自定义组件实现v-model,并通过element的form表单校验
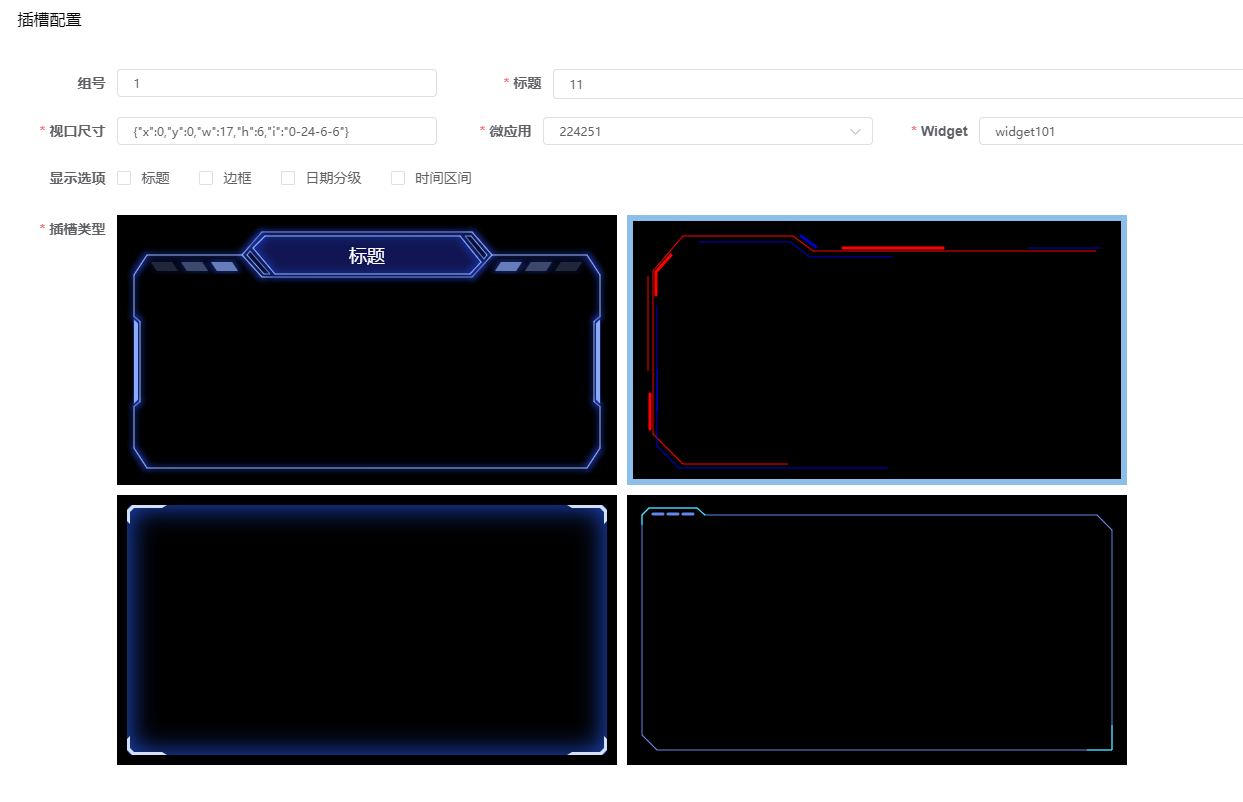
做项目时,我们经常会遇到表单项不单单是input,select框这些基础表单项,有时候会在表单里出现一些较为复杂的自定义组件,比如下图中的插槽类型组件:

插槽组件我实现了v-model的用法,代码如下:
slotTypeSelector:
1 <template> 2 <div class="item-list"> 3 <div 4 class="item" 5 :class="activeSlotType === '1' ? 'actived' : ''" 6 @click="handleSelectSlotType('type1', '1')" 7 > 8 <dv-border-box-11 ref="type1" title="标题"></dv-border-box-11> 9 </div> 10 <div 11 class="item" 12 :class="activeSlotType === '2' ? 'actived' : ''" 13 @click="handleSelectSlotType('type2', '2')" 14 > 15 <dv-border-box-4 ref="type2"> 16 <!-- <div class="title">标题</div> --> 17 </dv-border-box-4> 18 </div> 19 <div 20 class="item" 21 :class="activeSlotType === '3' ? 'actived' : ''" 22 @click="handleSelectSlotType('type3', '3')" 23 > 24 <dv-border-box-10 ref="type3"></dv-border-box-10> 25 </div> 26 <div 27 class="item" 28 :class="activeSlotType === '4' ? 'actived' : ''" 29 @click="handleSelectSlotType('type4', '4')" 30 > 31 <dv-border-box-13 ref="type4"> 32 <!-- <div class="title">标题</div> --> 33 </dv-border-box-13> 34 </div> 35 </div> 36 </template> 37 38 <script> 39 export default { 40 name: "SlotTypeSelector", 41 components: {}, 42 model: { 43 prop: 'slotType', 44 event: 'change' 45 }, 46 props: { 47 slotType: { 48 type: String, 49 default: "", 50 }, 51 }, 52 data() { 53 return { 54 activeSlotType: this.slotType, 55 }; 56 }, 57 58 computed: {}, 59 watch: { 60 slotType(newV, oldV) { 61 this.activeSlotType = newV; 62 }, 63 }, 64 mounted() {}, 65 66 methods: { 67 handleSelectSlotType(ref, type) { 68 this.activeSlotType = type; 69 this.$refs[`${ref}`].initWH(); 70 this.