AS的不同布局
AndroidStudio里面支持的布局有挺多种的,但是最最重要的是RelativeLayout(相对布局)和LinearLayout(线性布局),熟练掌握这两种布局也非常够用了,当然还有FrameLayout(帧布局)…但是对于初学者,先学会了相对布局和线性布局,再去学习其他布局,就会觉得非常简单轻松了。
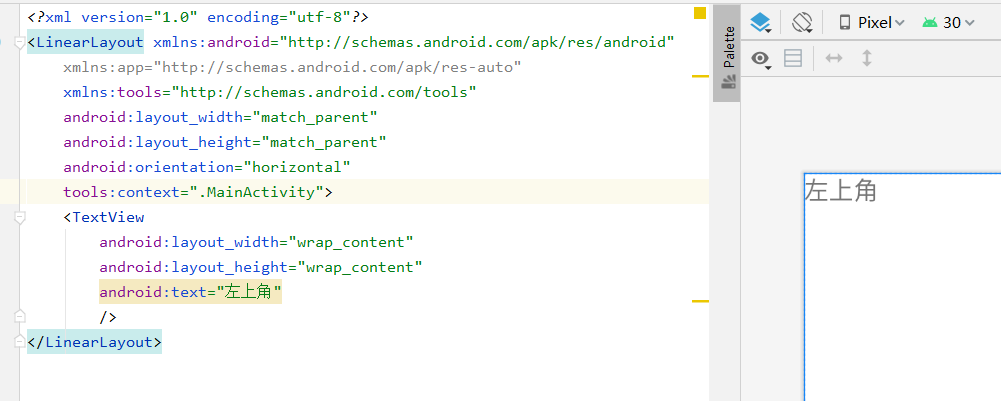
一.线性布局(LinearLayout)
当我们使用线性布局时,可以发现文字去了左上角,不在中间了。

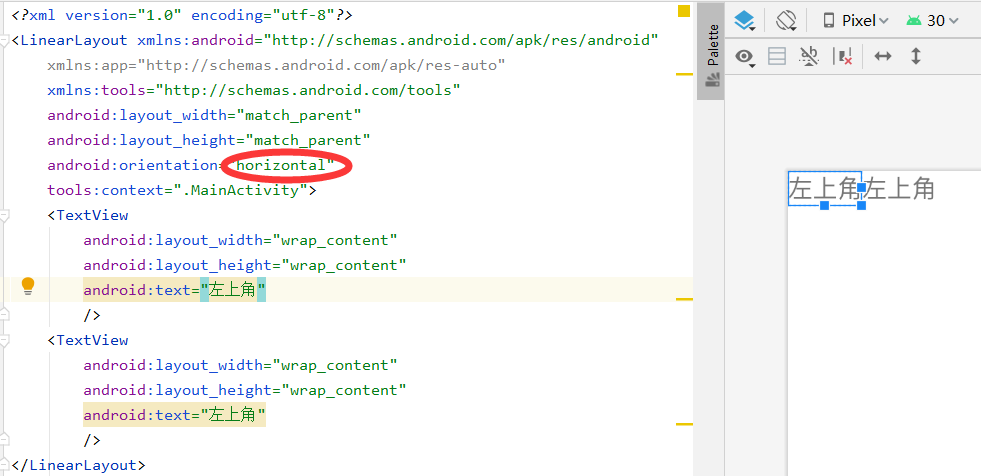
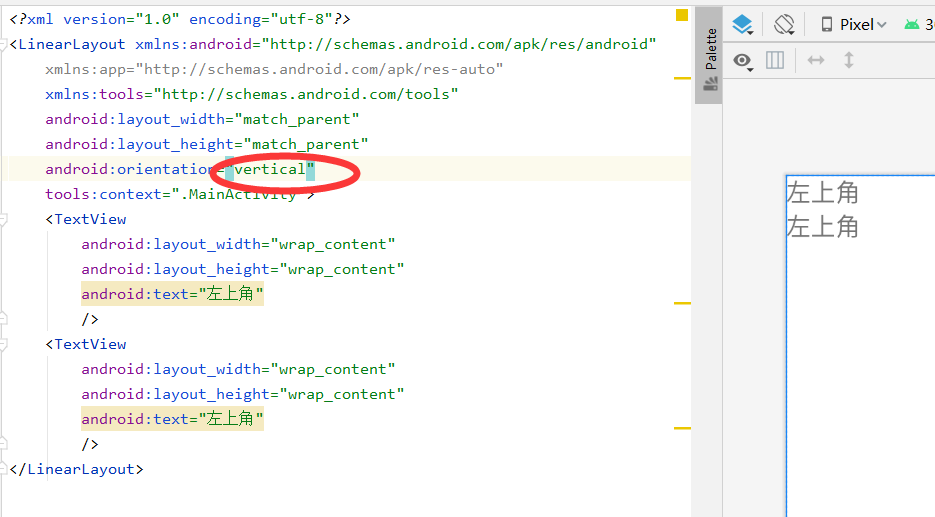
如果只有一个子控件,则不需要写orientation属性,有多个要写。orientation=“horizontal”表示水平,orientation=“vertical”表示垂直。


在线性布局中,有两个属性:layout_width,layout_height。这两个属性就决定了布局的宽度和高度。
这两个属性的大小由match_parent,wrap_content,自己定义大小决定的。
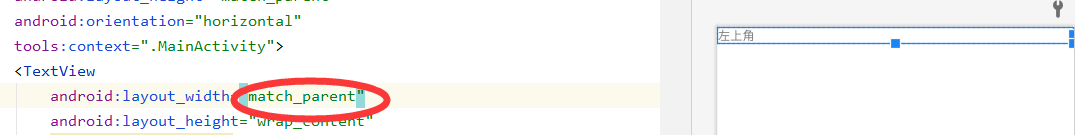
1.match_parent只会占满剩余的空间,根据不同的方向去占满。

(我们发现,它占用了整个宽度,并覆盖了右侧的文字,如果换做layout_height,则高度上会占满)
2.wrap_content只会占用自己的那部分。

3.自己定义可以写(可以写固定数值,单位是dp或者dip,不能用px)

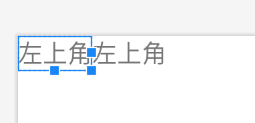
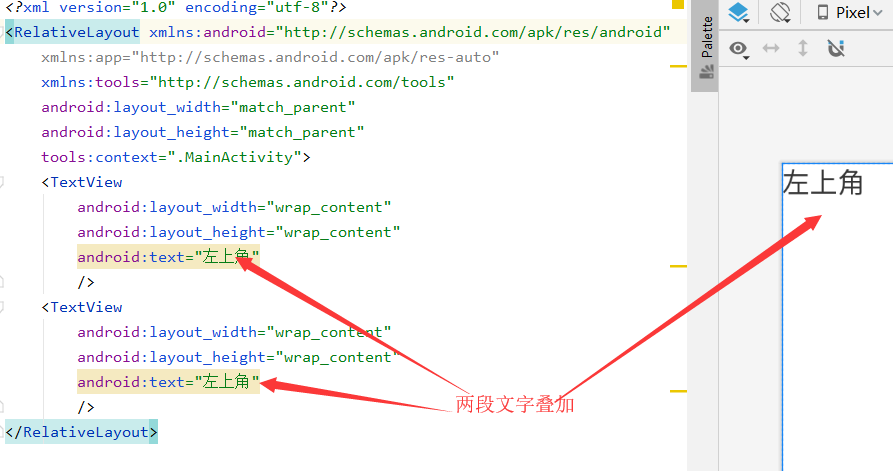
二.相对布局(RelativeLayout)
没有方向性,但是有z轴,代码在后的z轴值越大,既可以是悬浮叠加。必须要有参照物。

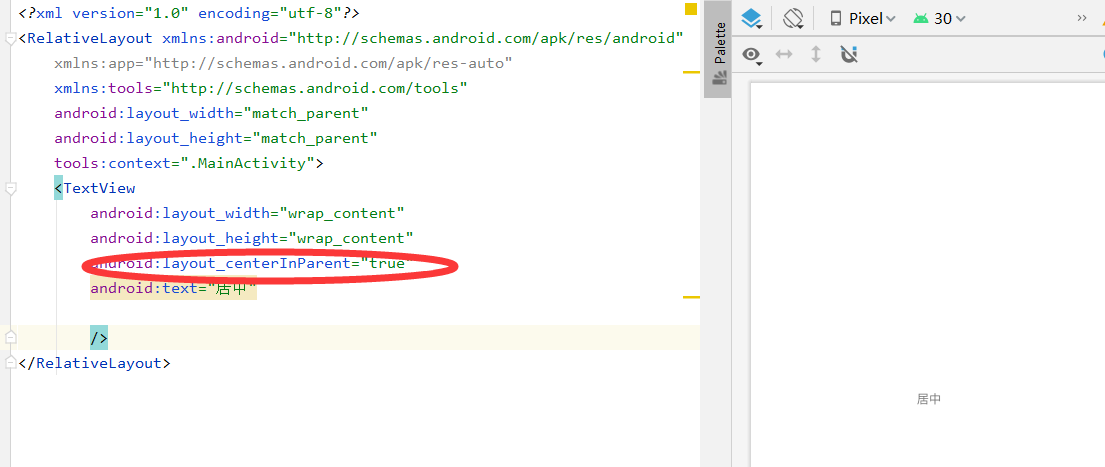
1.布局本身
centerInparent
centerVertical
centerHorizontal
alignParentTop
alignParentBottom
alignParentLeft
alignParentRight
2.通过id来指定参照物

同理,
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/tv_center"<!--设置参照物--> android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="居中" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="右下角" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="右上角" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="左下角" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左上角" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/tv_center"<!--应用参照物--> android:text="center左上角" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/tv_center"<!--应用参照物--> android:layout_centerInParent="true" android:text="center上面" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/tv_center"<!--应用参照物--> android:layout_centerInParent="true" android:text="center下面" /> <TextView android:layout_width="100dp" android:layout_height="wrap_content" android:layout_toRightOf="@id/tv_center"<!--应用参照物--> android:layout_centerVertical="true" android:text="center右面" /> <TextView android:layout_width="100dp" android:layout_height="wrap_content" android:layout_toLeftOf="@id/tv_center"<!--应用参照物--> android:layout_centerVertical="true" android:text="center左面" /> </RelativeLayout>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!