实现界面全屏展示
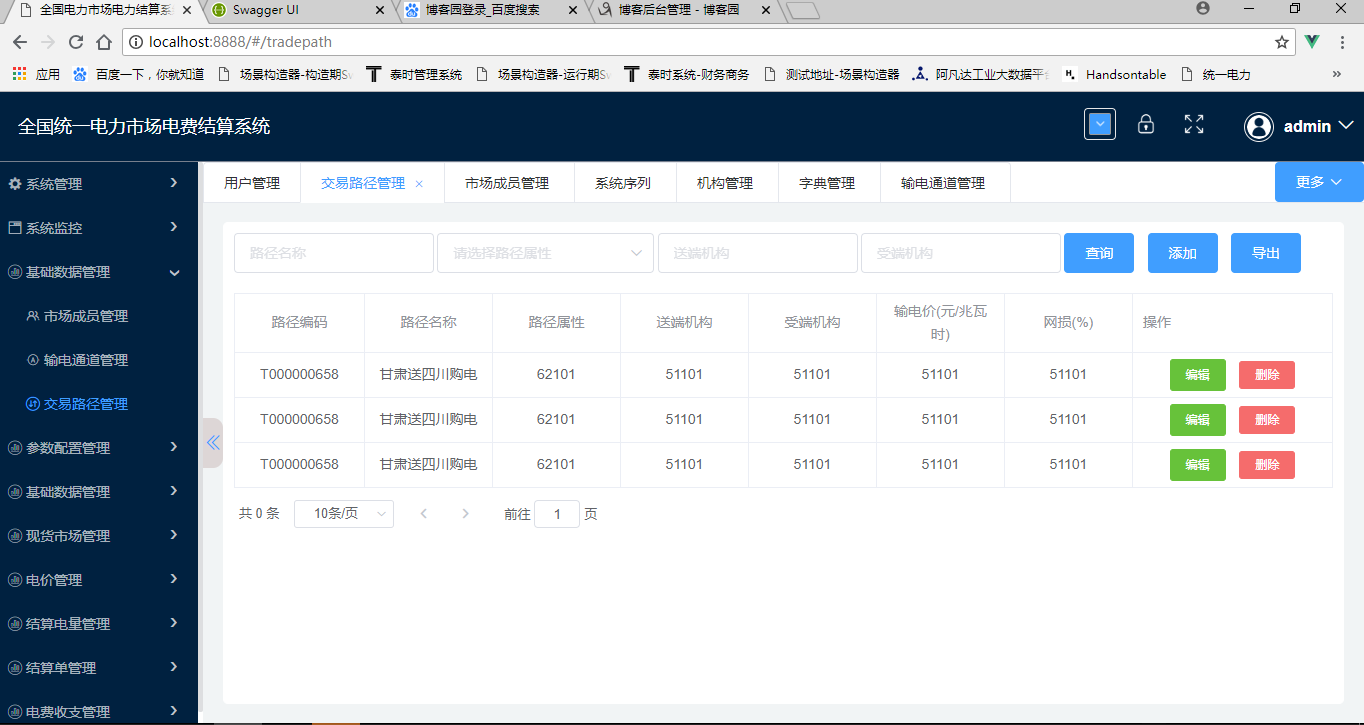
在项目中我们经常会遇到全屏展示的情况,如下图:

那么如何实现全屏展示呢,
其中有一个强大的插件screenfull.js,
我们在package.json中安装依赖screenful,(npm install --save screenful),
如图:

接着我们在组件内实现如下:
组件的html:

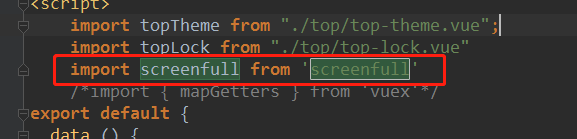
将插件引入到组件内

点击全屏按钮,触发screenCli()方法,

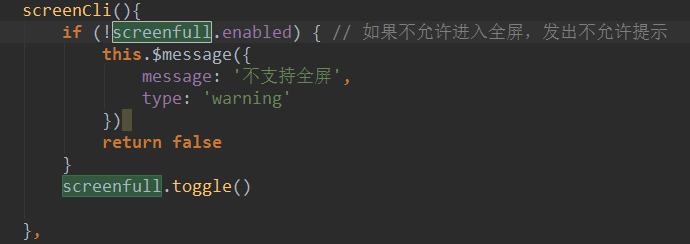
代码部分:

1 screenCli(){ 2 if (!screenfull.enabled) { // 如果不允许进入全屏,发出不允许提示 3 this.$message({ 4 message: '不支持全屏', 5 type: 'warning' 6 }) 7 return false 8 } 9 screenfull.toggle() 10 11 }




