NodeJS使用npm安装vue脚手架
开发环境准备:Windows10、Windows11
NodeJS,安装官网最新LTS版即可
下载地址:https://nodejs.org/ 安装一路下一步,默认即可
==========================================================
1、检查 Node版本、npm包管理工具版本,命令如下:
打开cmd命令,输入如下命令:
node -v
npm -v
2、安装 Vue脚手架
(1) Vue-cli2.0和之后版本命令不同,若之前安装过2.0版可以先卸载,命令如下:
npm uninstall -g vue-cli
(2) 安装最新版本vue-cli脚手架,命令如下:
npm install -g @vue/cli
3、创建项目
(1) 切换到指定的目录
(2) 创建项目 ,命令如下(示例):
vue create vue_demo
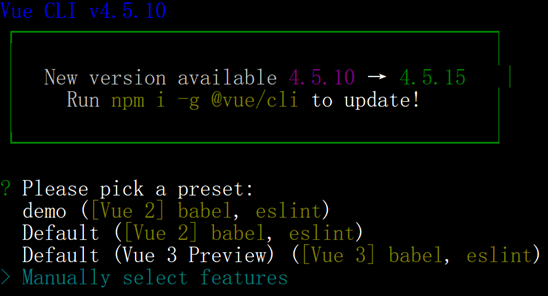
(3) 配置项目
按 上下键进行选择,回车进行确认

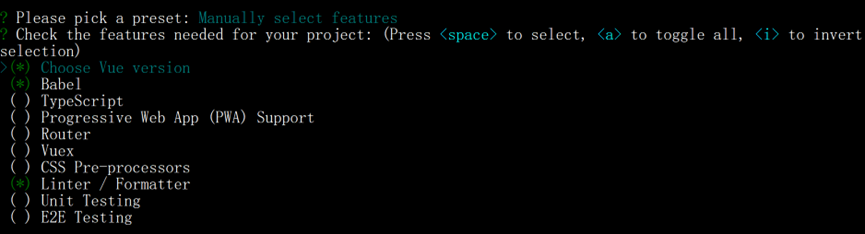
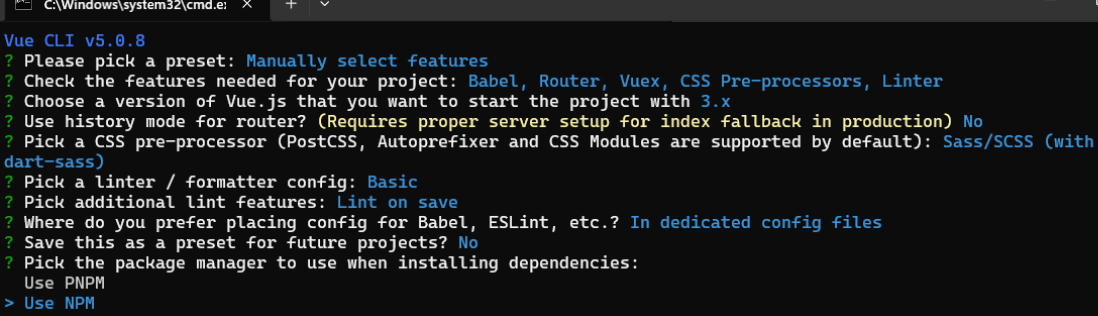
(4) 选择需要配置的项目

配置项说明:
( ) Babel//转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
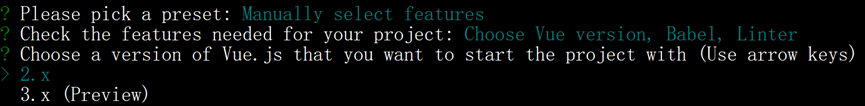
(5) 选择Vue的版本,一般选择3.x

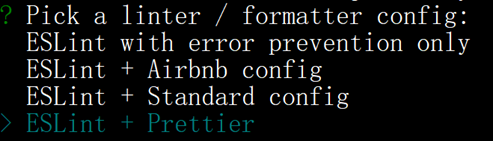
(6)选择ESLint代码校验规则

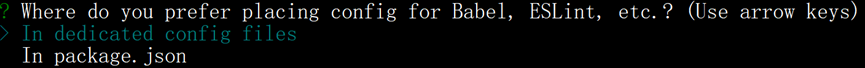
(7)选择如何存放的位置

In dedicated config files // 独立文件放置
In package.json // 放package.json里
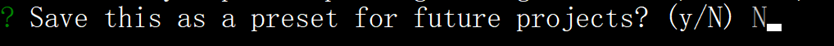
(8) 是否存储当前配置

