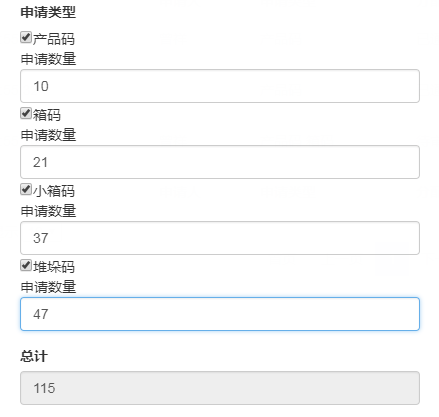
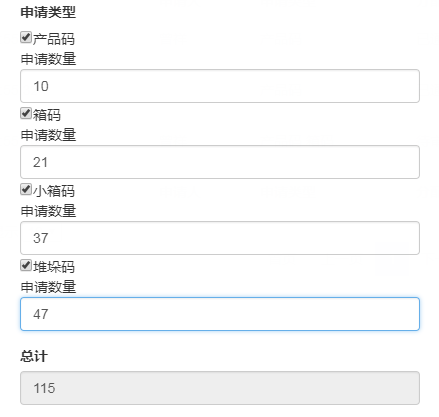
input框输入数字时,自动开始计算累加
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label"><?php echo $this->translate('申请类型');?></label>
<div class="col-sm-5">
<div>
<input type="checkbox" id="logistics_type1" name="logistics_type[]" value="1" />产品码
申请数量<input type="text" class="form-control number" name="product_section_number" id="product_section_number" value="">
</div>
<div>
<input type="checkbox" name="logistics_type[]" id="logistics_type2" value="2" />箱码
申请数量<input type="text" class="form-control number" name="box_section_number" id="box_section_number" value="">
</div>
<div>
<input type="checkbox" name="logistics_type[]" id="logistics_type3" value="3" />小箱码
申请数量<input type="text" class="form-control number" name="small_box_section_number" id="small_box_section_number" value="">
</div>
<div>
<input type="checkbox" name="logistics_type[]" id="logistics_type4" value="4" />堆垛码
申请数量<input type="text" class="form-control number" name="stack_section_number" id="stack_section_number" value="">
</div>
</div>
</div>
<script type="text/javascript">
$('.number').bind('input propertychange', function(){
var total = 0;
$(".number").each(function(){
total+=(parseFloat($(this).val())?parseFloat($(this).val()):0);
});
$("#quantity").val(total);
});
</script>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步