$emit("change", this.activeSlotType); 71 }, 72 }, 73 }; 74 </script> 75 <style lang="scss" scoped> 76 .item-list { 77 display: flex; 78 flex-wrap: wrap; 79 justify-content: flex-start; 80 .item { 81 width: 500px; 82 height: 270px; 83 margin: 0 10px 10px 0; 84 cursor: pointer; 85 display: flex; 86 justify-content: center; 87 align-items: center; 88 padding: 10px; 89 box-sizing: border-box; 90 background: #000; 91 color: #fff; 92 ::v-deep .dv-border-box-4 .border-box-content .title { 93 position: absolute; 94 left: 40px; 95 top: 20px; 96 font-size: 18px; 97 } 98 ::v-deep .dv-border-box-13 .border-box-content .title { 99 position: absolute; 100 left: 13px; 101 top: 13px; 102 font-size: 18px; 103 } 104 } 105 .actived { 106 border: 6px solid rgb(139, 190, 232); 107 } 108 } 109 </style
父组件使用方式如下:
1 <div id="slotDetails"> 2 <jhe-dialog-schema-form 3 ref="slotRuleForm" 4 :model="dialogFormData" 5 :schema="dialogFormSchema" 6 :options="dialogFormOptions" 7 :dialog-visible="dialogVisible" 8 :dialog-form-title="dialogFormTitle" 9 :dialog-form-width="dialogFormWidth" 10 :label-position="labelPosition" 11 :rules="rules" 12 @beforeClose="beforeClose" 13 > 14 <el-form-item 15 slot="slotType" 16 ref="slotTypeRef" 17 label="插槽类型" 18 label-width="100px" 19 prop="slotType" 20 > 21 <slot-type-selector v-model="dialogFormData.slotType" @change="handleSlotTypeChanged"></slot-type-selector></el-form-item> 22 <div slot="dialog-form-footer"> 23 <jhe-button @click="submitForm('slotRuleForm')">保 存</jhe-button> 24 <jhe-button @click="previewSlot('slotRuleForm')">预 览</jhe-button> 25 <jhe-button @click="beforeClose">关 闭</jhe-button> 26 </div> 27 </jhe-dialog-schema-form>
此时,v-mode的用法已经实现。
接下来就是自定义的插槽类型组件要通过form表单的校验。网上查询了很多资料,得知
组件 slotTypeSelector在 value props 变化时,没有触发 el-form 表单的 validate 表单校验。
于是想办法去触发el-form 表单的 validate 表单校验。
代码如下:
methods: { handleSlotTypeChanged(value) { // 添加change事件回调,为了emit这个'el.form.change'事件! this.$refs.slotTypeRef.$emit('el.form.change', value); // 重点!自定义组件使用element的form表单校验 },
slotType: [ { required: true, message: "请选择插槽类型", trigger: ["change"], }, ],
至此就大功告成了!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix