盒模型
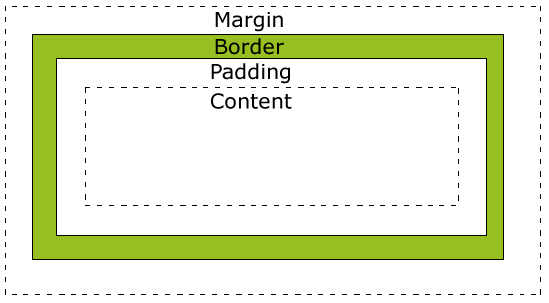
所谓的盒模型说白了就是content(实际内容)、border(边框)、padding(内边距)和margin(外边距)

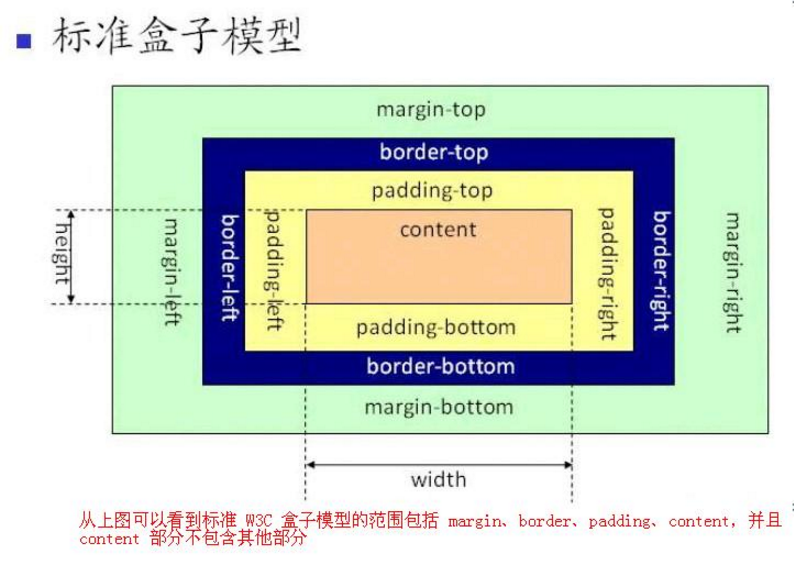
其中标准盒模型为:

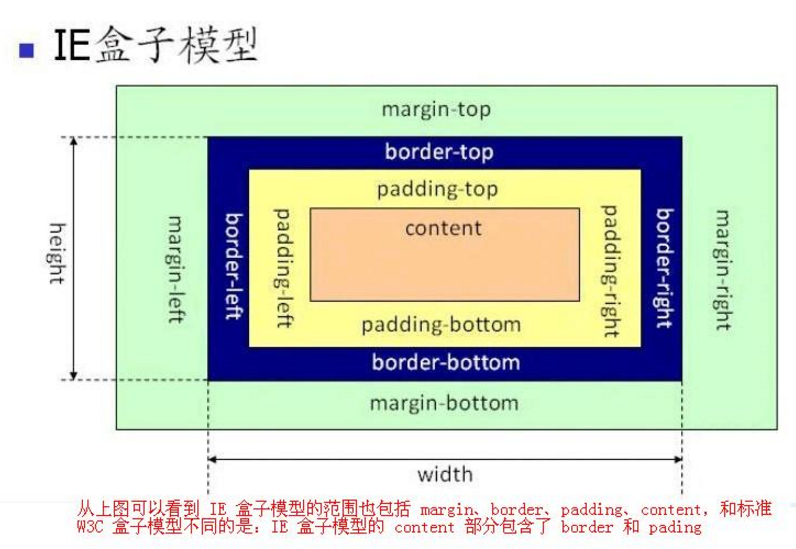
但是有个神奇的存在:IE

当然不用担心因为IE5.5及更早的版本使用的是IE盒模型。IE6及其以上的版本在标准兼容模式下使用的是W3C的盒模型标准。我们说这是一个好消息因为这意味着此盒模型问题只会出现在IE5.5及其更早的版本中。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。另外,我们现在应该能理解了,css3的box-sizing属性给了开发者选择盒模型解析方式的权利。W3C的盒模型方式被称为“content-box”,IE的被称为“border-box”,使用box-sizing: border-box;就是为了在设置有padding值和border值的时候不把宽度撑开。
现在去看这篇博客http://www.cnblogs.com/xiayu25/p/6242262.html里面的关于width()的部分,应该更能理解了。


