1.交互篇
2.视觉篇
交互篇
1.SlidingUpPanelLayout
项目介绍:他的库提供了一种简单的方式来加入一个可拖动滑动面板(由谷歌音乐推广,谷歌地图和Rdio)你的Android应用程序。
项目地址:https://github.com/umano/AndroidSlidingUpPanel
DEMO演示:
2.FoldableLayout
项目介绍:折叠展开点击的ITEM
项目地址:https://github.com/alexvasilkov/FoldableLayout
DEMO演示:https://play.google.com/store/apps/details?id=com.alexvasilkov.foldablelayout.sample
3.android-flip
项目介绍:折叠翻页效果 项目地址:https://github.com/openaphid/android-flip DEMO演示:
4.SwipeBackLayout
项目介绍:拖动关闭当前活动窗口 项目地址:https://github.com/Issacw0ng/SwipeBackLayout DEMO演示: APK:https://play.google.com/store/apps/details?id=me.imid.swipebacklayout.demo 
5.AndroidImageSlider
项目介绍:一个美丽的Slider,能够通过自己定义达到更好的效果 项目地址:https://github.com/daimajia/AndroidImageSlider DEMO演示:
APK:https://jumpshare.com/v/PAKDLjG0UYQjCy9bSSdX
6.Android-ParallaxHeaderViewPager
项目介绍:栏目展示动画,自己主动播放,滚动下方列表时候,收缩效果 项目地址:https://github.com/kmshack/Android-ParallaxHeaderViewPager DEMO演示: APK:https://play.google.com/store/apps/details?
7.FragmentTransactionExtended
项目介绍: 项目地址:https://github.com/DesarrolloAntonio/FragmentTransactionExtended DEMO演示:
8.FragmentTransactionExtended
项目介绍:Android按钮能够化身进度 项目地址:https://github.com/dmytrodanylyk/circular-progress-buttonDEMO演示:
9.floatlabelededittext
项目介绍:简单的实现浮动标签EditText:Android视图使用EditText之上,并提示EditText时填充文本。
项目地址:https://github.com/wrapp/floatlabelededittext
10.QuickReturn
项目介绍:Showcases QuickReturn view as a header, footer, and both header and footer.
项目地址:https://github.com/lawloretienne/QuickReturn
11.VNTNumberPickerPreference
项目介绍:这是一个易于使用的自己定义偏好,打开一个对话框中有很多选择。
的值被自己主动保存,你能够设置默认,min -和maxValue方便地在XML。
项目地址:https://github.com/vanniktech/VNTNumberPickerPreference
12.CircularFloatingActionMenu
项目介绍:动画,可定制的圆形浮动菜单为Android,
项目地址:https://github.com/oguzbilgener/CircularFloatingActionMenu
13.NiftyDialogEffects
项目介绍:Dialog的各种打开动画。Nifty Modal Dialog Effects look like this(Nifty Modal Window Effects)
项目地址:https://github.com/sd6352051/NiftyDialogEffects
14.material-menu
项目介绍:变形安卓菜单,返回和删除button
项目地址:https://github.com/balysv/material-menu
15.AndroidViewHover
项目介绍:我们须要一个悬停视图,显示菜单,显示消息。
项目地址:https://github.com/daimajia/AndroidViewHover
16.PagedHeadListView
项目介绍:图片轮转切换
