最新 laravel maatwebsite/excel ^3.1 导出方法详解
1、安装
使用命令行 用 composer 安装 maatwebsite/excel
执行以下代码
1 | composer require maatwebsite/excel |

Package manifest generated successfully. 表示安装成功
打开config/app.php文件
添加以下代码
1 2 3 4 | 'providers' => [ Maatwebsite\Excel\ExcelServiceProvider::class,] |
'aliases' => [ 'Excel' => Maatwebsite\Excel\Facades\Excel::class, ],
发布配置,请运行 vendor publish 命令:
1 | php artisan vendor:publish |
将会自动创建一个新配置文件config/excel.php
3、用法
先创建导出类,以导出用户为例
1 | php artisan make:export UserExport |
将会自动创建一个新文件app/Exports/UserExport.php
以下为导出类代码(UserExport.php)
<?php namespace App\Exports; use Maatwebsite\Excel\Concerns\FromCollection; class UserExport implements FromCollection { private $row; private $data; public function __construct($row,$data) { $this->row = $row; $this->data = $data; } public function collection() { $row = $this->row; $data = $this->data; //设置表头 foreach ($row[0] as $key => $value) { $key_arr[] = $key; } //输入数据 foreach ($data as $key => &$value) { $js = []; for ($i=0; $i < count($key_arr); $i++) { $js = array_merge($js,[ $key_arr[$i] => $value[ $key_arr[$i] ] ]); } array_push($row, $js); unset($val); } return collect($row); } }
4、调用方法 导出文件(UserController .php)
<?php namespace App\Http\Controllers\Admin; use Maatwebsite\Excel\Facades\Excel; use App\Exports\UserExport; use App\Models\User as userModel;
class UserController extends Controller { /** * 用户列表导出 * @param Request $request */ public function user_export(Request $request){
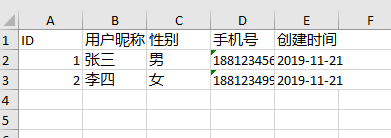
//设置表头 $row = [[ "id"=>'ID', "nickname"=>'用户昵称', "gender_text"=>'性别', "mobile"=>'手机号', "addtime"=>'创建时间 ' ]]; //数据$list=[ 0=>[ "id"=>'1', "nickname"=>'张三', "gender_text"=>'男', "mobile"=>'18812345678', "addtime"=>'2019-11-21 ' ], 2=>[ "id"=>'2', "nickname"=>'李四', "gender_text"=>'女', "mobile"=>'18812349999', "addtime"=>'2019-11-21 ' ] ];
//执行导出 return Excel::download(new UserExport($row,$list), date('Y:m:d ') . '用户列表.xls'); } }
导出完成

觉得好用的话,给个赞!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】