验证实现element-ui树形控件的自定义图标及右键菜单
许久不用,element-ui已经更新至2.4.1版本。直接进入今天的正题,前提是node.js的环境还有vue及elment-ui都已经安装。由于element-ui的官方文档中介绍比较粗略,试了许久才成功,因此将其记录。(PS:属性控件的另一个开源插件库有Z-tree,功能较为丰富)
首先看到自定义节点内容部分,指明了可以在节点区添加按钮或图标。

一 添加节点自定义图标
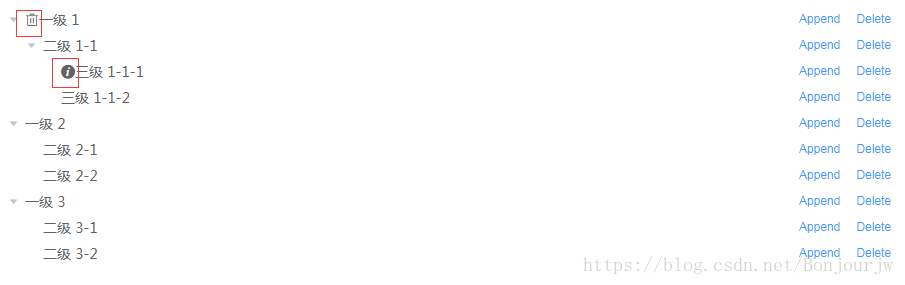
但所有的实例中却没有看到有图标,自定义部分只有通过按钮增加/删除节点。于是在线运行该实例,在数据项中添加icon,于html中引用,成功了:
HTML:
1 div id="app"> 2 <div class="block"> 3 /* 自定义节点的有两种方法,直接通过slot-scope实现,就不再捣腾另一种方法了,想必也是大同小异 */ 4 <p>使用 scoped slot</p> 5 <el-tree :data="data5" node-key="id" default-expand-all :expand-on-click-node="false"> 6 <span class="custom-tree-node" slot-scope="{ node, data }"> 7 <span> <i :class="node.icon"></i>{{ node.label }}</span> 8 <span> 9 <el-button type="text" size="mini" @click="() => append(data)"> 10 Append 11 </el-button> 12 <el-button type="text" size="mini" @click="() => remove(node, data)"> 13 Delete 14 </el-button> 15 </span> 16 </span> 17 </el-tree> 18 </div> 19 </div>
JS:
1 data() { 2 const data = [{ 3 id: 1, 4 icon:"el-icon-delete", 5 label: '一级 1', 6 children: [{ 7 id: 4, 8 label: '二级 1-1', 9 children: [{ 10 id: 9, 11 icon:'el-icon-info', 12 label: '三级 1-1-1' 13 }, { 14 id: 10, 15 label: '三级 1-1-2' 16 }] 17 }] 18 }, { 19 id: 2, 20 label: '一级 2', 21 children: [{ 22 id: 5, 23 label: '二级 2-1' 24 }, { 25 id: 6, 26 label: '二级 2-2' 27 }] 28 }, { 29 id: 3, 30 label: '一级 3', 31 children: [{ 32 id: 7, 33 label: '二级 3-1' 34 }, { 35 id: 8, 36 label: '二级 3-2' 37 }] 38 }]; 39 return { 40 data5: JSON.parse(JSON.stringify(data)) 41 } 42 }, 43 44 methods: { 45 append(data) { 46 console.log("当前data为:",data); 47 const newChild = { id: id++, label: 'testtest', children: [] }; 48 if (!data.children) { 49 this.$set(data, 'children', []); 50 } 51 data.children.push(newChild); 52 }, 53 54 remove(node, data) { 55 const parent = node.parent; 56 const children = parent.data.children || parent.data; 57 const index = children.findIndex(d => d.id === data.id); 58 children.splice(index, 1); 59 } 60 }
CSS:
.custom-tree-node { flex: 1; display: flex; align-items: center; justify-content: space-between; font-size: 14px; padding-right: 8px; }

通过数据项来添加,不同的节点都可设置个性图标。同样数据源的动态变化也可以动态生成资源树。
二 右键事件实现右键菜单项
查看Tree树形组件的属性、方法及事件说明,支持node-click节点点击事件,还有node-contextmenu右键点击触发的事件。
1. 右键事件的参数为:event、data属性数组中节点所对应的对象、节点对应的Node及节点组件本身。看起来比较抽象,我们绑定实现一个右键事件,打印出对应的参数看一看就知道了。

在上图的资源树上,当点击“一级1”节点时,打印输出参数:

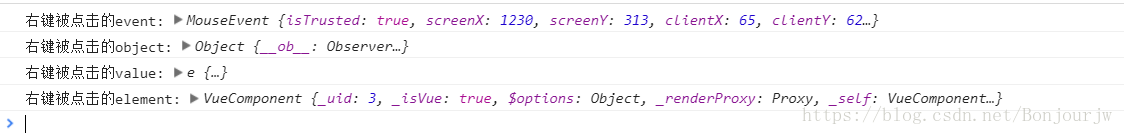
粗略知道参数1,是一个点击事件,包括了点击的位置信息;参数2是一个对象;后面两个参数也是一个对象。我们详细的展开四个参数具体内容:
参数1

MouseEvent中包含的有是否冒泡、相对于浏览器及页面的点击位置等等。右键菜单很明显我肯定要用到位置参数。
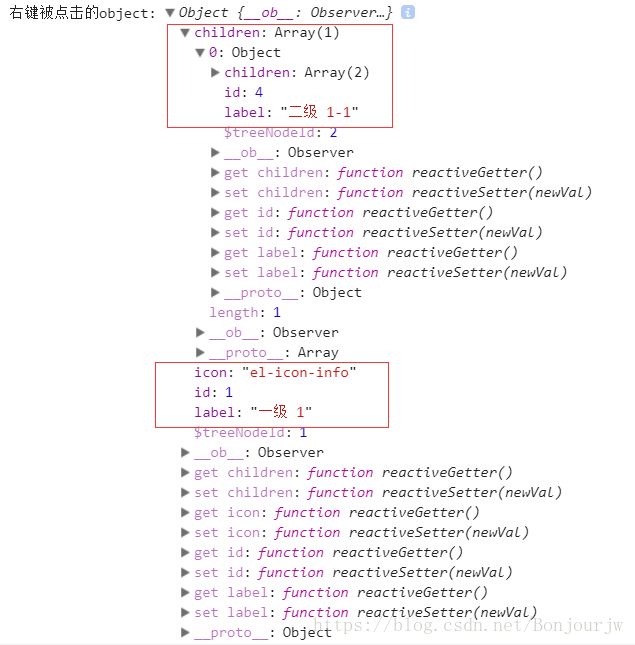
参数2

然后可以看到当前节点所对应的node,本身的icon,id及label,此外还有子节点信息children,可以看到有一个——二级1-1(包括它的id、label等),且子节点下还有两个子节点,及设置节点的一些原生方法。
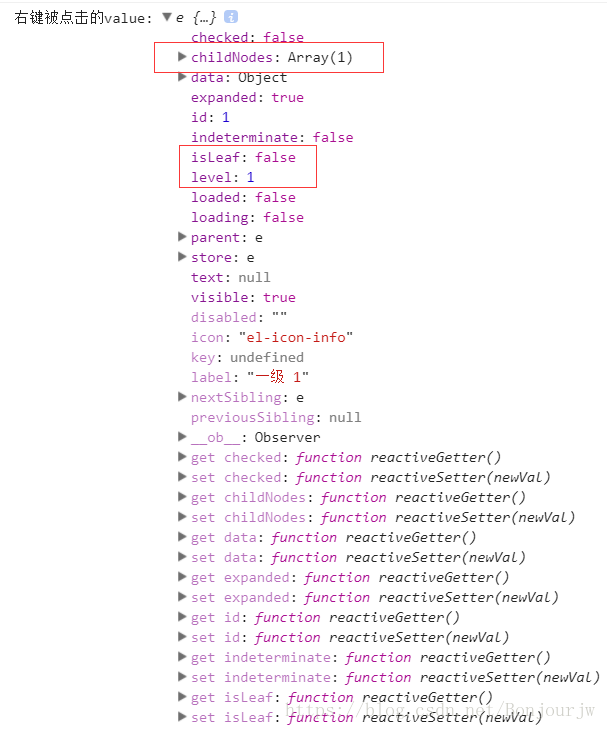
参数3

这里则是被点击当前树形节点的本质属性,包括是否有选择框checked、data、是否展开expanded及id等,其中用红线圈出的几个地方我觉得是比较有用的,我们可以通过判断是否是子节点及节点的层级,定义不同层级或者节点的不同行为。例如,可能我们的右键菜单只在某些资源树节点上有用。
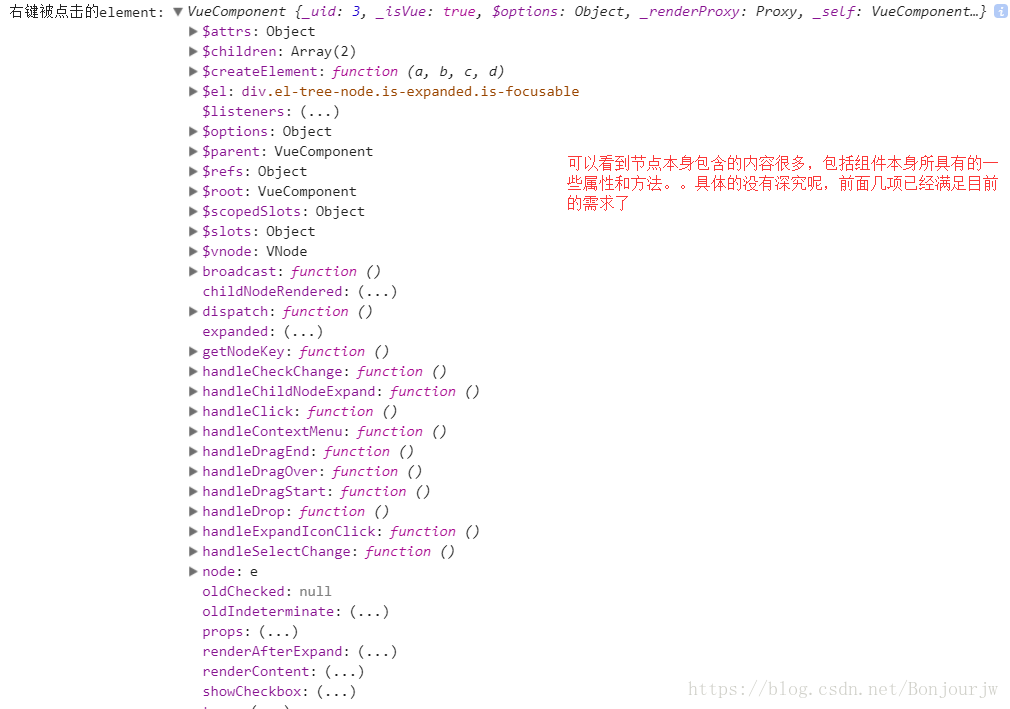
参数4(没有深究,暂时没有用到)

2. 前面不是还发现了节点的点击事件node-click,于是猜想node-click和node-contextmenu冲突,点击右键的时候会不会也出发了node-click。验证之后发现担心是多余的,node-click只是针对于鼠标左键,因为点击右键时node-click事件并没有被触发。
在HTML中添加菜单项:
1 <div v-show = "menuVisible"> 2 <ul id = "menu"> 3 <li tabindex="-1" class="menu__item" id="menu-4994-1-0">Axure Components</li> 4 <li tabindex="-1" class="menu__item" id="menu-4994-1-1">Sketch Templates</li> 5 <li tabindex="-1" class="menu__item" id="menu-4994-1-2">组件交互文档</li> 6 </ul> 7 </div>
且在vue数据项中定义menuVisible:false,el-tree上绑定node-contextmenu事件,在js中实现如下:
1 rihgtClick(event,object,value,element){ 2 if(value.level == 1){ 3 this.menuVisible = true; 4 let menu = document.querySelector("#menu"); 5 /* 菜单定位基于鼠标点击位置 */ 6 menu.style.left = event.clientX + 20 + "px" ; 7 menu.style.top = event.clientY -10 + "px"; 8 } 9 10 console.log("右键被点击的event:",event); 11 console.log("右键被点击的object:",object); 12 console.log("右键被点击的value:",value); 13 console.log("右键被点击的element:",element); 14 15 },

于是只有在点击一级节点时,右键才会出现菜单项。正如上图中所验证的一样,点击二级节点时,我们可以看到打印信息位置明显在下面且没有出现菜单项。(PS:由于还没有做菜单的隐藏,所以点击二级节点时,之前的菜单还是存在于原来的位置^ ^)