项目地址:https://github.com/JorgeCastilloPrz/PagedHeadListView
17.android-movies-demo
项目介绍:电影列表3级联动。交互
项目地址:https://github.com/dlew/android-movies-demo
DEMO演示: youtube: https://www.youtube.com/watch?feature=player_embedded&v=nchbp6pr2tg
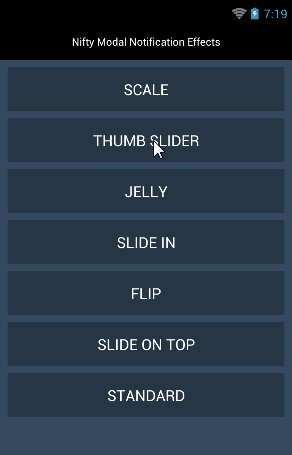
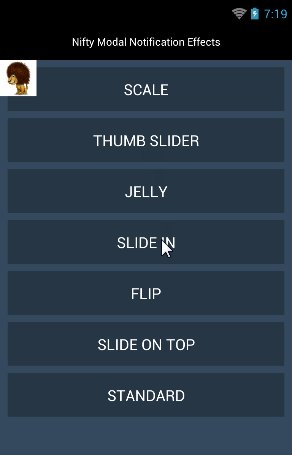
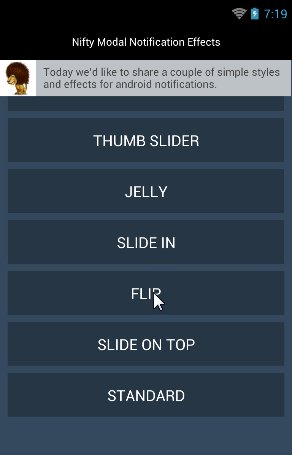
18.NiftyNotification
项目介绍:提示通知栏的各种动画
项目地址:https://github.com/sd6352051/NiftyNotification
DEMO演示:
19.SwipeBack
项目介绍:拖动关闭,榜样:kicker app(https://play.google.com/store/apps/details?id=com.netbiscuits.kicker)
项目地址:https://github.com/sockeqwe/SwipeBack
DEMO演示:
20.AndroidSwipeLayout
项目介绍:类似微信的測拉菜单
项目地址:https://github.com/daimajia/AndroidSwipeLayout
DEMO演示:
21.SnackBar
项目介绍:
项目地址:https://github.com/MrEngineer13/SnackBar
DEMO演示:
googleplay:https://play.google.com/store/apps/details?id=com.mrengineer13.snackbar.sample
视觉篇
1.android-stackblur
项目介绍:毛玻璃,朦胧美
项目地址:https://github.com/kikoso/android-stackblur
DEMO演示:
2.BlurEffectForAndroidDesign
项目介绍:实现模糊图形技巧 项目地址:https://github.com/PomepuyN/BlurEffectForAndroidDesign
DEMO演示:
3.Shimmer-android
项目介绍:闪动的文字 项目地址:https://github.com/RomainPiel/Shimmer-android
DEMO演示:
youtube:http://www.youtube.com/watch?v=7EOsegp4J2o&feature=youtu.be 
4.WizardPager
项目介绍:它提供了一个演示样例实现的Android手机上安装一个向导界面 项目地址:https://github.com/TechFreak/WizardPager
DEMO演示:
youtube:http://www.youtube.com/watch?
v=7EOsegp4J2o&feature=youtu.be
5.FloatingActionButton
项目介绍:浮动的button 项目地址:https://github.com/FaizMalkani/FloatingActionButton
DEMO演示:
6.JumpingBeans
项目介绍:跳动的文本 项目地址:https://github.com/frakbot/JumpingBeans
7.android_maskable_layout
项目介绍:可屏蔽的布局 项目地址:https://github.com/christophesmet/android_maskable_layout
8.activityanimation
项目介绍:Activit之间切换动画 项目地址:https://github.com/flavienlaurent/activityanimation
DEMO演示: youtube: https://www.youtube.com/watch?v=-E0sc6w_Jck
9.android-shape-imageview
项目介绍:提供了一组自己定义形状的android imageview组件,和一个框架来定义很多其它的形状。
实现着色器和位图基于掩模图像视图。
项目地址:https://github.com/siyamed/android-shape-imageview
10.RippleView
项目介绍:觉得模仿的连锁反应在单击推出了Android L
项目地址:https://github.com/siriscac/RippleView
https://github.com/Rano1/Interactive-animation