es 6中for in与for of适用对象

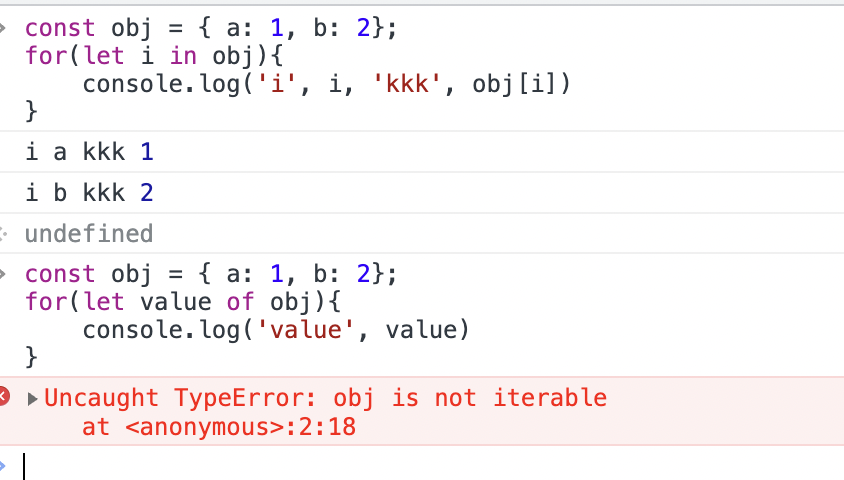
在 ES6 中提供了 for-of,可以很方便的遍历数组和类数组,但是却不能遍历对象,这是为什么,与 for-in 仅仅相差一个单词,用途也是遍历,为什么却不能使用在对象上?
查资料后得知,原来 ES6 中引入了 Iterator,只有提供了 Iterator 接口的数据类型才可以使用 for-of 来循环遍历,而 Array、Set、Map、某些类数组如 arguments 等数据类型都默认提供了 Iterator 接口,所以它们可以使用 for-of 来进行遍历
那么原因清楚了,该怎么解决呢?能不能为对象已经其它的一些数据类型提供 Iterator 接口呢
答案是可以的,ES6 同时提供了 Symbol.iterator 属性,只要一个数据结构有这个属性,就会被视为有 Iterator 接口,接着就是如何实现这个接口了,如下就是一个最简实现:
newObj[Symbol.iterator] = function(){
let index = 0
, self = this
, keys = Object.keys( self )
;
return {
next(){
if( index < keys.length ){
return {
value: self[keys[index++]]
, done: false
};
}
else{
return {
value: undefined
, done: true
}
}
}
};
};


