解决canvas上fillText填充后用clearRect清除失效,文字重叠问题
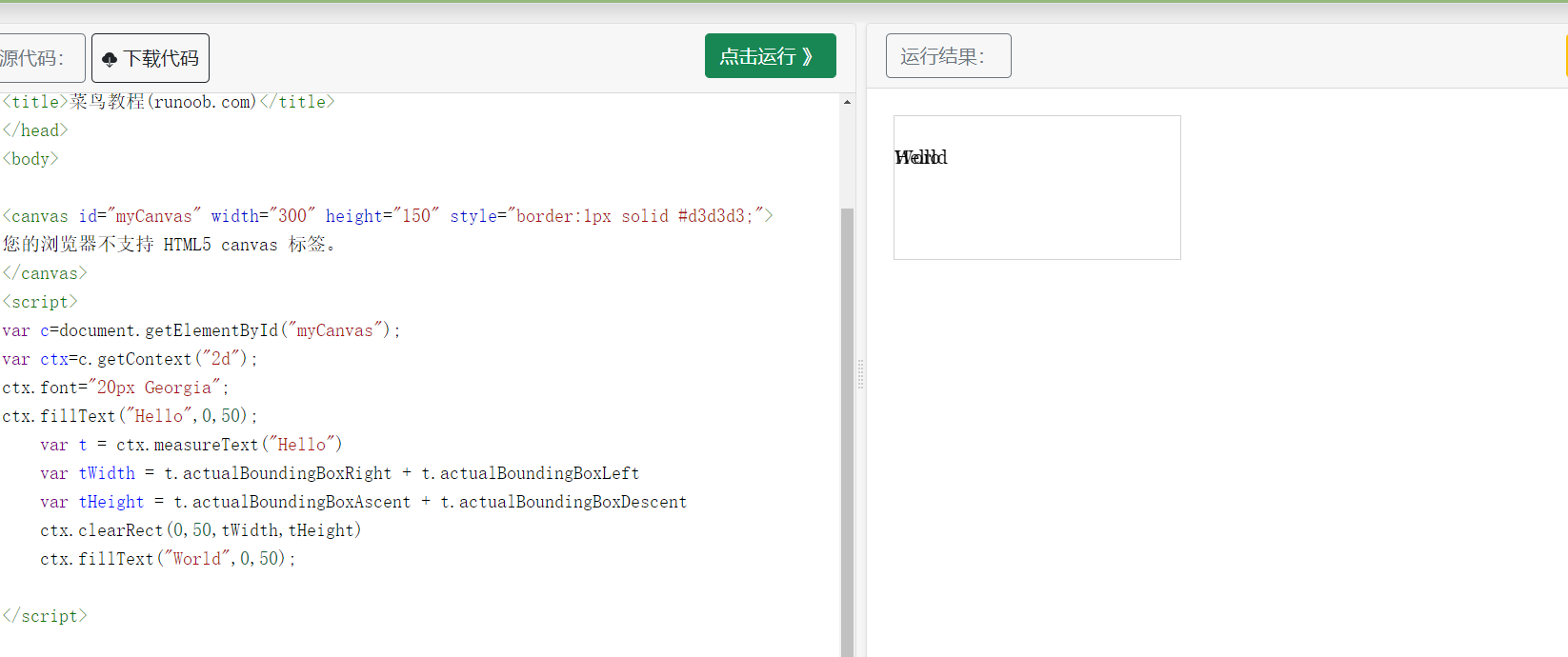
最初写的demo:
如下图:

文字内容未被清除掉,出现了重叠的问题,尝试了网上说的ctx.save(),ctx.restore(),beginPath()等方法都不好用,
后来经过一番查找,终于解决了:
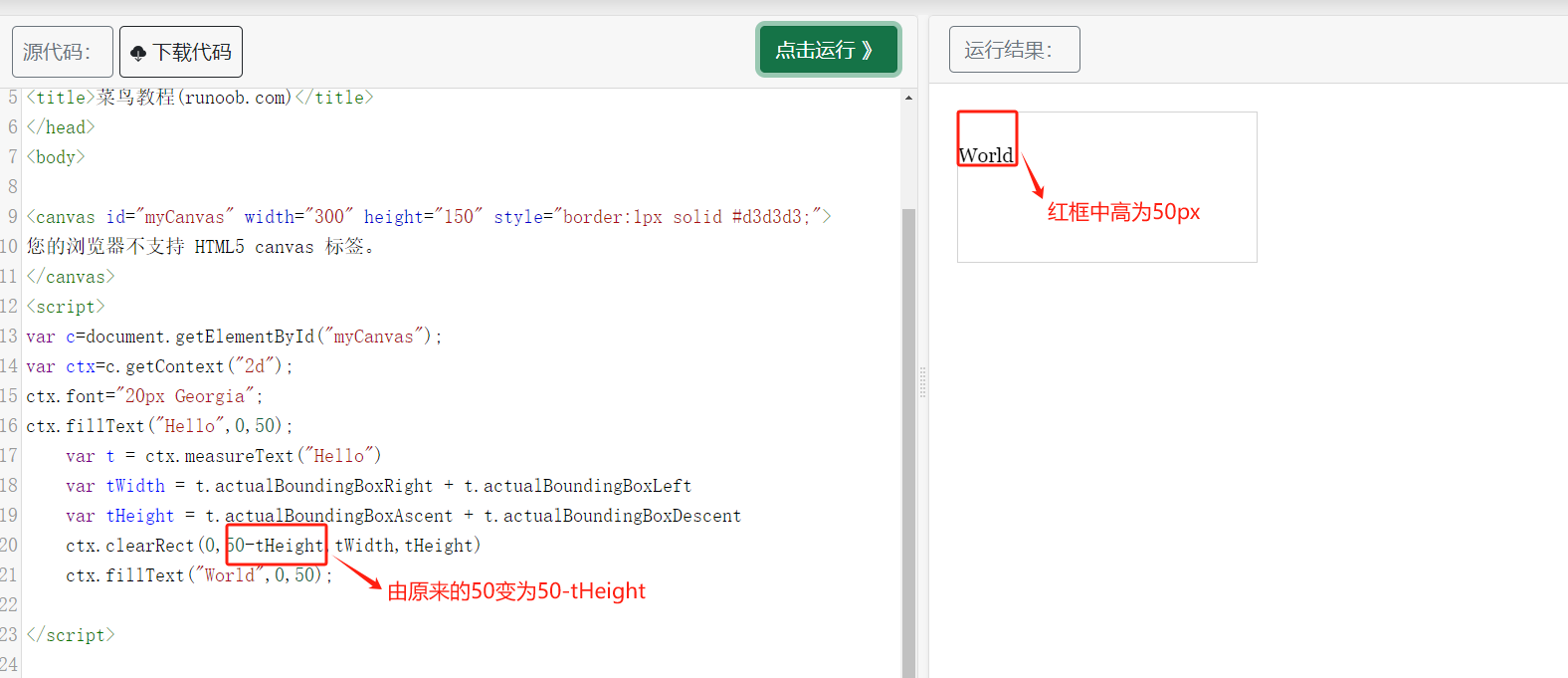
改写如下:

在这里需要主要的点就是fillText的方法里参数表示的真正含义:

默认情况下,文本基线是位于文字底部,所以调用clearRect()时,y坐标为50-tHeight。
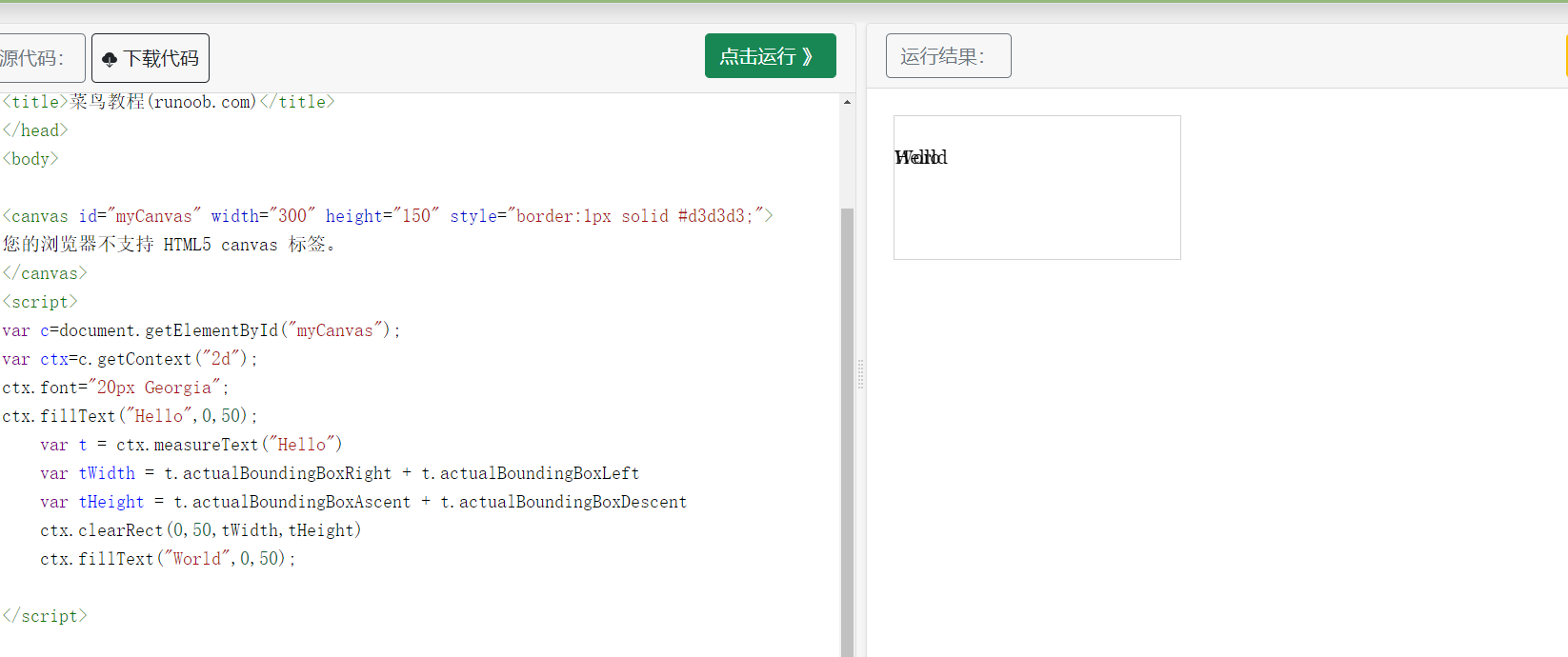
最初写的demo:
如下图:

文字内容未被清除掉,出现了重叠的问题,尝试了网上说的ctx.save(),ctx.restore(),beginPath()等方法都不好用,
后来经过一番查找,终于解决了:
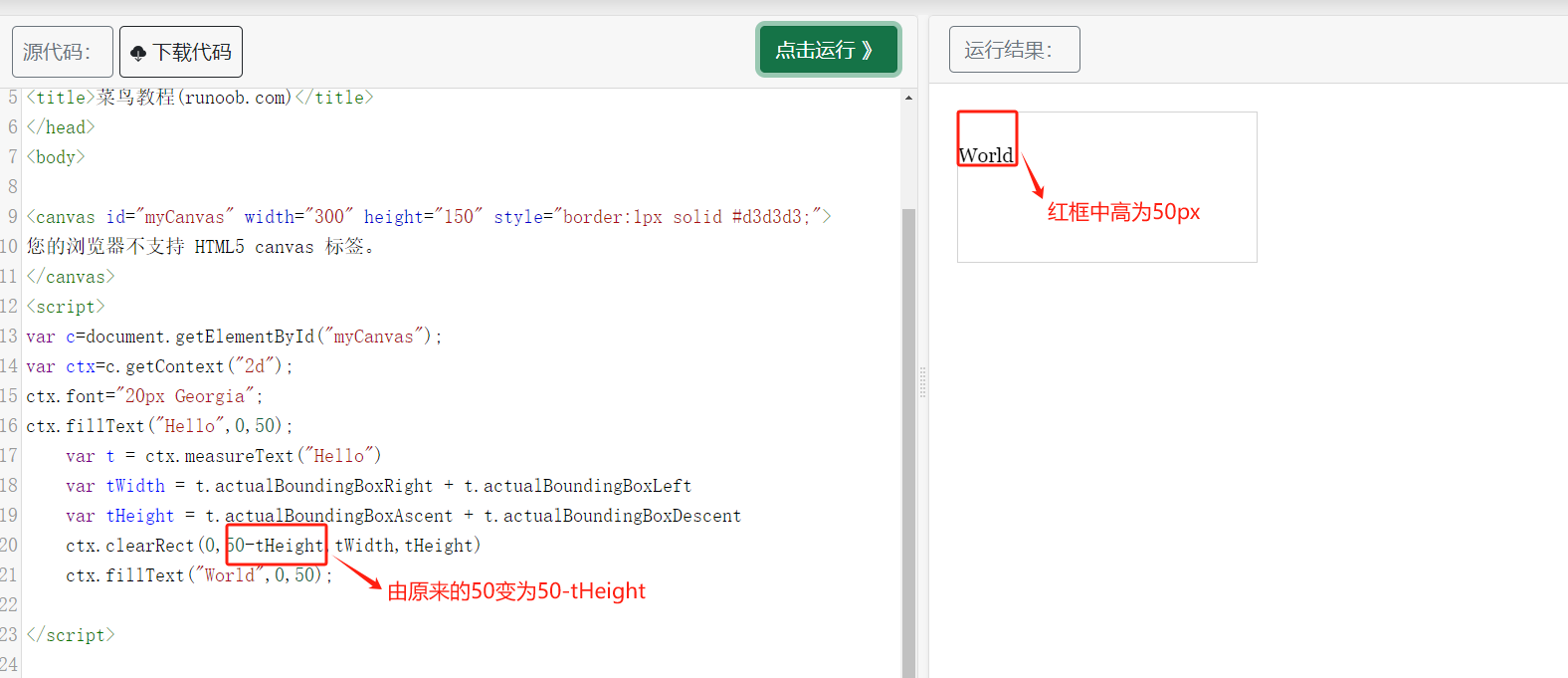
改写如下:

在这里需要主要的点就是fillText的方法里参数表示的真正含义:

默认情况下,文本基线是位于文字底部,所以调用clearRect()时,y坐标为50-tHeight。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY