mac风格代码块的实现
mac 风格代码实现
1.1 前言
在许多个人博客上看到 mac 风格的代码块,觉得十分酷炫,最近在看到一篇关于 mac 风格代码块的博文,因此研究记录一下。 博文链接为:-->。
1.2 实现过程
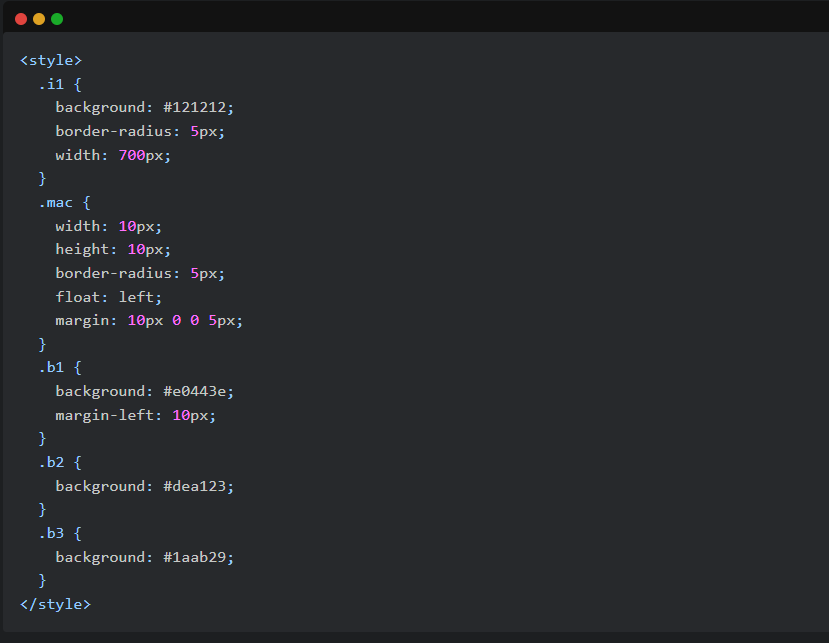
基础的代码为 css 样式,添加到 markdown 标头位置。
<style> .i1 { background: #121212; border-radius: 5px; width: 700px; } .mac { width: 10px; height: 10px; border-radius: 5px; float: left; margin: 10px 0 0 5px; } .b1 { background: #e0443e; margin-left: 10px; } .b2 { background: #dea123; } .b3 { background: #1aab29; } </style>
样式效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律