js中eval执行的脚本参数不固定,并且脚本中有return时,如何处理
最近就遇到了用eval执行动态脚本时,拿不到return中的值的问题,
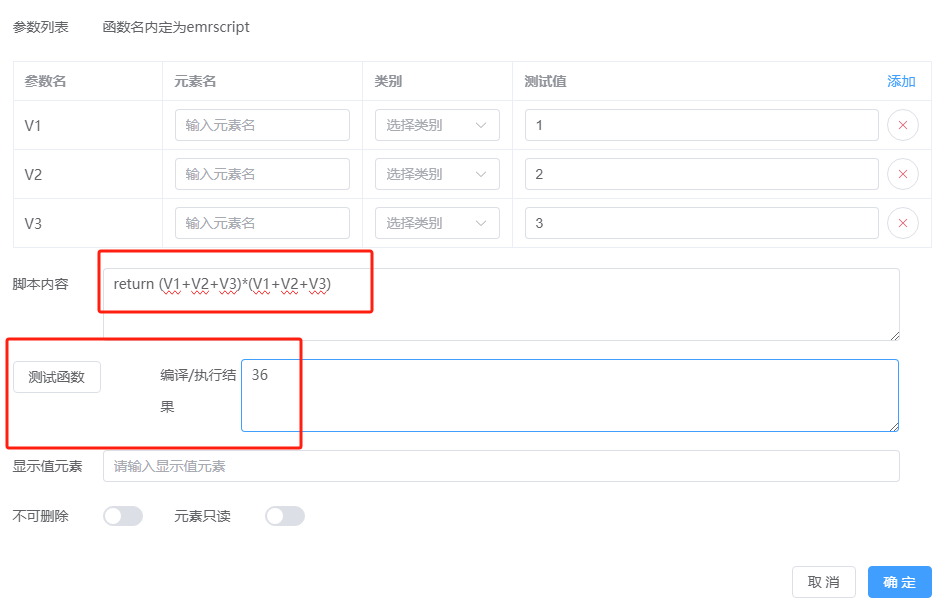
如下界面:

点击测试函数,进行计算,计算时遇到两点问题:
1.传入的参数是动态的,如何解决变量声明问题?
2.eval进行执行脚本时,拿不到return的值?
现在将代码贴下,查看解决方案:
function emrscript(): any { let obj = {} form.parameterList.forEach((p, ind) => { obj[p.parameterName] = Number(p.testValue) }) let formatMethodBody = form.methodBody for (let key in obj) { if (obj.hasOwnProperty(key)) { formatMethodBody = formatMethodBody.replaceAll(key, `obj.${key}`) //处理动态参数问题 } } let script = `(function() { ${formatMethodBody} })();`//处理拿不到return的值,return需在一个函数体中 let result = eval(script) return result } function calculate() { //执行脚本内容。 try { testResult.value = emrscript() } catch (error: any) { testResult.value = error.message } }