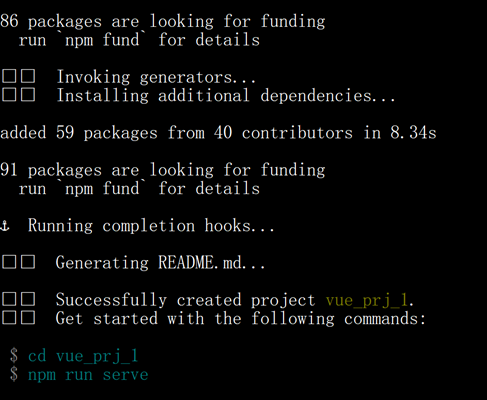
(9)创建项目

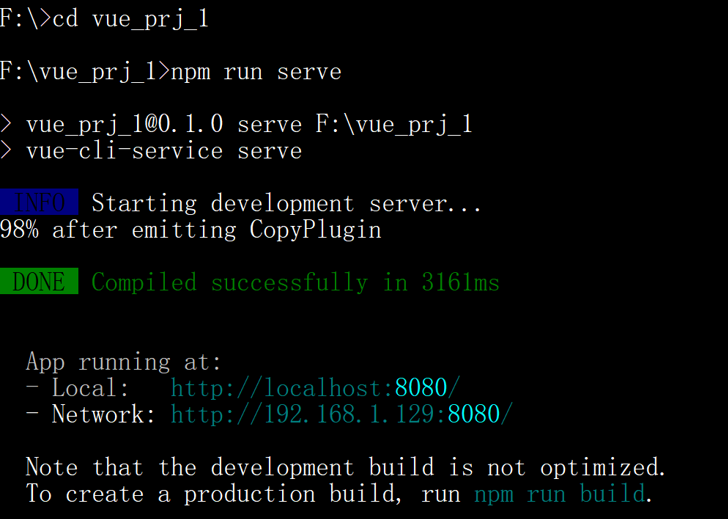
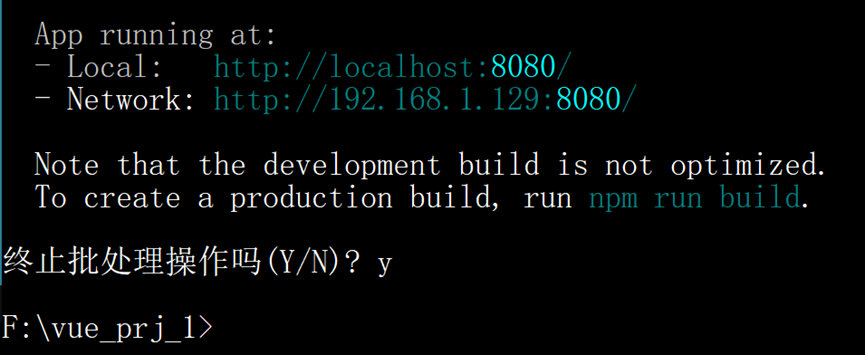
(10)启动项目
切换目录——运行服务,命令如下图:

(11)终止Vue项目
连续按2次ctrl+C 或关闭命令窗口

(12) 项目结构说明
项目结构说明:
1、node_modules:用于存放项目中各种依赖包
2、public:用于存放静态资源
index.html:生成项目的入口文件
(1)src:Vue的源代码文件
assets:用于存放着各种静态文件,比如图片
components:应用程序的组件
App.vue:应用程序根组件
main.js:入口文件,主要作用是初始化 vue 实例
其他配置文件
eslintrc.js: eslint代码检查的相关配置放到这里。
.gitignore:配置git上传想要忽略的文件格式。
babel.config.js:是一个工具链,主要用于在当前和较旧的浏览器或环境中将ES6的代码转换向后兼容(低版本ES)。
package.json:模块基本信息项目开发所需要的模块,版本,项目名称
package-lock.json:是在npm install时候生成的一份文件,用于记录当前状态下实际安装的各个npm package的具体来源和版本号
---------------------------------------------------------------------------
public文件目录和src/assets目录区别:
public一般不用动,在vue-cli在进行build的时候,public下面的文件会原封不动的添加到dist中,不会被合并、压缩;不会被webpack打包工具所处理。
src/assets目录,build之后,assets目录中的文件,会被合并到一个文件中,然后进行压缩。多用来存放业务级的js、css等。
================================
补充:

完整选择步骤如上图所示
Visual Studio Code 开发插件安装:Vue Volar extension Pack
=====================================================




