移动端 uni-app 滑动事件 精确判断手指滑动方向
移动端根据手指滑动操作判断滑动方向
设计思路:
1.根据移动端touchstart和touchend方法获取手指触摸屏幕的开始坐标和结束坐标
2.根据两个坐标计算与水平方向的夹角
3.根据夹角判断当前移动的方向
具体实现:
1.获取开始和结束坐标
1 /* 移动开始 */ 2 handletouchstart(event) { 3 //event.changedTouches[0].clientX; 移动的x轴坐标 4 //lastY = event.changedTouches[0].clientY; 移动的y轴坐标 5 this.last = event.changedTouches[0]; 6 },
ps:移动结束获取坐标和移动开始获取坐标方式相同
2.根据获得的坐标计算与水平轴的夹角
这里我们用到了Math.atan2方法。
atan2 方法返回一个 -pi 到 pi 之间的数值,表示点 (x, y) 对应的偏移角度。这是一个逆时针角度,以弧度为单位,正X轴和点 (x, y) 与原点连线 之间。注意此函数接受的参数:先传递 y 坐标,然后是 x 坐标。
1 /* 获取滑动直线与水平线的夹角 */ 2 getLineAngle(x1, y1, x2, y2) { 3 var x = x1 - x2, 4 y = y1 - y2; 5 if (!x && !y) { 6 return 0; 7 } 8 var angle = (180 + Math.atan2(-y, -x) * 180 / Math.PI + 360) % 360; 9 return 360 - angle; 10 },
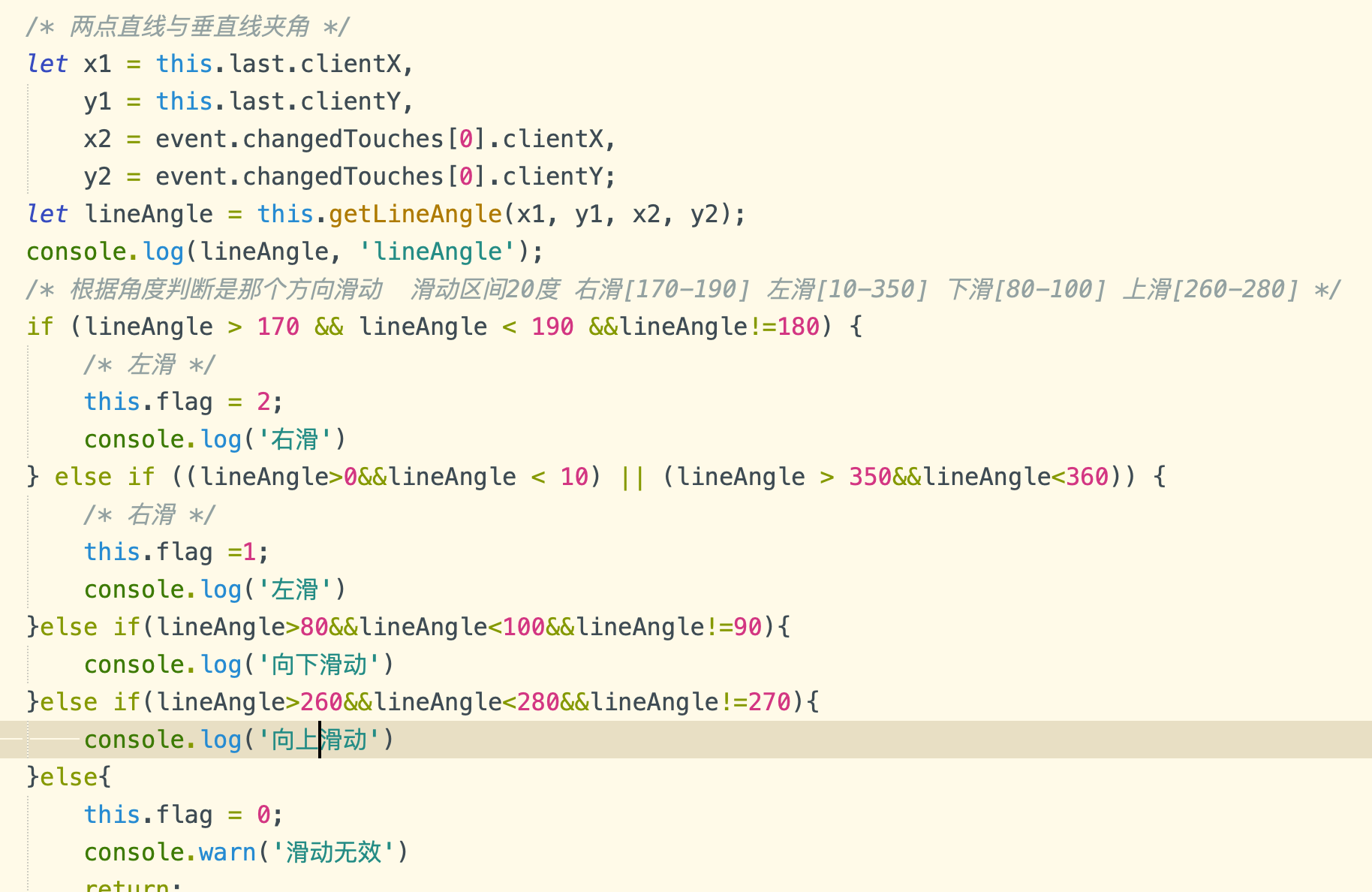
3.根据夹角判断滑动方向
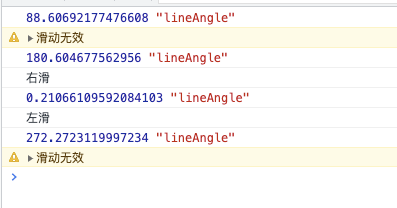
到这里我们就可以得到手指在屏幕之间滑动得到的角度。

我们可以看到 第一个打印是手指向下滑动,第二个是向右滑动,第三个是向左滑动,第四个是向上滑动。

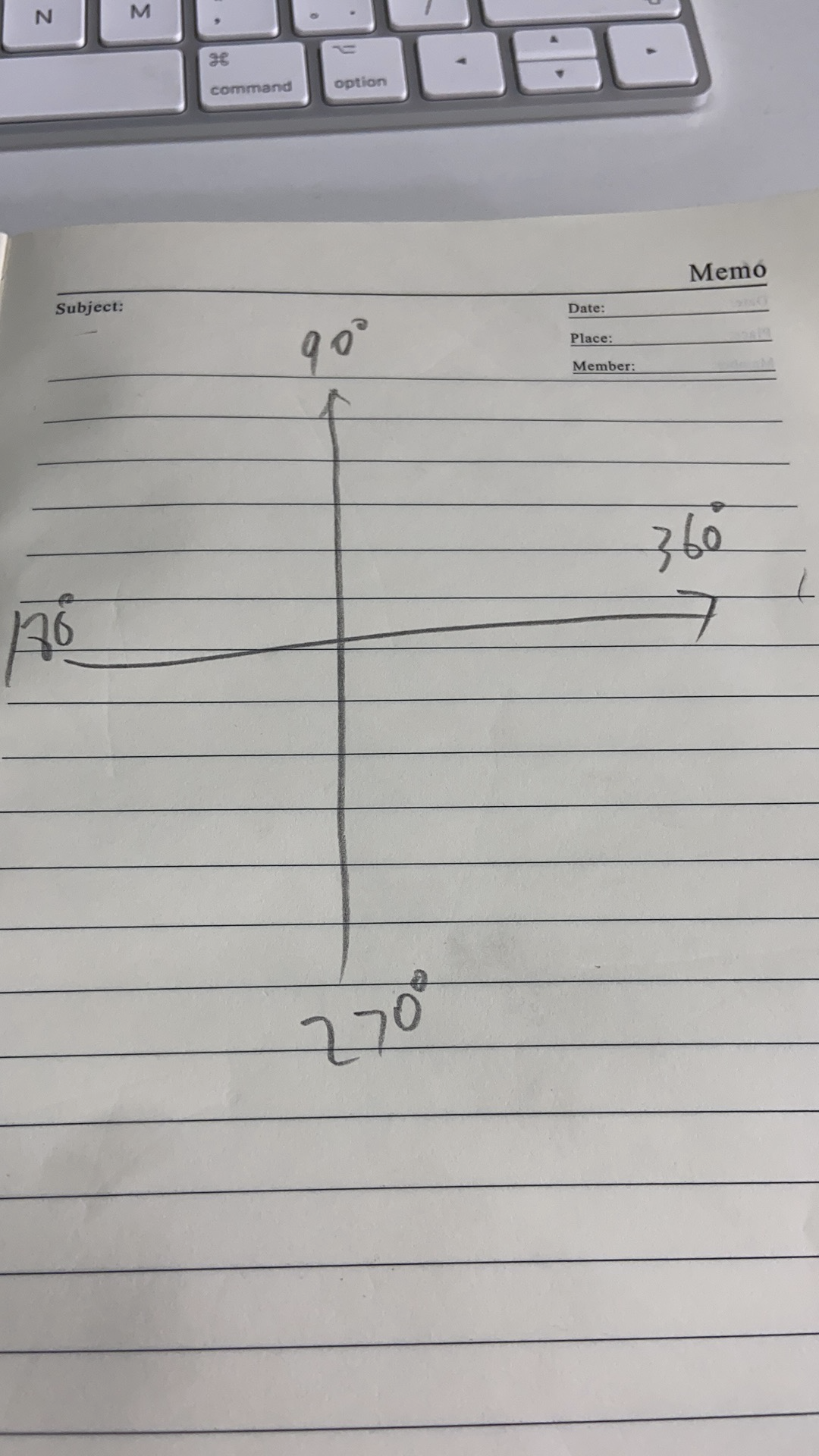
如图:我们的坐标是逆袭向排列的,所以我们就可以根据得到的夹角判断是向上还是向下滑动。
注意:因为我们是根据移动开始和结束做的角度计算,但是有一种情况当移动距离过短很有可能计算出来的角度等于0,90,180,270,360,所以做判断时排除一下这五个角度。当然了移动的方向不可能是水平和垂直的我们可以做一个容错区间来判断。

至此我们就可以精确的判断手指滑动的方向!🎉
优化
思路:
我们可以在添加手指滑动的时间和滑动的距离来加强手指滑动的操作
1.在touchstart滑动开始时记录当前时间,在滑动结束时获取当前时间,根据时间差来增强判断
1 let noeTime = Date.now() - this.lastTime; 2 console.log(noeTime, 'noetime');
2.根据滑动距离来增强判断
1 /* 判断移动距离 */ 2 let distance = event.changedTouches[0].clientX - this.last.clientX; 3 console.log(distance, 'distance');
总结
移动端手指滑动方向,最主要的就是根据滑动开始和滑动结束两个坐标,来计算两个坐标生成的直线与水平方向的角度,以此来判断移动的方向。
为了增强用户体验和程序的稳定,我们可以增加手指滑动的时间和距离来增强判断。
大功告成!!!有不明白的欢迎留言交流!


