css自定义字体----使用外部字体文件
css外部自定义字体
给大家分享一个使用的css小技巧!记得收藏呀!
相信大家在浏览各种网站会见到各种奇形怪状花里胡哨的文字,还有就是一些浏览器兼容性问题,不会支持一些特殊的字体!
给大家分享一个极其简单的css引入外部字体的方法:@font-face
我们可以通过这个方法来实现个性化的字体样式啦!
@font-face
1.在css中引入@font-face,然后可以使用通配符通过font-family来实现全局字体样式设置,
当然也可以通过class来实现单个的文字样式!
全局使用:
@font-face{
font-family:myFont;//给单个字体任意起一个名字 src:url('rajdhani-bold.otf');//文字字体样式文件路径 }
*{
font-family: myFont;//这里使用的和@font-face起的名字要是一样的
}
单个使用:
我们可以建一个css文件来把所有需要用到的字体样式通过@font-face全局引入进来,然后在单个css里使用font-family:字体名称 ,来使用;
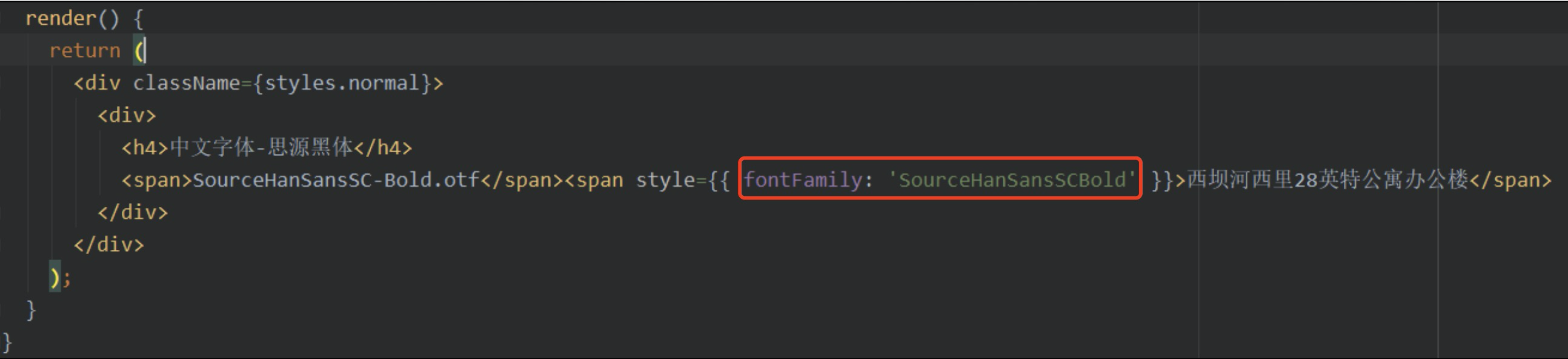
单个标签设置单个字体样式:

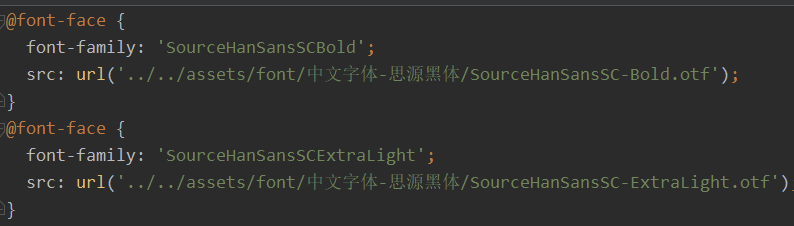
建立的css文件:

注意:我们可以声明使用多个@font-face,需要注意的是每个@font-face里的font-family要设置不同的名字!
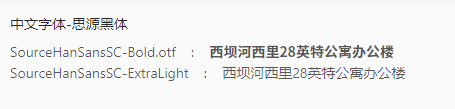
我们来看一下实现的效果:

使用字体和没有使用的对比:

2.下载我们需要的字体
这里就没有什么好说的了,
我们网上拔下来一些装x的字体或者是找我们可爱的设计给我提供需要的字体就可以了。
不过需要注意的就是字体文件格式,我使用的是.otf,
有的一些浏览器支持的可能会不一样我们找一些转换工具转一下就可以了!


