ExtJS 4.2: No separator in header of grid in IE11
Description
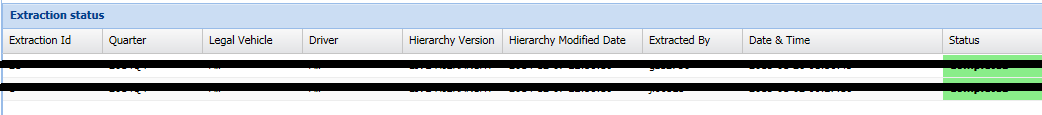
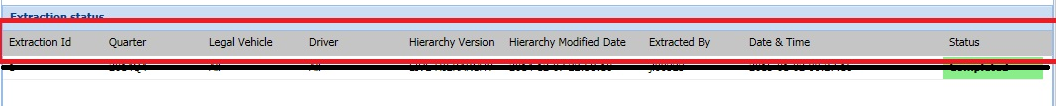
See screenshot here

Caused By
CSS ‘.x-column-header-inner’ and ‘.x-grid-header-ct’ in ext-theme-classic-all.css cannot display the same in IE11 as in IE8.
Solution
Add ‘background-image: -ms-linear-gradient(top, #F9F9F9 0%,#E3E4E6 100%)’ to CSS. Remove ‘background-image: none’ from ‘.x-grid-header-ct’.