流媒体协议之WebRTC简易服务器搭建20230726
流媒体协议之WebRTC简易服务器搭建
1.简介
由于官网的peerconnection_server和apprtc对SDP以及登录流程有特定要求,不便于调试自己实现的WebRTC,所以计划自己搭建服务器,网上开源的服务器有很多:licode/janus/kurento/mediasoup/jitsi等等,但是这些服务器的搭建又比较复杂,而自己的需求只是需要一个信令服务器(局域网内的),该服务器的功能是将设备的SDP和Candidate信息发给浏览器,然后浏览器就可以设备通信上,由此自己设计了一个简易服务器,便于使用该服务器是运行在WIINDOWS平台的。
该服务器分为两个部分:
- 和浏览器通信
和浏览器通信需要HTTP+HTML+JAVASCRIPT,这样浏览器通过访问网页,再通过网页上的javascript语句实现WebSocket和服务器打通。
- 和设备通信
和设备通信直接采用最简单的TCP协议,即服务器监听一个端口,然后设备连上这个端口后直接发送SDP信息。服务器收到SDP信息后直接转发给浏览器。
这样,当浏览器收到SDP后,双方就可以进行打洞,以及流媒体数据传输等操作。
2.环境搭建
2.1.HTTP服务器搭建
2.1.1.方案1----Python实现方式
Python实现HTTP服务最简单只要在资源文件(html文件)所在目录敲个命令就可以了:
python -m http.server 80
但是实测这样有问题,在非本机上进行页面访问会失败,遂采用了方案2
2.1.2.方案2---Apache实现方式
下载Apache源码后,需要进行如下配置:
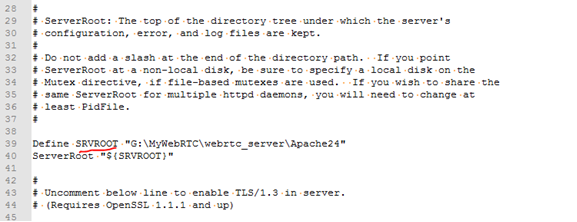
1.配置安装路径
修改conf目录下的httpd.conf文件,将路径改为自己的安装路径:

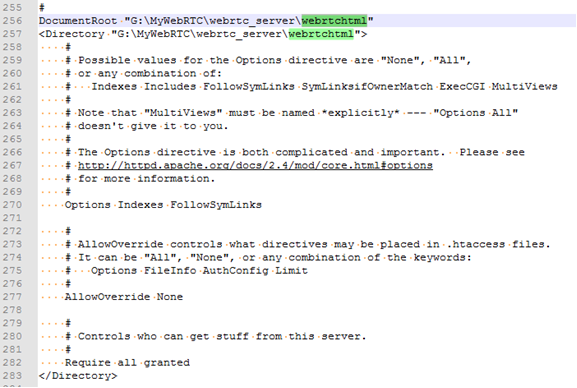
2.配置资源文件路径
即配置html文件所在的路径,如下所示:

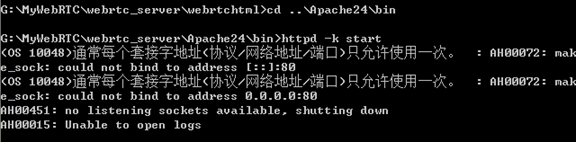
配置后直接去bin目录下执行命令:httpd -k start 即可。
如果出现如下的错误提示(提示端口冲突):

则需要修改两个配置文件:
1.修改conf目录下的httpd.conf文件extra httpd-ahssl.conf
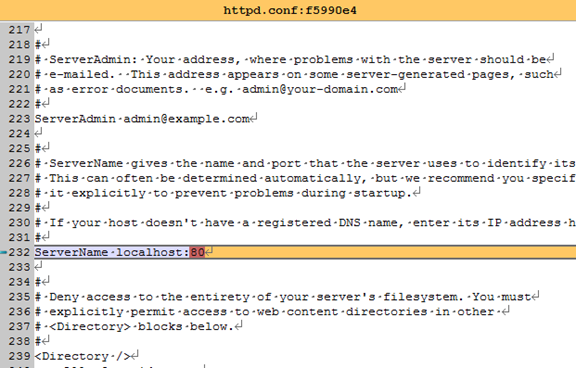
在文件的232行修改成自己希望的http端口,一般是80如果运行不出现上述错误(端口冲突)即可

