DOM
DOM(document object model)文档对象模型
文档:html页面
文档对象:页面中的元素
文档对象模型:定义--为了能够让程序(js)去操作页面中的元素
元素.childNodes:只读 属性 子节点列表集合
标准下:包含了文本和元素类型的节点,也会包含非法嵌套的子节点
非标准下:只包含元素类型的节点,IE7以下,不会包含非法嵌套的子节点
childNode只包含一级子节点,不包含后背孙级以下的节点
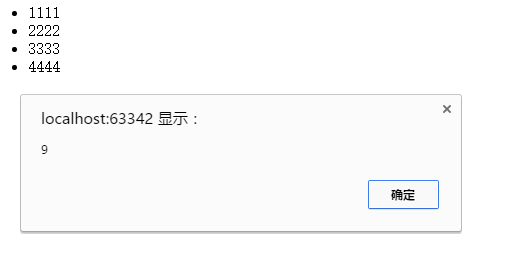
<script> window.onload=function () { var oUl=document.getElementById("ul1"); alert(oUl.childNodes.length); } </script> <ul id="ul1"> <li>1111</li> <li>2222</li> <li>3333</li> <li>4444</li>
</ul>

上面例子中,在标准情况下长度出现9的结果是因为把<li>前后的回车换行符是文本类型节点,所以会加上一共9个节点。在非标准情况下,例如在IE6,7,8下,结果为4,只包含元素类型节点。
元素.nodeType:只读 属性 当前元素的节点类型
DOM节点的类型有12种:9代表Document节点,1代表Element节点,3代表Text节点,8代表Comment节点,11代表DocumentFragment节点
元素.attributes:属性 属性列表集合
元素.children:只读 属性 子节点列表集合
标准下:只包含元素类型的节点
非标准下:只包含元素类型节点
元素.firstChild:只读 属性 第一个子节点
标准下:firstChild会包含文本类型的节点
非标准下:只包含元素节点
当要获取第一个元素类型节点,又可避免兼容性问题,可以使用---元素.children[0]来搭配获取。
元素.firstElementChild:只读 属性
标准下:获取第一个元素类型的子节点
非标准下:不支持这个属性
元素.lastElementChild||元素.lastChild 最后一个子节点
元素.nextElementSibling||元素.nextSibling 下一个兄弟节点
元素.previousElementSibling ||元素.previousSibling 上一个兄弟节点
元素.parentNode:只读 属性 当前节点的父级节点
无兼容性问题
元素.offsetParent:只读 属性 离当前元素最近的有一个有定位属性的父节点
如果没有定位父级,默认值body
IE7以下,如果当前元素没有定位默认是body,如果有定位则是html。如果当前元素的某个父级触发了layout,那么offsetParents就会指向到这个触发layout特性的父节点上
元素.offsetLeft[Top]:只读 属性 当前元素到定位父级的距离(偏移值)
到当前元素的offsetParent的距离
如果没有定位父级:offsetParent->body offsetLeft->html
如果有定位父级 : IE7以下:如果自己没有定位,那么offsetLeft[Top]是到body的距离
其他:到定位父级距离
DOM-如何获取某个元素到顶部的距离
方法核心就是利用offsetparent 与offsetTop值的特性,都是取的是定位元素。offsetParent取的是离自己最近的定位父级,没有定位父级取body。同样offsetTop也是得到的是离自己最近的定位父级的距离,没有定位父级得到的是到body的距离。在ie7以下,两者也相同,offsetParent取的是html,offsetTop得到的是到html的距离。
var iTop=0; var obj=该元素; while(obj){ iTop+=obj.offsetTop; obj=obj.offsetParent; }
alert(iTop);//该元素到顶部的距离
//body的offsetParent为null,html的offsetParent为null
//body的offsetTop为0,html的offsetTop为0
- 创建元素:document.createElement(标签名称);
例: var createLi=document.createElement('li');
- 添加到页面中:
父级.appendChild()方法 追加子元素(在父级元素的最后一个子节点后面添加)
例:oUl.appendChild(createLi);
父级.insertBefore(新的元素,被插入的元素) 方法 在指定元素前面插入一个新元素,
注意:
在ie下如果第二个参数的节点不存在,会报错。
在其他浏览器下如果第二个参数的节点不存在,则会以appendChild的形式进行添加。
解决办法:
if(父级.children[0]){
父级.insertBefore(新的元素,父级.children[0]);
}else{
父级.appendChild(新元素);
}
例:oUl.insertBefore(oLi,oUl.children[0]);//一直插入到第一位
- 删除元素: 父级.removeChild(要删除的元素);
- 替换子节点:父级.replaceChild(新节点,被替换的节点); 类似于剪切元素,新节点在原来的位置上已经不存在,移动到替换的节点那里。
appendChild,insertBefore,replaceChild都可以操作动态创建出来的元素节点,也可以操作已有元素节点



