element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9408107.html
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github

代码如下
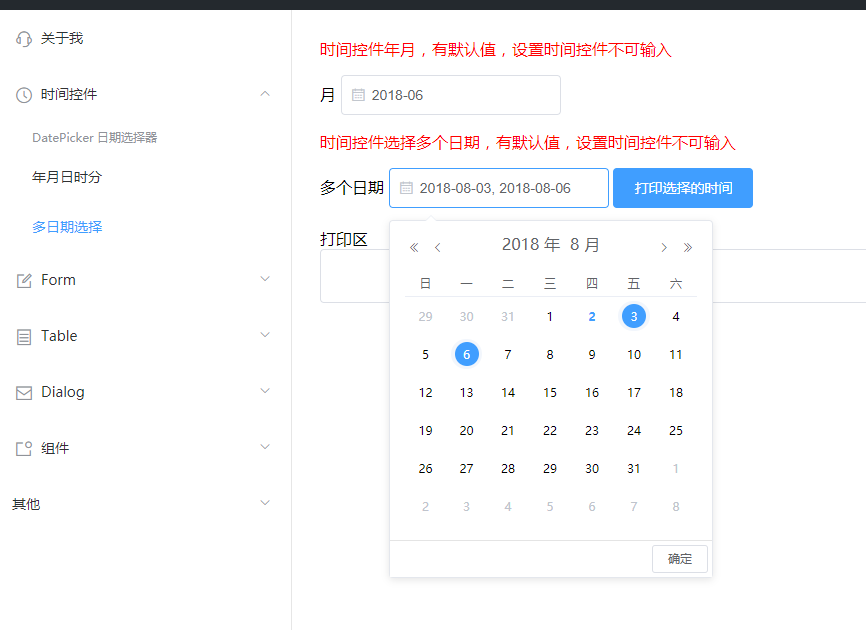
<html> <head> <title>多日期选择</title> <!-- 引入样式 --> <link rel="stylesheet" href="../lib/elementui/theme-chalk/index.css" type="text/css"> </head> <body> <div id="app"> <p style="color: red;">时间控件年月,有默认值,设置时间控件不可输入</p> <span>月</span> <el-date-picker v-model="monthValue" type="month" :editable = "false" placeholder="选择月"> </el-date-picker> <p style="color: red;">时间控件选择多个日期,有默认值,设置时间控件不可输入</p> <p></p> <span class="demonstration">多个日期</span> <el-date-picker ref="datesRef" type="dates" v-model="dateArr" :editable = "false" format="yyyy-MM-dd" value-format="yyyy-MM-dd" placeholder="选择一个或多个日期"> </el-date-picker> <el-button type="primary" @click="clickBtn" class="btn">打印选择的时间</el-button> <div style="margin-top: 20px"> <span>打印区</span> <el-input type="textarea" v-model="printStr"></el-input> </div> </div> <!-- 引入组件库 --> <script type="text/javascript" src="../lib/vue.js"></script> <script type="text/javascript" src="../lib/elementui/index.js"></script> <script type="text/javascript"> new Vue({ el: "#app", data: { monthValue : "2018-06", dateArr: [], printStr: "" }, methods: { clickBtn: function () { this.printStr = this.dateArr ? this.dateArr.join() : ""; } }, mounted: function(){ //为了解决bug,所以默认值放在了这里 this.$nextTick(function(){ this.dateArr = ["2018-08-03","2018-08-06"]; this.$refs.datesRef.showPicker(); this.$refs.datesRef.hidePicker(); }); } }); </script> </body> </html>
发现一个bug
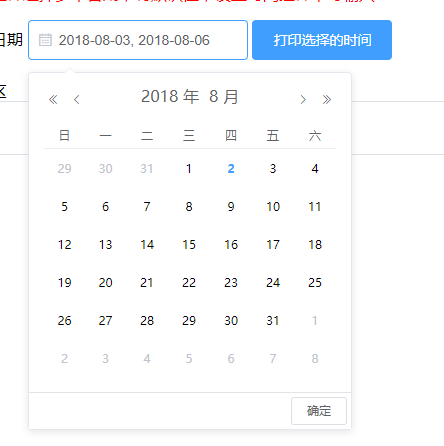
发现一个bug,在有默认值的情况下,第一次打开页面,点击时间控件,控件是不会选中的,如下图:

解决方法:
控件的默认值放在mounted里赋值,并执行以下时间控件的showPicker和hidePicker方法,代码如下:
mounted: function(){ //为了解决bug,所以默认值放在了这里 this.$nextTick(function(){ this.dateArr = ["2018-08-03","2018-08-06"]; this.$refs.datesRef.showPicker(); this.$refs.datesRef.hidePicker(); }); }
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9408107.html

