去掉表格Table标签外边框简单示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="author" content="http://www.pipipi.net/" /> <title>犀牛前端部落</title> <style type="text/css"> table { border-collapse: collapse; border: 0px solid #999; font-size: 12px; margin: 50px; } table th { border-top: 0; border-right: 1px solid #999; border-bottom: 1px solid #999; border-left: 0; } table td { border-top: 0; border-right: 1px solid #999; border-bottom: 1px solid #999; border-left: 0; } table tr.lastrow td { border-bottom: 0; } td.lastCol { border-right: 0; } th.lastCol { border-right: 0; } </style> </head> <body> <table> <thead> <tr> <th>犀牛前端部落</th> <th>div教程</th> <th>css教程</th> <th>javascript教程</th> <th>站长交流</th> <th class="lastCol">外语程度</th> </tr> </thead> <!-- <tr> <td>犀牛前端部落</td> <td>div教程</td> <td>css教程</td> <td>javascript教程</td> <td>站长交流</td> <td class="lastCol">外语程度</td> </tr> --> <tbody> <tr> <td>jquery教程</td> <td>谈天说地</td> <td>贴图专区</td> <td>正则表达式教程</td> <td>c#教程</td> <td class="lastCol">java教程</td> </tr> <tr class="lastrow"> <td>antzone</td> <td>webName</td> <td>age</td> <td>target</td> <td>done</td> <td class="lastCol">fighting</td> </tr> </tbody> </table> </body> </html>
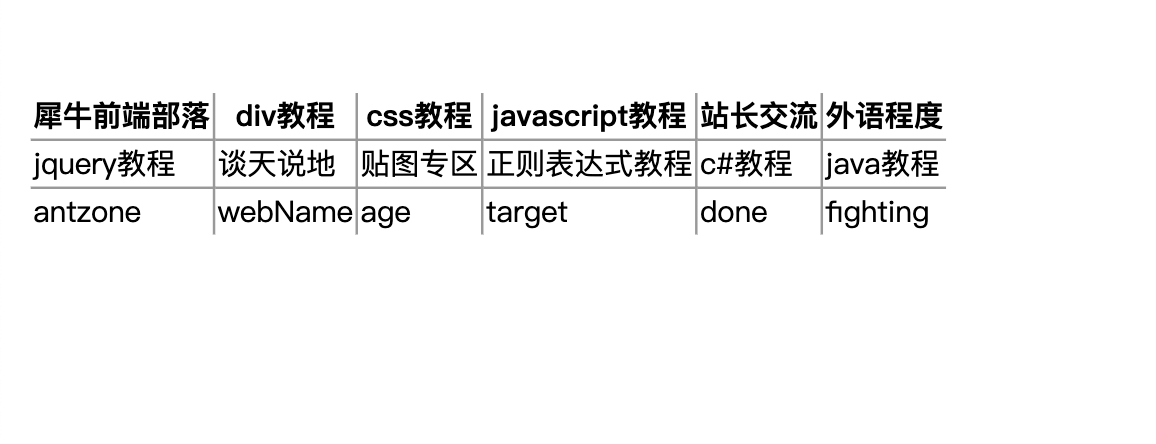
效果图: