图片选中样式添加对勾
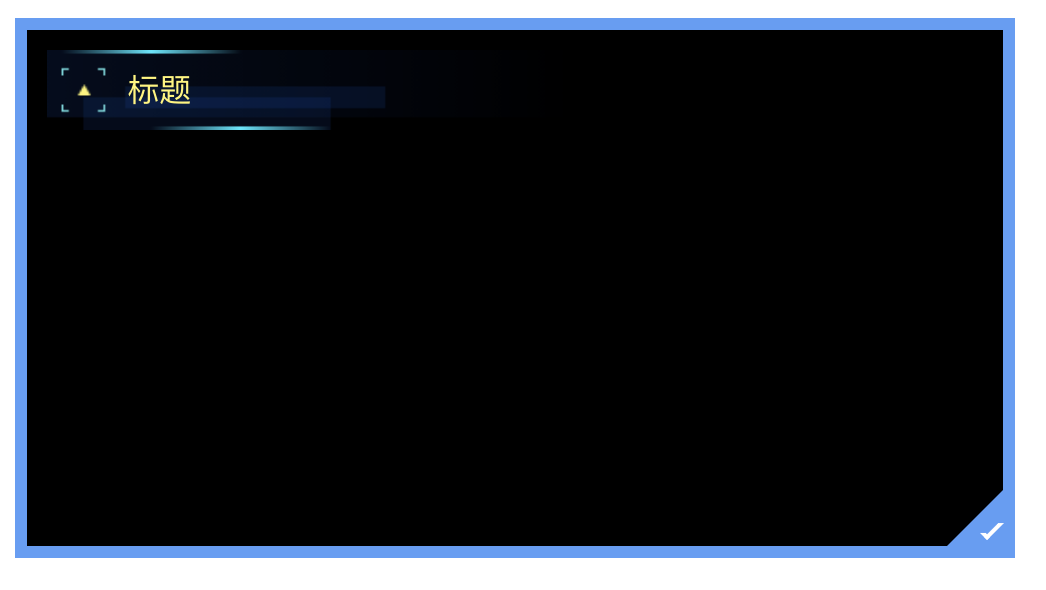
在项目中,我们经常会遇到图片选中右下角出现对勾,如下图:

选中样式如下:其中对勾实现方式是矩形旋转实现;
.actived { border: 6px solid #5A9CF8; } .actived:before { content: ""; position: absolute; right: 0; bottom: 0; border: 14px solid #5A9CF8; border-top-color: transparent; border-left-color: transparent; } .actived:after { content: ""; width: 5px; height: 12px; position: absolute; right: 3px; bottom: 3px; border: 2px solid #fff; border-top-color: transparent; border-left-color: transparent; transform: rotate(45deg); }
记下来,方便以后直接拿来用!!!


