关于根据数据反选checkbox
前两天完成了一个连接hbase数据库的mis系统,mis系统中经常需要修改功能,复选框、多选框等等的自动勾选,感觉很麻烦,在此记录一下修改功能checkbox自动选中。
例子:
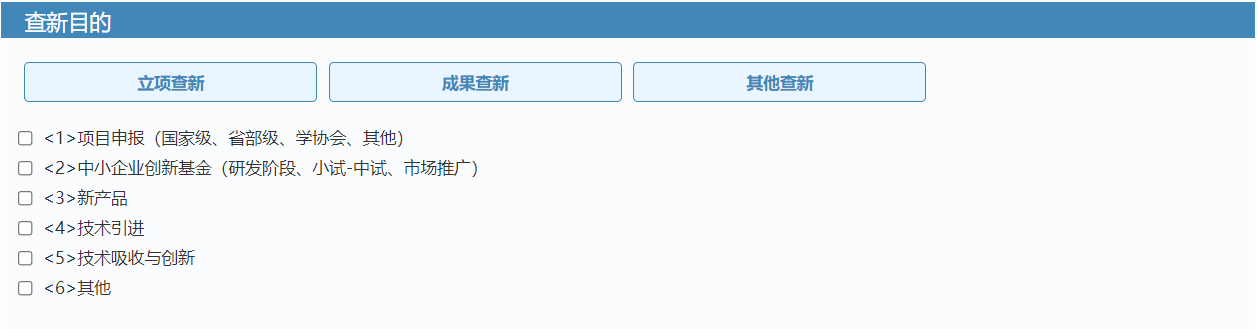
<div class="col-sm-12"> <ul class="row-fluid clearfix listpage-tab" role="tablist" id="wtfy-tab" style="margin-bottom: 20px;"> <li role="presentation" class="col-sm-3 col-xs-4" ><a class="btn btn-md btn-primary btn-block btn-alpha" type="radio" checked="checked" name="cxdmd" href="void(0)" onclick="displayLxcx('0');" role="tab" data-toggle="tab" >立项查新</a></li> <li role="presentation" class="col-sm-3 col-xs-4" ><a class="btn btn-md btn-primary btn-block btn-alpha" type="radio" name="cxdmd" href="void(0)" onclick="displayLxcx('1');" role="tab" data-toggle="tab" >成果查新</a></li> <li role="presentation" class="col-sm-3 col-xs-4" ><a class="btn btn-md btn-primary btn-block btn-alpha" type="radio" name="cxdmd" href="void(0)" onclick="displayLxcx('2');" role="tab" data-toggle="tab" >其他查新</a></li> </ul> <div id="ds"> <div id="lxcx0" name="xuanze" class="checkbox" type="radio" checked="checked"> <div class="checkbox"> <label> <input type="checkbox" name="position" value="1"/><1>项目申报(国家级、省部级、学协会、其他) </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="2"/><2>中小企业创新基金(研发阶段、小试-中试、市场推广) </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="3"/><3>新产品 </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="4"/><4>技术引进 </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="5"/><5>技术吸收与创新 </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="6"/><6>其他 </label> </div> </div> <div id="lxcx1" name="xuanze" class="checkbox" type="radio" style="display:none"> <div class="checkbox"> <label> <input type="checkbox" name="position" value="7"/><7>成果鉴定 </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="8"/><8>高新技术成果转化 </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="9"/><9>申报奖励(国家级、省部级、学协会、其他奖励) </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="10"/><10>高新技术企业认定 </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="11"/><11>其他 </label> </div> </div> <div id="lxcx2" name="xuanze" class="checkbox" type="radio" style="display:none"> <div class="checkbox"> <label> <input type="checkbox" name="position" value="12"/><12>博士论文开题 </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="<13>申报专利" /><13>申报专利 </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="position" value="<14>其他" /><14>其他 </label> </div> </div> </div> </div>
这是一个有三个按钮组成的checkbox集合,效果:点击不同的按钮显示不同的checkbox



在修改页面,我们需要根据数据点击按钮并且勾选相应多选框。
由上面的代码可知,我们设置的value为数字,在之前,我习惯于数据是什么,我的value就是什么,但是这种情况,建议使用数字,或者其他的,我们可以根据数字在js中判断。
插入的数据我是用逗号分隔开的,所以获取第一个数字,根据数字让js判断click哪一个按钮,根据split拿到的集合遍历并勾选多选框。
var data="<%=user.getPosition()%>".split(","); var num=data[0]; if(num<=6) { document.getElementById("quick").click(); } else if(num<=11&&num>=7){ document.getElementById("get").click(); } else if(num>11){ document.getElementById("other").click(); } //获取页面所有checkbox(checkbox的name设置一致) for(var i=0;i<items.length;i++){ //当前checkbox实现勾选 for(var j=0;j<data.length;j++) { if (data[j] === items[i].value) items[i].checked = true; } }
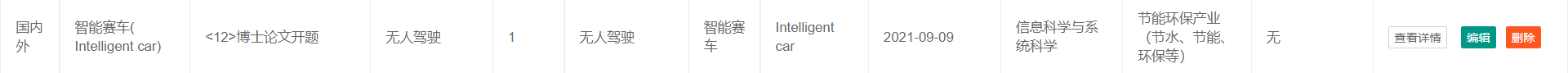
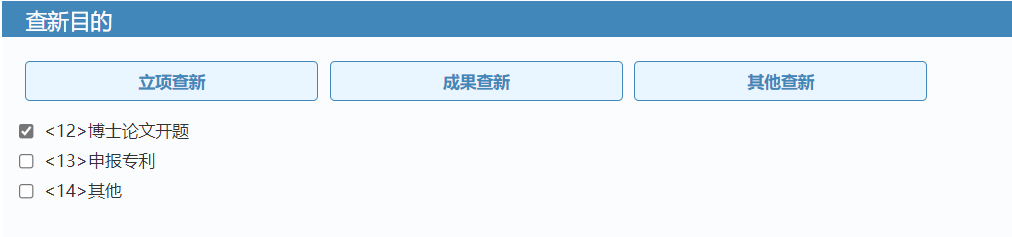
效果:

点击编辑:

页面来源:中国科学院文献情报中心-科技查新平台
如有侵权,请评论留言





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!