js判断图片上传时的文件大小,和宽高尺寸
摘自:http://www.cnblogs.com/summer_shao/p/4418282.html
今天在做图片上传的小功能,使用了一个kissy上传组件。很好奇它是如何在图片上传前,检测到图片的大小和尺寸的?我们来写个小实例实现一下吧
如何读取图片的size
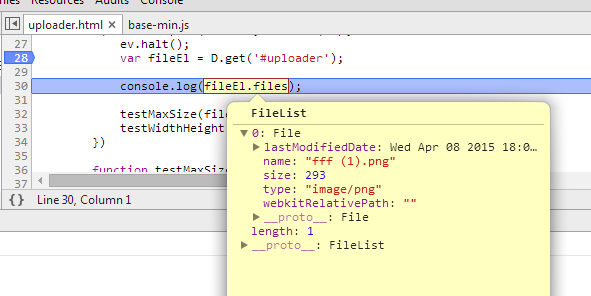
首先,原生input file控件有个files属性,该属性是一个数组。数组中的元素有以下属性:lastModifiedDate,name,size,type,webkitRelativePath,如图:

这样的话,我们就可以检测到size。
var fileData = file.files[0]; var size = fileData.size; //注意,这里读到的是字节数 var isAllow = false; var maxSize = Max_Size; maxSize = maxSize * 1024; //转化为字节 isAllow = size <= maxSize;
– 兼容性:ie9下读不到input file.files这个属性。思考:怎么办?
如何读取图片的width,height
- 图片真实的宽度和高度,可以通过实例化Image对象、加载src 来获取。
- 兼容性:IE下使用滤镜来处理图片尺寸控制
全部代码
1 <html>
2 <head>
3 <title>测试</title>
4 <meta charset="utf-8"/>
5 <link rel="stylesheet" href="http://g.tbcdn.cn/tb/global/2.9.1/global-min.css">
6 <script src="http://g.tbcdn.cn/??kissy/k/1.4.2/seed-min.js"></script>
7 </head>
8 <body>
9
10 <form action="" method="post">
11 <input type="file" id="uploader"/>
12 <input type="submit" id="submit"/>
13 </form>
14 <div id="tip1"></div>
15 <div id="tip2"></div>
16 <script>
17
18 //http://www.oschina.net/code/snippet_819257_22844
19 //https://github.com/kissygalleryteam/uploader/blob/master/3.0.1/build/plugins/auth/auth.js
20 KISSY.use('core',function(S){
21 var $ = S.all, D = S.DOM;
22 var Max_Size = 2000; //2M
23 var Max_Width = 100; //100px
24 var Max_Height = 200; //200px
25
26 $('#submit').on('click',function(ev){
27 ev.halt();
28 var fileEl = D.get('#uploader');
29
30 console.log(fileEl.files);
31
32 testMaxSize(fileEl);
33 testWidthHeight(fileEl);
34 })
35
36 function testMaxSize(file){
37 if(file.files && file.files[0]){
38 var fileData = file.files[0];
39
40 var size = fileData.size; //注意,这里读到的是字节数
41 var isAllow = false;
42 if(!size) isAllow = false;
43
44 var maxSize = Max_Size;
45 maxSize = maxSize * 1024; //转化为字节
46 isAllow = size <= maxSize;
47
48 showTip1(isAllow);
49
50 }else{
51 /*... ie9下用iframe上传*/
52 /*
53 // 或者用以面的方式实现
54 // var img = new Image();
55 // 再用img.src=filepath,再用img.fileSize用取,这里不写啦,读者自行实践一下
56 */
57
58 }
59
60 }
61
62 function testWidthHeight(file){
63 var isAllow = false;
64 debugger;
65
66 if(file.files && file.files[0]){
67 var fileData = file.files[0];
68
69 //读取图片数据
70 var reader = new FileReader();
71 reader.onload = function (e) {
72 var data = e.target.result;
73 //加载图片获取图片真实宽度和高度
74 var image = new Image();
75 image.onload=function(){
76 var width = image.width;
77 var height = image.height;
78 isAllow = width >= Max_Width && height >= Max_Height;
79 showTip2(isAllow);
80 };
81 image.src= data;
82 };
83 reader.readAsDataURL(fileData);
84
85 }else{
86 //IE下使用滤镜来处理图片尺寸控制
87 //文件name中IE下是完整的图片本地路径
88 var input = D.get('#uploader');
89 //var input = uploader.get('target').all('input').getDOMNode();
90 input.select();
91 //确保IE9下,不会出现因为安全问题导致无法访问
92 input.blur();
93 var src = document.selection.createRange().text;
94 var img = $('<img style="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);width:300px;visibility:hidden;" />').appendTo('body').getDOMNode();
95 img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
96 var width = img.offsetWidth;
97 var height = img.offsetHeight;
98 $(img).remove();
99
100 isAllow = width >= Max_Width && height >= Max_Height;
101 showTip2(isAllow);
102 }
103
104 }
105
106 function showTip1(isAllow){
107 var tipEl = D.get('#tip1'),
108 html = '';
109 if(isAllow){
110 html = '大小通过</br>';
111 }else{
112 html = '大小未通过,要求'+ Max_Size +'</br>';
113 }
114 D.html(tipEl,html);
115 }
116
117 function showTip2(isAllow){
118 var tipEl = D.get('#tip2'),
119 html = '';
120
121 if(isAllow){
122 html += '宽高通过';
123 }else{
124 html += '宽高未通过,要求width:'+ Max_Width +', height:'+ Max_Height;
125 }
126 D.html(tipEl,html);
127 }
128
129
130 })
131
132 </script>
133 </body>
134 </html>
相关文章:
kissy uploader组件的有关校验的 源码地址:https://github.com/kissygalleryteam/uploader/blob/master/3.0.1/build/plugins/auth/auth.js
http://www.oschina.net/code/snippet_1242747_23669
http://www.oschina.net/code/snippet_819257_22844







