MVP模式与MVVM模式
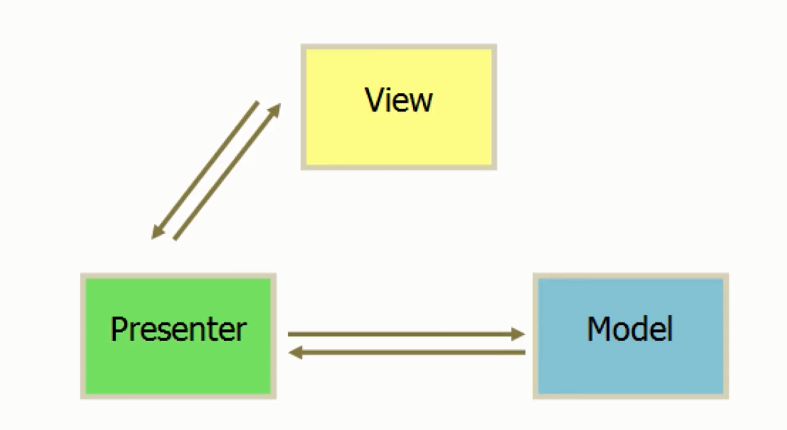
1、mvp模式(Model层 Presenter层 View 层)
Model层 :数据层(ajax请求)
Presenter层:呈现层,view逻辑相关的控制层,控制层可以去调Model去发ajax请求。----mvp模式中最主要的部分
View层:视图层,页面上的DOM展示
(JQuery 的编写就属于mvp模式)

<div> <input type="text" id="input"/> <button id="btn">提交</button> <ul id="list"> </ul> </div> <script> function Page() {} $.extend(Page.prototype,{ init:function () { this.bindEvents() }, bindEvents:function () { var btn=$('#btn'); btn.on('click',$.proxy(this.handleBtnClick,this)); }, handleBtnClick:function () { var input=$("#input"); var inputValue=input.val(); var ulElemt= $("#list"); ulElemt.append('<li>'+inputValue+'</li>'); input.val(""); } }); var page=new Page(); page.init(); </script>
2、mvvm模式(Model View ViewModel)---面向数据的编程
M层:主要是数据层(主要层级)
V层:DOM视图层
VM层:vue就属于VM层

<div id="app"> <input type="text" v-model="inputValue"/> <button v-on:click="handleBtnClick">提交</button> <ul> <li v-for="item in list">{{item}}</li> </ul> </div> <script> var app=new Vue({ el:'#app', data:{ list:[], inputValue:'' }, methods:{ handleBtnClick:function () {this.list.push(app.$data.inputValue) ; this.inputValue=""; } } }); </script>
运行结果:




