基于vue的滚动条组件之--element隐藏组件滚动条scrollbar使用
在项目中,总是需要用到滚动条,但windows浏览器默认的滚动条是很丑的,为了页面美观,可以考虑优化滚动条样式。
vue Element UI官方文档上并没有放出滚动条相关的示例说明,但是实际上是有这么一个组件的,可查看源码。
<el-scrollbar></el-scrollbar>
将会出现滚动的内容放到上述标签内就可以了。
这里要简单的设置一下,将标签的height设为100%,查看效果的时候,会出现一个横向的滚动条,如果你不想要横向的滚动条,使用下面css属性设置就可以只显示竖向滚动条。
.el-scrollbar__wrap { overflow-x: hidden; }
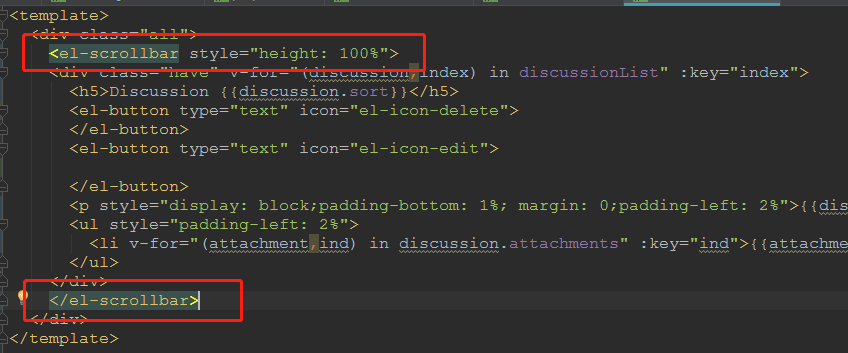
示例使用方法如下: