盒子阴影之塌陷效果(内阴影)
1.给一个div加阴影最常见的写法是
div
{
box-shadow: 10px 10px 5px #888888;
}
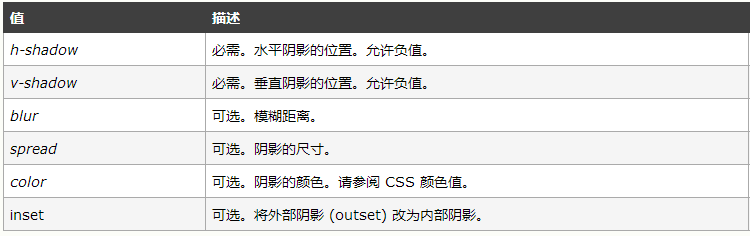
语法:
box-shadow: h-shadow v-shadow blur spread color inset;

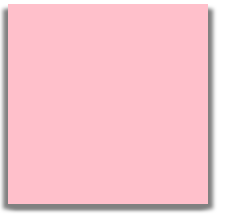
2.给一个div三个方向加阴影(分别给各个边加阴影)
div
{
box-shadow: 0 0 0 #888888, // 上,无阴影
5px 5px 5px #888888, //右
0 5px 5px #888888, // 下
-5px 5px 5px #888888 //左
}
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三边阴影</title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: pink;
box-shadow: 0 0 0 gray,
5px 5px 5px gray,
0 5px 5px gray,
-5px 5px 5px gray;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
效果图:

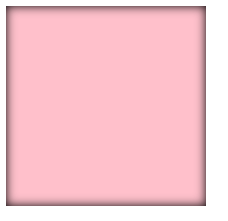
3.给一个div加内阴影
div
{
box-shadow: 0 0 10px #888888 inset;
}
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塌陷</title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: pink;
box-shadow: 0 0 15px black inset;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
效果图: