JS 使用window对象的方法实现延迟、间隔时长执行事件
setTimeout() 是属于 window 的方法,该方法用于在指定的毫秒数后调用函数或计算表达式。
语法格式可以是以下两种:
setTimeout(要执行的代码, 等待的毫秒数)
setTimeout(JavaScript 函数, 等待的毫秒数)
接下来我们先来看一个简单的例子:
实例
通过 setTimeout() 不断执行指定函数来实现一个计数器:
实例
<script>
var myVar;
function myStartFunction() {
myVar = setTimeout(alertFunc, 2000, "Runoob", "Google");
}
function alertFunc(param1, param2) {
document.getElementById("demo").innerHTML += "Hello ";
document.getElementById("demo2").innerHTML = "传递给 alertFunc() 的参数: <br>"
+ param1 + "<br>" + param2 + "<br>";
}
</script>
但是,如果使用匿名函数,则所有浏览器都支持:
既然有开始计数,那么相对应的就要有停止计数,停止计时使用的函数为 clearTimeout()。
setTimeout() 方法可以使到浏览器不断执行一段代码或一个函数 当一个 setTimeout( ) 开始了循环的工作, 我们要使它停下来, 可使用 clearTimeout( ) 这方法。
clearTimeout() 语法:
clearTimeout(timeoutID)
timeoutID 为调用 setTimeout() 函数时所获得的返回值,使用该返回标识符作为参数,可以取消该 setTimeout() 所设定的定时执行操作。
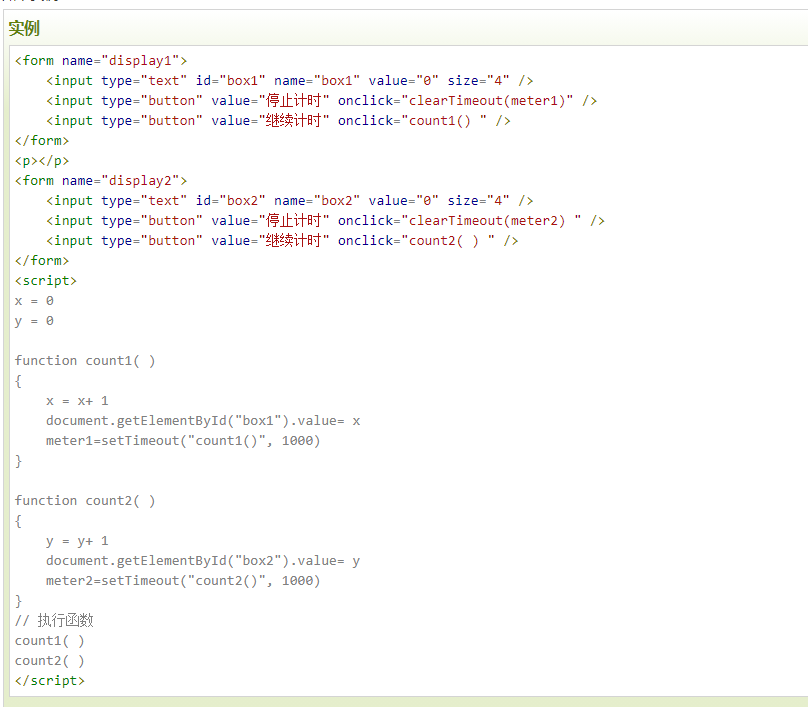
meter1 =setTimeout("count1()", 1000)
meter2 =setTimeout("count2()", 1000)
使用 meter1 与 meter2 作为 timeoutID 的名称, 在设定 clearTimeout( ) 时, 就可指定对哪一个 setTimeout() 有效, 不会影响另一个 setTimeout() 的操作。
实例

Window setInterval() 方法
实例
每三秒(3000 毫秒)弹出 "Hello" :
定义和用法
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。

 Window 对象
Window 对象

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律