elementui+Sortablejs 实现 表格拖拽
1、安装依赖
1 | npm install sortablejs --save |
2、页面引入sortablejs依赖
1 | import Sortable from 'sortablejs' |
2、页面引入sortablejs依赖
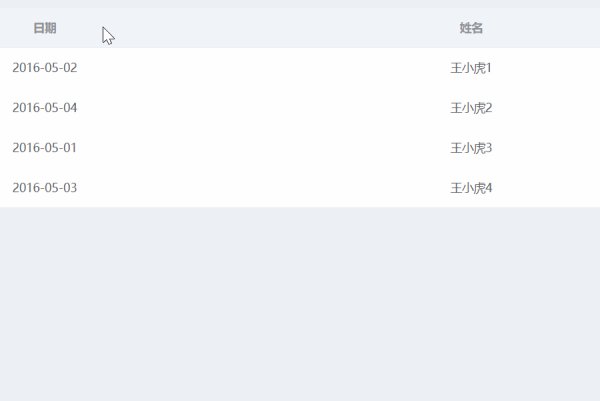
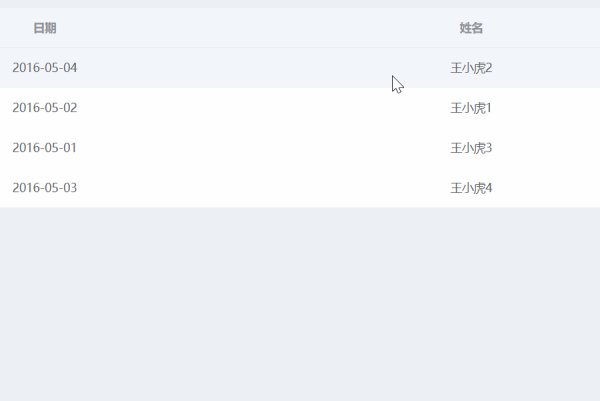
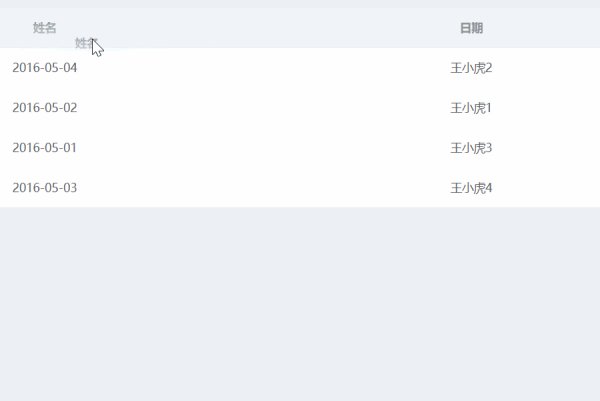
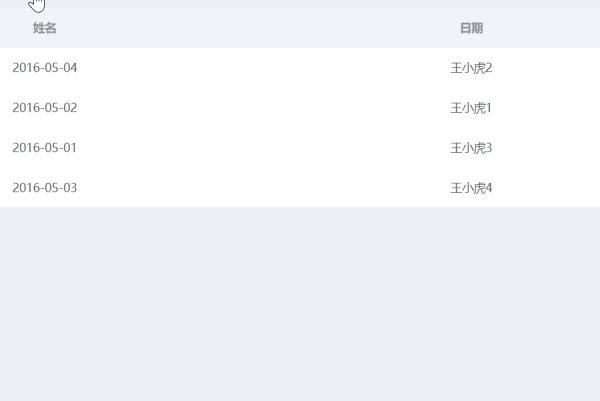
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | <template> <div> <el-table :data="tableData" row-key="id"> <el-table-column v-for="(item, index) in col" :key="`col_${index}`" :prop="col[index].prop" :label="item.label" align="center" ></el-table-column> </el-table> </div></template><script>import Sortable from 'sortablejs'export default { data () { return { dateQuery: '', col: [ { label: '日期', prop: 'date' }, { label: '姓名', prop: 'name' }, { label: '地址', prop: 'address' } ], dropCol: [ { label: '日期', prop: 'date' }, { label: '姓名', prop: 'name' }, { label: '地址', prop: 'address' } ], tableData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄' }] } }, mounted () { this.rowDrop() this.columnDrop() }, created () { }, methods: { // 行拖拽 rowDrop () { const tbody = document.querySelector('.el-table__body-wrapper tbody') const _this = this let data = [] Sortable.create(tbody, { draggable: '.el-table__row', onEnd ({ newIndex, oldIndex }) { data = _this.tableData } }) if (!data) { this.tableData = data } }, // 列拖拽 columnDrop () { const wrapperTr = document.querySelector('.el-table__header-wrapper tr') this.sortable = Sortable.create(wrapperTr, { animation: 180, delay: 0, onEnd: evt => { const oldItem = this.dropCol[evt.oldIndex] this.dropCol.splice(evt.oldIndex, 1) this.dropCol.splice(evt.newIndex, 0, oldItem) } }) } }}</script><style></style> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通