js 实现复制到粘贴板功能
前言:js 或者 jquery 都可以实现的复制到粘贴板功能,有时还想要有换行等格式(同 textarea)
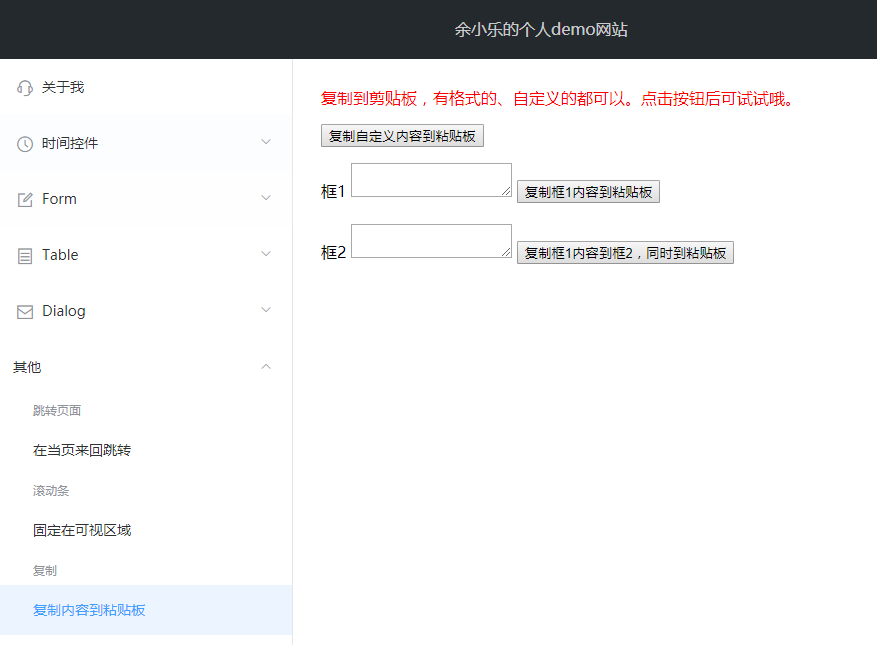
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github (喜欢记得star哦)

demo
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <html> <head> <title>测试</title> </head> <body> <button id="btn1">复制自定义内容到粘贴板</button> <br/> 框1 <textarea id="txt"></textarea> <br/> <button id="btn2">复制框1内容到粘贴板</button> <br/> 框2 <textarea id="txt3"></textarea> <button id="btn3">复制框1内容到框2,同时到粘贴板</button> <script type="text/javascript"> window.onload = function(){ function copyValue(val){ //如果这里换为 input 则不支持换行 var temp = document.createElement('textarea'); temp.value = val; document.body.appendChild(temp); temp.select(); // 选择对象 document.execCommand("Copy"); // 执行浏览器复制命令 temp.style.display='none'; console.log('复制成功'); } document.getElementById("btn1").onclick = function () { copyValue("1234\n复制成功了\n而且有换行的呢"); }; document.getElementById("btn2").onclick = function () { copyValue(document.getElementById("txt").value); }; function copyValue2(val){ var oInput = document.getElementById('txt3'); oInput.value = val; oInput.select(); // 选择对象 document.execCommand("Copy"); // 执行浏览器复制命令 console.log('复制成功'); } document.getElementById("btn3").onclick = function () { copyValue2(document.getElementById("txt").value); }; }; </script> </body> </html>
注意:如果需要支持换行则需要用 textarea




