element ui 的Notification通知如何加 a 标签和按钮,并弹多个
前言:工作中需要在页面右下角弹出很多个提醒框,提醒框上有一个可点击的a标签,并有一个按钮,同时还需要一次性关闭所有的弹出框。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9344642.html
解决方案
由于一次需要弹出多个弹出框,互不影响,所以我采用 element ui 的Notification 通知,但是又要加a标签,又要加按钮,所以采用了VNode。
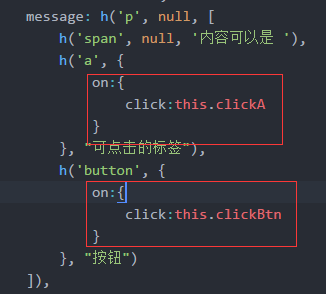
需要解决的问题,a标签和按钮如何添加点击事件,解决方案如下图所示:

demo示例
预览 demo:yuleGH notification.html
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github
<html> <head> <title>Notification 通知</title> <!-- 引入样式 --> <!-- <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> --> <link rel="stylesheet" href="../../lib/elementui/theme-chalk/index.css" type="text/css"> </head> <body> <div id="app"> <!--https://htmlpreview.github.io/?https://github.com/yuleGH/hello-world/blob/master/elementNotify.html--> 每个弹出框都是独立的,可多次弹出,并且可以自定义html <br/> <el-button plain @click="open"> 可自动关闭 </el-button> <el-button plain @click="open2"> 不会自动关闭 </el-button> <el-button plain @click="closeAll"> 关闭所有的弹出框 </el-button> </div> <!-- 引入组件库 --> <script type="text/javascript" src="../../lib/vue.js"></script> <script type="text/javascript" src="../../lib/elementui/index.js"></script> <script type="text/javascript"> new Vue({ el: "#app", data: { dialogArr : [] }, methods: { clickA(){ console.log(this); alert("处理点击标签"); }, clickBtn(){ alert("处理点击按钮"); }, closeAll(){ for(var i = 0; i < this.dialogArr.length; i++){ this.dialogArr[i].close(); } }, open() { this.dialogArr.push(this.$notify.info({ title: '提示', message: '这是一条会自动关闭的消息' })); }, open2() { const h = this.$createElement; this.dialogArr.push(this.$notify({ title: '标题名称', message: h('p', null, [ h('span', null, '内容可以是 '), h('a', { on:{ click:this.clickA } }, "可点击的标签"), h('button', { on:{ click:this.clickBtn } }, "按钮") ]), position: 'bottom-right', duration: 0 })); } } }); </script> </body> </html>
VNode
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9344642.html



