option = {
tooltip: {
trigger: 'item'
},
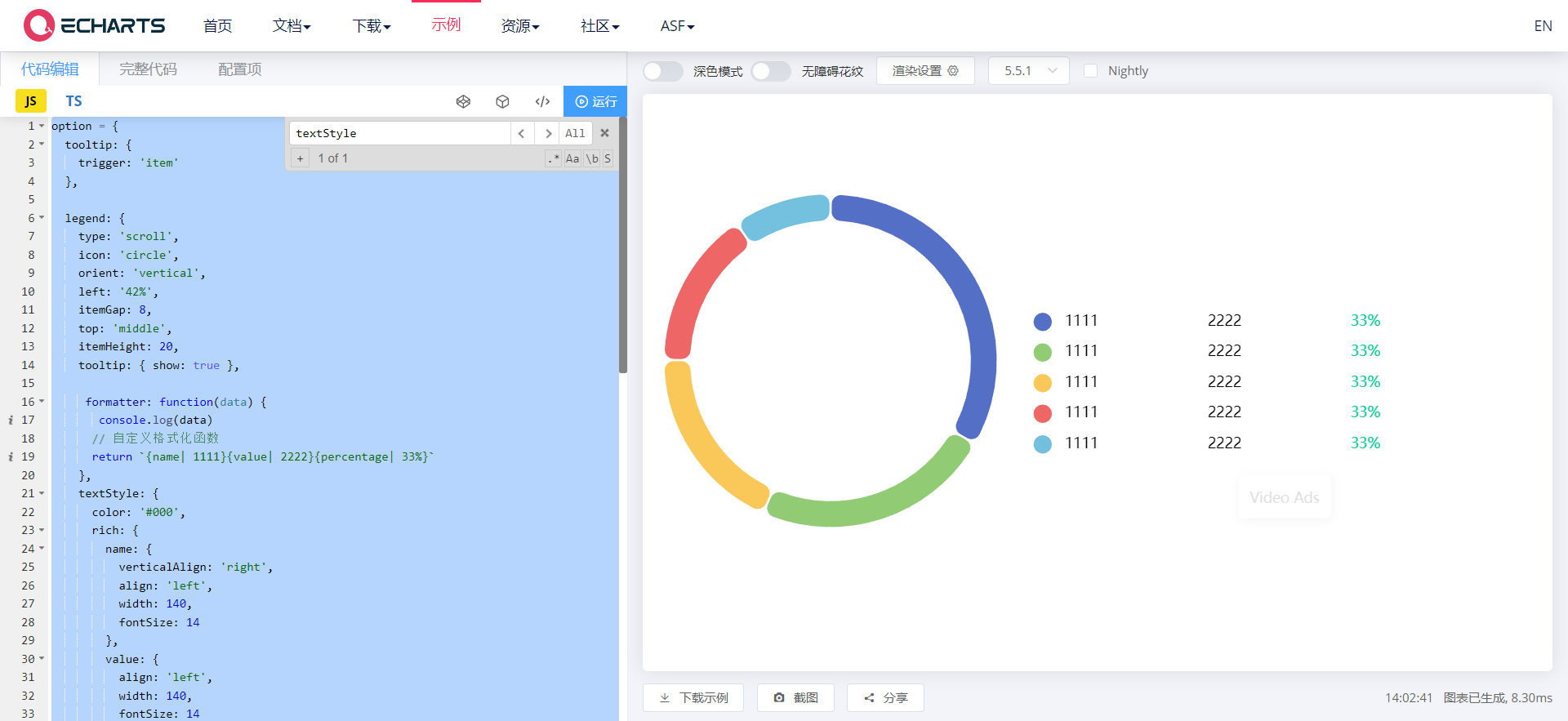
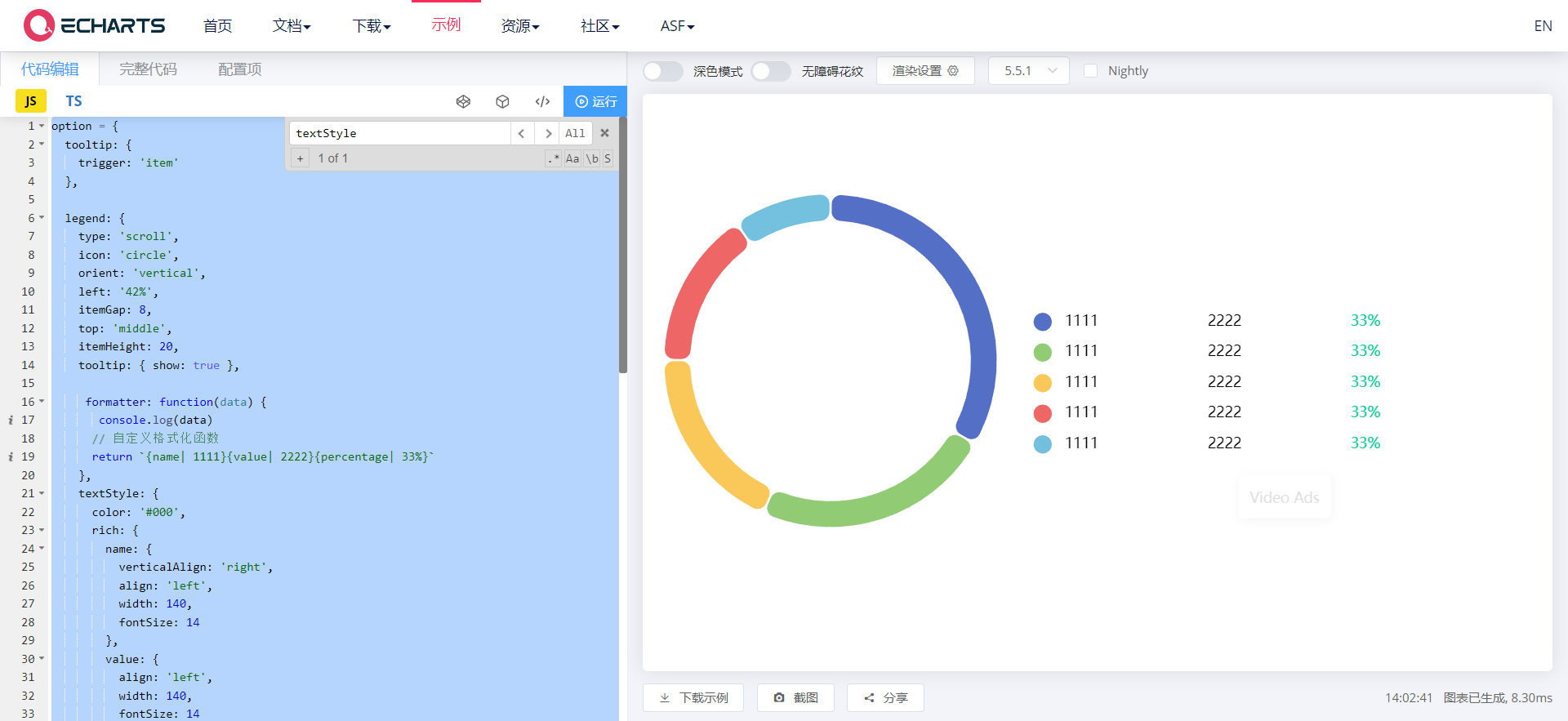
legend: {
type: 'scroll',
icon: 'circle',
orient: 'vertical',
left: '42%',
itemGap: 8,
top: 'middle',
itemHeight: 20,
tooltip: { show: true },
formatter: function(data) {
console.log(data)
// 自定义格式化函数
return `{name| 1111}{value| 2222}{percentage| 33%}`
},
textStyle: {
color: '#000',
rich: {
name: {
verticalAlign: 'right',
align: 'left',
width: 140,
fontSize: 14
},
value: {
align: 'left',
width: 140,
fontSize: 14
},
percentage: {
fontSize: 14,
color: '#00cf90'
}
}
}
},
series: [
{
name: 'Access From',
type: 'pie',
center: ['20%', '46%'],
radius: ['50%', '60%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine', percentage: '90%' },
{ value: 735, name: 'Direct', percentage: '90%' },
{ value: 580, name: 'Email', percentage: '90%' },
{ value: 484, name: 'Union Ads', percentage: '90%' },
{ value: 300, name: 'Video Ads', percentage: '90%' }
]
}
]
};