Handsontable-一款仿 Excel效果的表格插件使用总结 96
最近在做一个关于报表管理的项目,发现了一款很好用的jQuery插件-Handsontable。它真的特别给力,在 Excel 中可进行的操作,你几乎都可以在网页中做到,如拖动复制、Ctrl+C 、Ctrl+V 、编辑等等。另外在浏览器支持方面,它支持以下的浏览器 IE7+, FF, Chrome, Safari, Opera。
一、安装
有很多方法可以安装Handsontable,最方便的是使用包管理器
npm install handsontable --save
or
bower install handsontable --save
下载下来本地引入也可以
二、初始化
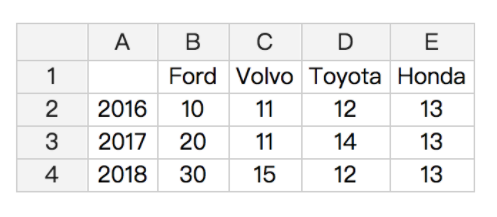
var data = [ ["", "Ford", "Volvo", "Toyota", "Honda"], ["2016", 10, 11, 12, 13], ["2017", 20, 11, 14, 13], ["2018", 30, 15, 12, 13] ]; var container = document.getElementById('example'); var hot = new Handsontable(container, { data: data, rowHeaders: true, colHeaders: true, });
结果

一个简单的Excel电子表格就出来了,另外handsontable使用JSON格式数据绑定数据源(data属性),能够处理大量的数据。
三、基本属性配置
标题
- 纵向标题
rowHeaders:true/false/数组 - 横向标题
colHeaders:true/false/数组
单元格
- 指定列宽
colWidths:宽度/数组 - 自适应列大小
autoColumnSize:true/false当值为true且列宽未设置时,自适应列大小 - 拖拽行头或列头改变行或列的大小
manualColumnResize:true/false当值为true时,允许拖动,当为false时禁止拖动
manualRowResize:true/false当值为true时,允许拖动,当为false时禁止拖动 - 延伸列的宽度
stretchH:last/all/nonelast:延伸最后一列,all:延伸所有列,none默认不延伸 - 指定单元格的某些属性 cell
cell: [ {row:0, col:0, className: 'htRight htMiddle', editor: false}, // 右对齐垂直居中,只读 {row:1, col:1, className: 'htLeft'} // 左对齐 ] - 单元格合并
mergeCells: [{row: 起始行数, col: 起始列数, rowspan: 合并行数, colspan:合并列数 },...] - 自动换行
wordWrap:true(默认) - 自定义边框
customBorders:[{range:{from:{row:行数,col:列数},to:{row:行数,col:列数},上下左右设置}]
表格操作
- 拖动行或列到指定位置
manualColumnMove:true/false当值为true时,列可拖拽移动到指定列
manualRowMove:true/false当值为true时,行可拖拽至指定行 - 允许排序
columnSorting:true/false当值为true时,表示启用排序插件 - 右键菜单展示
contextMenu:true/false/自定义数组当值为true时,启用右键菜单,为false时禁用 - 允许键盘复制
copyable:true - 允许拖动复制
fillHandle:true也可以控制方向:fillHandle: 'vertical'
四、常用方法
- 添加列
createCol(index,amount,createAutomatically)index:列索引,amount:添加的列总数,createAutomatically:为一个数字 - 设置单个单元格的值
set(row,prop,value,source)row:行索引,prop:列索引,value:新值,source:hook插件的提供者 - 获取数据
getData() - 加载数据
loadData(data) - 清空数据
clear() - 添加或移除列数据
spliceCol(col,index,amount)col:列索引,index:开始改变的数组索引,amount:改变数据的个数 - 添加或删除行数据
spliceRow(row,index,amount)row:行索引,index:开始改变的数组索引,amount:改变数据的个数
总结
关于Handsontable的详细使用大家可以参考官方API文档,这里只说一些常用的操作,希望这篇文章对你有所帮助。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY