="@drawable/ic_announcement_white_24dp"
android:title="message" />
<item
android:id="@+id/setting"
android:icon="@drawable/ic_settings_white_24dp"
android:title="setting" />
<item
android:id="@+id/me"
android:icon="@drawable/ic_account_circle_white_24dp"
android:title="me"/>
</menu>在布局文件中添加如下代码即可:
<android.support.design.widget.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:menu="@menu/navigation"/>注意这里的 app:menu="@menu/navigation" 引用了刚才创建的菜单文件。
最后,在代码中添加 BottomNavigationView 的事件监听:
navigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
......
return true;
}
});这样就完成了一个简单的 BottomNavigationView 控件。该控件有几个地方需要注意的:
- 底部导航栏高度默认是 56dp。
- 菜单元素只能是 3~5 个。如果个数少于3个或者多于5个,则会报错。
- icon 的选中颜色默认是
@color/colorPrimary。当然你也可以使用app:itemIconTint="@android:color/white"来自定义,这样定以后,所有的 icon 颜色都是这个了。 - 菜单元素文字的默认颜色是
@color/colorPrimary。你可以使用app:itemTextColor="@android:color/white"自定义。 - 底部导航栏背景颜色默认是当前样式的背景色(白色/黑色),你可以使用
app:itemBackground="@android:color/black"来更改。
写个具体的例子吧。比如新建一个项目,activity_main.xml 布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="me.qiushui.buttomnavigationdemo.MainActivity">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Hello World!"
android:textSize="36sp"/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:itemBackground="@android:color/black"
app:itemIconTint="@android:color/white"
app:itemTextColor="@android:color/white"
app:menu="@menu/navigation"/>
</RelativeLayout>
菜单文件还是沿用开始创建的那个文件(图片资源自己添加)。MainActivity.Java 代码如下:
public class MainActivity extends AppCompatActivity {
TextView mTextView;
private BottomNavigationView mNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.text);
mNavigationView = (BottomNavigationView) findViewById(R.id.navigation);
mNavigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
mTextView.setText(item.getTitle().toString().toUpperCase());
return true;
}
});
}
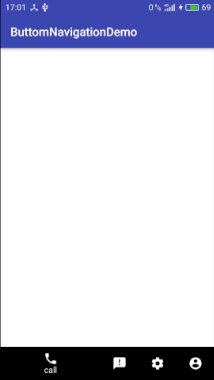
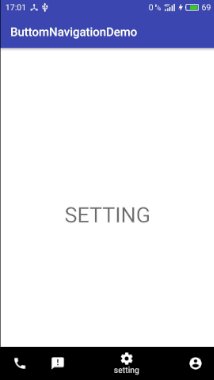
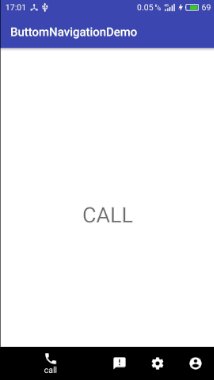
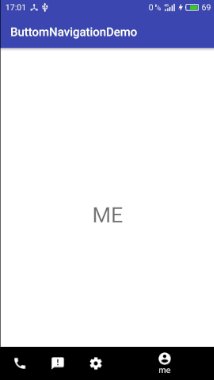
}运行效果如下图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号