2.修改conf/extra目录下的httpd-ahssl.conf文件
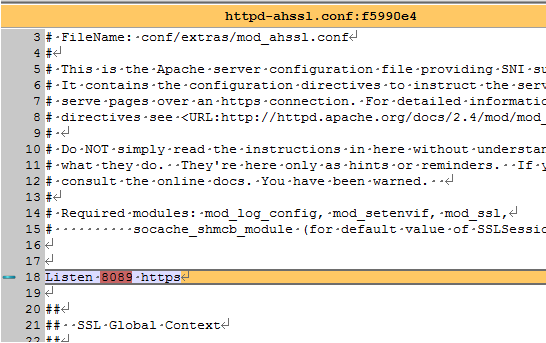
在文件的18行修改成自己希望的https端口,一般是8080如果运行不出现上述错误(端口冲突)即可

2.2.浏览器页面设计
要让浏览器访问信令服务器,除了需要前面搭建HTTP服务器,还需让浏览器访问资源文件(html文件),这样浏览器内才有内容。
由于前面配置HTTP服务器的时候已经指定了资源目录所在路径,所以只需要把index.html文件放到指定目录即可。
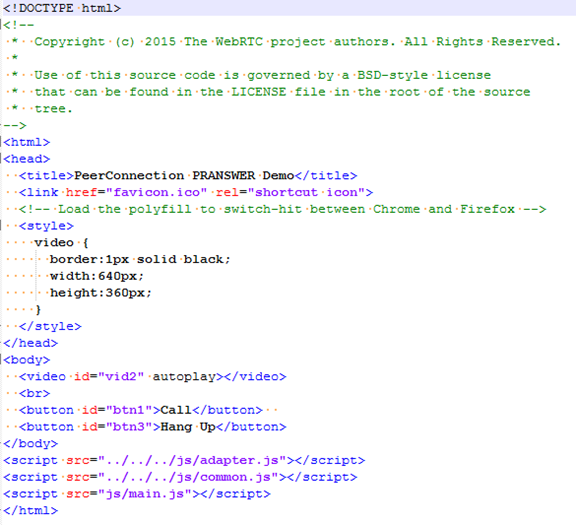
Index.html就是让浏览器访问的内容,其内容如下:

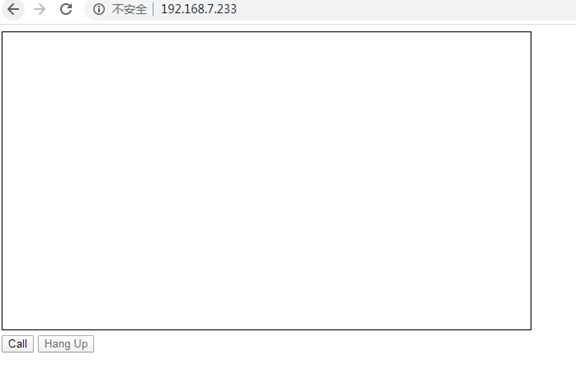
很简单,只有一个视频框,和两个按钮,其效果如下:

注意其引入了js/main.js文件,这个就是浏览器的控制代码了,其实现参见3.2。
3.源码实现
3.1.和设备通信
1.接收设备的SDP信息
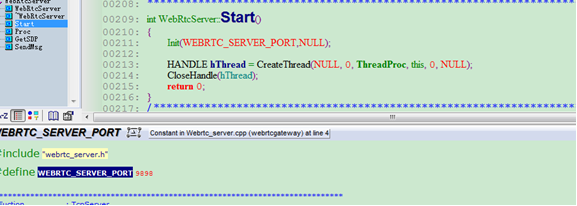
和设备通信采用TCP协议,服务器启动是就会去监听9898端口(也是stun端口):

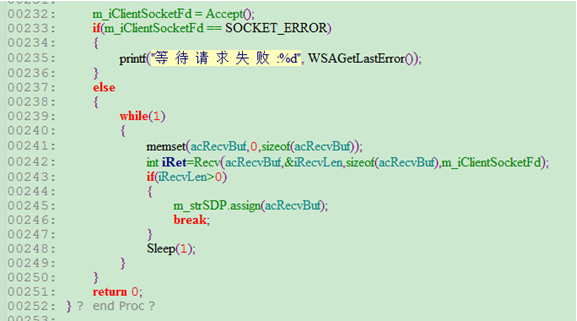
当有数据接受到时,则认为是SDP数据,然后保存下来

2.发送浏览器的SDP和Candidate
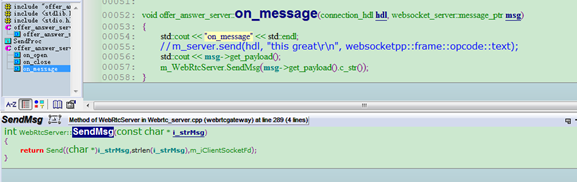
浏览器和服务器是采用WebSocket通信的,当服务器收到浏览器的数据,则认为是SDP和Candidate数据,这时服务器就会通过和设备建立的TCP链接将浏览器的数据转发出去:

