前端环境搭建
前端环境搭建 nvm node.js vue#
安装nvm#
- 到github的nvm-windows项目下载nvm安装文件,以管理员身份运行安装文件,默认安装
- 重启电脑,运行
nvm --version命令
利用nvm管理node.js版本#
nvm list available- 查看可安装的node版本nvm install 10.14.2- 安装10.14.2版本的node.jsnvm list- 查看已安装的node.js版本nvm use 10.14.2- 选择node.js的版本10.14.2
安装yarn#
- 进入yarn的官网页面,下载安装包进行安装
- 重启电脑,运行
yarn -v查看是否安装成功
安装vue-cli#
- 进入vue-cli
- 根据教程安装 -
yarn global add @vue/cli
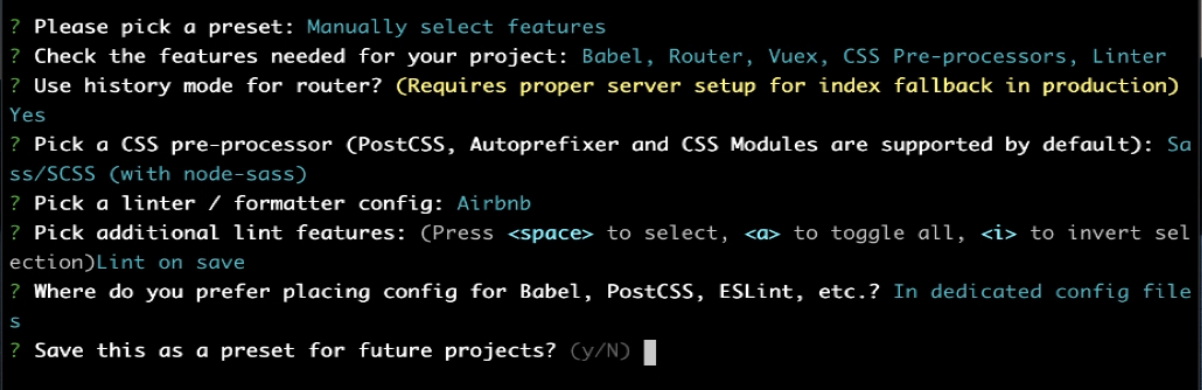
创建vue项目#
ESLint插件#
-
在vscode中搜索安装
-
然后在右下角找到ESLint,同意其开启
-
在vscode的Settings中找到ESLint的settings.json配置文件,在配置文件中添加如下代码段,这样保存时就会自动根据规则修改代码
"editor.codeActionsOnSave": { "source.fixAll": true } -
编辑项目目录中的.eslintrc.js文件即可修改规则
作者:yuxiayizhengwan
出处:https://www.cnblogs.com/yuxiayizhengwan/p/15078118.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库