3.2.和浏览器通信
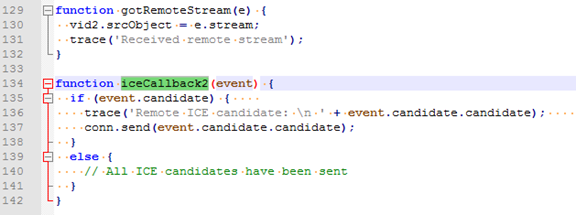
1.接受浏览器的Candidate数据
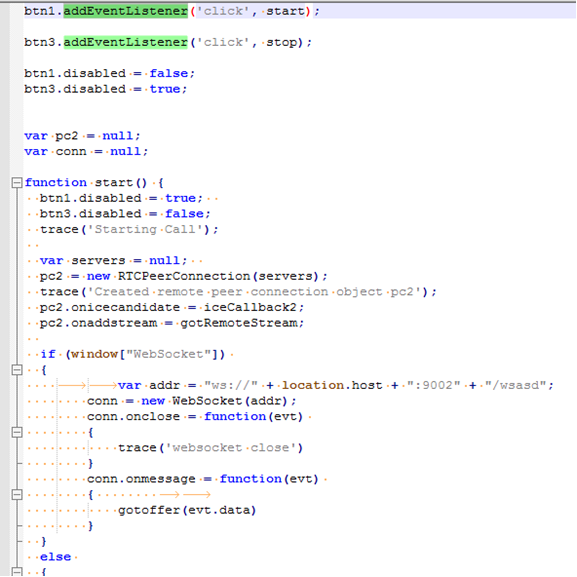
在main.js中,当用户点击call按钮就会触发start函数,start函数会通过websocket和服务器(9002端口)建立链接:

另外还绑定了ICE回调函数,即当ICE地址收集完毕后会触发回调函数,将浏览器自己的Candidate数据发送给服务器:

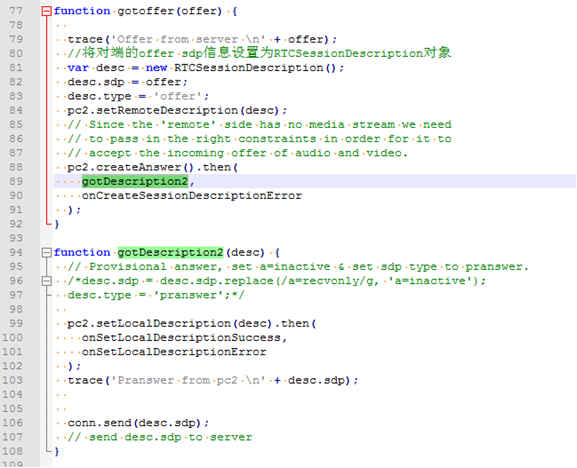
2.发送设备的SDP信息和接收浏览器的SDP信息
在建立链接的时候,设置了回调函数,当websocket收到数据时则会触发gotoffer函数,在gotoffer函数中浏览器会把收到的sdp信息设置到本地,然后产生自生的SDP信息并通过websocket发送给服务器,服务器则会把SDP通过TCP转发给设备。

这样双方交互SDP和Candidate后,就可以发起建立链接操作(P2P),以及通过建立的链接传输媒体数
3.3.编译生成
源码路径:https://github.com/fengweiyu/webrtc_server/tree/master/webrtcgateway
点击webrtcgateway.sln使用visual studio 2017打开工程编译生成即可,注意这个不依赖libnice但是依赖boost库,
boost下载路径:
https://boostorg.jfrog.io/artifactory/main/release/1.63.0/binaries/
visual studio 2017对应boost_1_63_0-msvc-14.0-,32位下载32.exe ,64位下载64.exe
4.调试方法
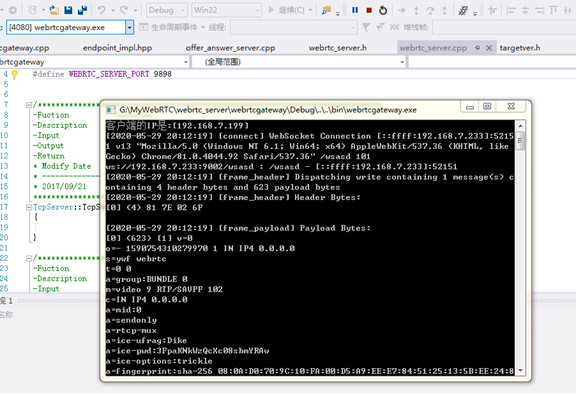
4.1.信令服务器
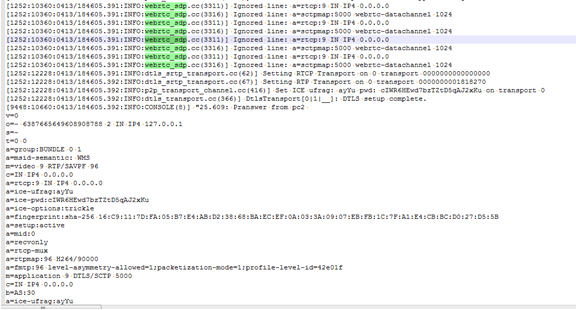
信令服务器直接通过visual studio运行即可,上面会显示客户端的ip,并打印接收到客户端的SDP和Candidate:


4.2.谷歌浏览器
4.2.1.本地日志信息
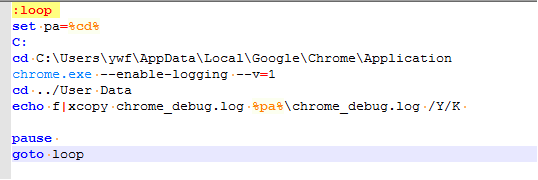
谷歌浏览器要想其生成日志,则启动时需要带参数:

这时候就会生成日志文件:

可以从中查看调试信息
4.2.2.页面日志信息
页面上的日志信息有两种:
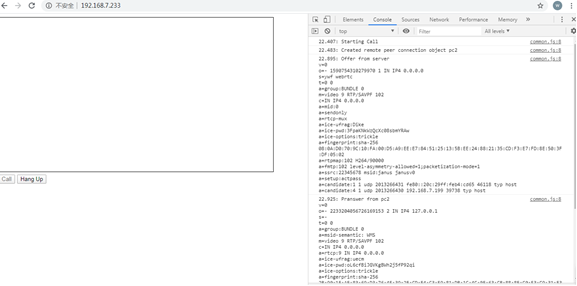
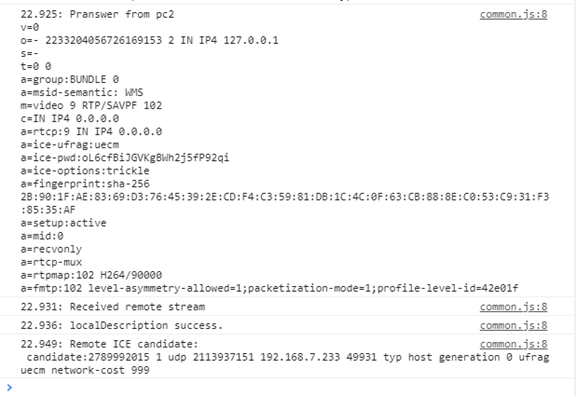
1.在访问服务器时,按f12会出现console里面的信息:


可以看到浏览器收到的SDP和candidate信息。
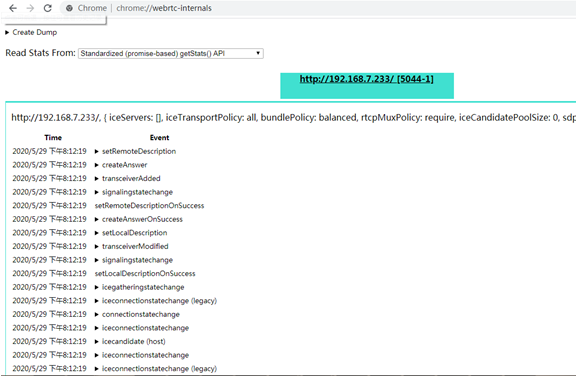
2.直接在地址栏输入:chrome://webrtc-internals/
就可以到webrtc运行相关信息:


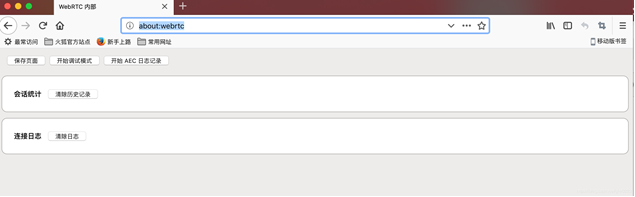
对比火狐的浏览器则在地址栏输入about:webrtc: