$nextTick 页面局部刷新 延迟加载
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下。其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick
本人写代码实际应用场景
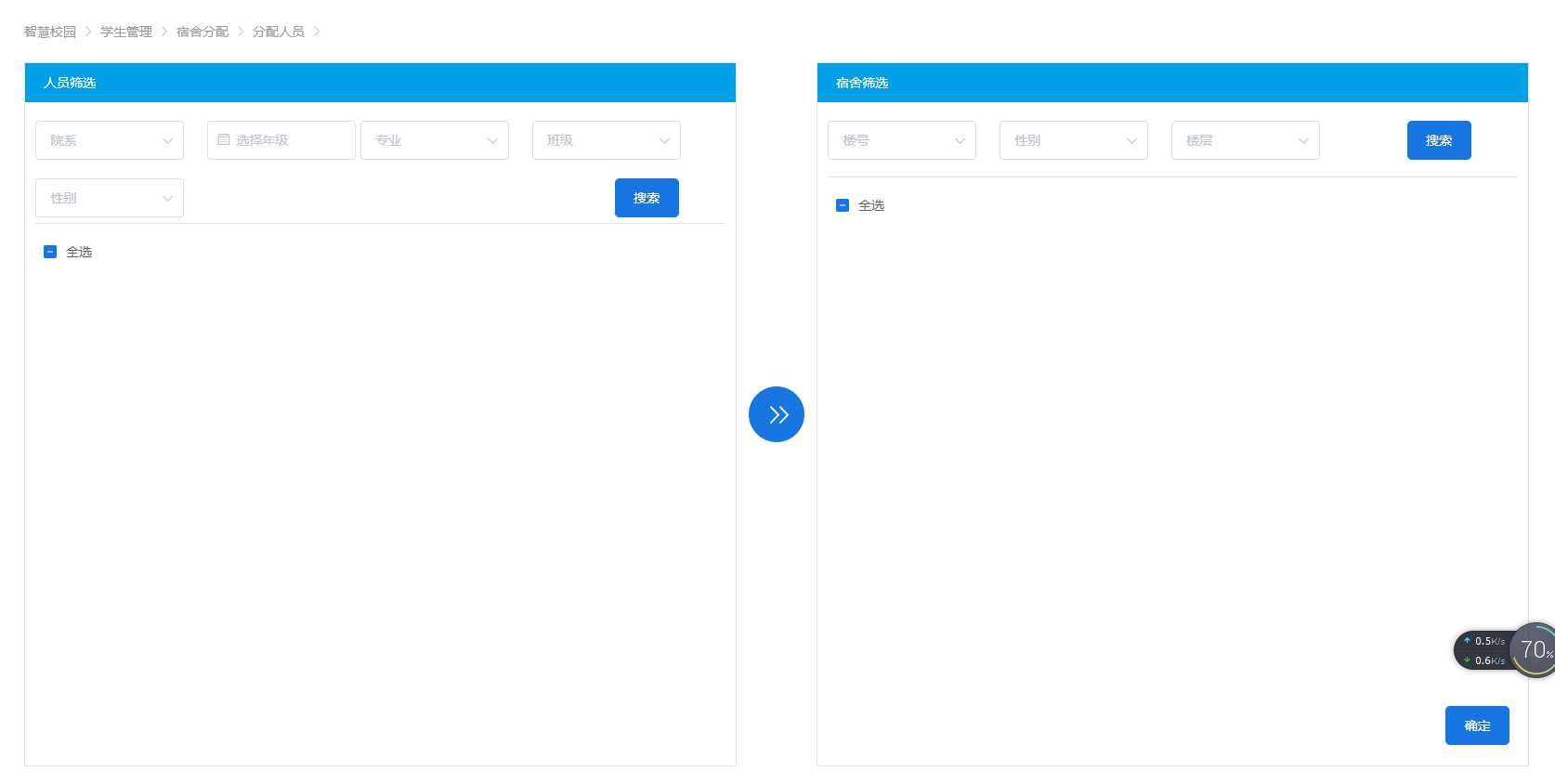
先看下图:

在项目中我是根据 nextTick异步特性来做的一些处理,当接口请求完毕之后通过nextTick执行一段逻辑刷新页面。
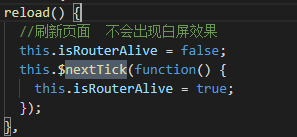
展示下js:

这里呢,我是想要当点击页面中确定按钮的时候刷新中间页面,如果使用vue自带事件的话会出现白屏加载的状态,这里呢则是刷新某一个dom。
其实,说白了nextTick就是一个异步函数,当你想要在一个事件完全结束之后再执行其他事件,就可以使用这个事件,用到的地方很多,下面给大家详细的分享一下。
一、示例
先来一个示例了解下关于Vue中的DOM更新以及nextTick的作用。
1 <div class="app"> 2 <div ref="msgDiv">{{msg}}</div> 3 <div v-if="msg1">Message got outside $nextTick: {{msg1}}</div> 4 <div v-if="msg2">Message got inside $nextTick: {{msg2}}</div> 5 <div v-if="msg3">Message got outside $nextTick: {{msg3}}</div> 6 <button @click="changeMsg"> 7 Change the Message 8 </button> 9 </div>
Vue实例
new Vue({ el: '.app', data: { msg: 'Hello Vue.', msg1: '', msg2: '', msg3: '' }, methods: { changeMsg() { this.msg = "Hello world." this.msg1 = this.$refs.msgDiv.innerHTML this.$nextTick(() => { this.msg2 = this.$refs.msgDiv.innerHTML }) this.msg3 = this.$refs.msgDiv.innerHTML } } })
点击前

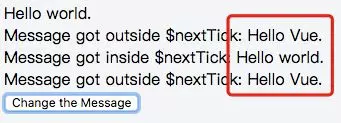
点击后

从图中可以得知:msg1和msg3显示的内容还是变换之前的,而msg2显示的内容是变换之后的。其根本原因是因为Vue中DOM更新是异步的(详细解释在后面)。
二、应用场景
下面了解下nextTick的主要应用的场景及原因。
- 在Vue生命周期的
created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中
在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted()钩子函数,因为该钩子函数执行时所有的DOM挂载和渲染都已完成,此时在该钩子函数中进行任何DOM操作都不会有问题 。
- 在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进
Vue.nextTick()的回调函数中。
具体原因在Vue的官方文档中详细解释:
Vue 异步执行 DOM 更新。只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变。
如果同一个 watcher 被多次触发,只会被推入到队列中一次。
这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作上非常重要。
然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部尝试对异步队列使用原生的 Promise.then 和MessageChannel,如果执行环境不支持,会采用 setTimeout(fn, 0)代替。
例如,当你设置vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在事件循环队列清空时的下一个“tick”更新。
多数情况我们不需要关心这个过程,但是如果你想在 DOM 状态更新后做点什么,这就可能会有些棘手。
虽然 Vue.js 通常鼓励开发人员沿着“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们确实要这么做。
为了在数据变化之后等待 Vue 完成更新 DOM ,可以在数据变化之后立即使用Vue.nextTick(callback) 。这样回调函数在 DOM 更新完成后就会调用。
三、nextTick源码浅析
在网上扒的一段代码,简单研究了几天。
1 export const nextTick = (function () { 2 const callbacks = [] 3 let pending = false 4 let timerFunc 5 6 function nextTickHandler () { 7 pending = false 8 const copies = callbacks.slice(0) 9 callbacks.length = 0 10 for (let i = 0; i < copies.length; i++) { 11 copies[i]() 12 } 13 } 14 15 // the nextTick behavior leverages the microtask queue, which can be accessed 16 // via either native Promise.then or MutationObserver. 17 // MutationObserver has wider support, however it is seriously bugged in 18 // UIWebView in iOS >= 9.3.3 when triggered in touch event handlers. It 19 // completely stops working after triggering a few times... so, if native 20 // Promise is available, we will use it: 21 /* istanbul ignore if */ 22 if (typeof Promise !== 'undefined' && isNative(Promise)) { 23 var p = Promise.resolve() 24 var logError = err => { console.error(err) } 25 timerFunc = () => { 26 p.then(nextTickHandler).catch(logError) 27 // in problematic UIWebViews, Promise.then doesn't completely break, but 28 // it can get stuck in a weird state where callbacks are pushed into the 29 // microtask queue but the queue isn't being flushed, until the browser 30 // needs to do some other work, e.g. handle a timer. Therefore we can 31 // "force" the microtask queue to be flushed by adding an empty timer. 32 if (isIOS) setTimeout(noop) 33 } 34 } else if (!isIE && typeof MutationObserver !== 'undefined' && ( 35 isNative(MutationObserver) || 36 // PhantomJS and iOS 7.x 37 MutationObserver.toString() === '[object MutationObserverConstructor]' 38 )) { 39 // use MutationObserver where native Promise is not available, 40 // e.g. PhantomJS, iOS7, Android 4.4 41 var counter = 1 42 var observer = new MutationObserver(nextTickHandler) 43 var textNode = document.createTextNode(String(counter)) 44 observer.observe(textNode, { 45 characterData: true 46 }) 47 timerFunc = () => { 48 counter = (counter + 1) % 2 49 textNode.data = String(counter) 50 } 51 } else { 52 // fallback to setTimeout 53 /* istanbul ignore next */ 54 timerFunc = () => { 55 setTimeout(nextTickHandler, 0) 56 } 57 } 58 59 return function queueNextTick (cb?: Function, ctx?: Object) { 60 let _resolve 61 callbacks.push(() => { 62 if (cb) { 63 try { 64 cb.call(ctx) 65 } catch (e) { 66 handleError(e, ctx, 'nextTick') 67 } 68 } else if (_resolve) { 69 _resolve(ctx) 70 } 71 }) 72 if (!pending) { 73 pending = true 74 timerFunc() 75 } 76 if (!cb && typeof Promise !== 'undefined') { 77 return new Promise((resolve, reject) => { 78 _resolve = resolve 79 }) 80 } 81 } 82 })()
首先,先了解nextTick中定义的三个重要变量。
callbacks
用来存储所有需要执行的回调函数
pending
用来标志是否正在执行回调函数
timerFunc
用来触发执行回调函数
接下来,了解nextTickHandler()函数。
1 function nextTickHandler () { 2 pending = false 3 const copies = callbacks.slice(0) 4 callbacks.length = 0 5 for (let i = 0; i < copies.length; i++) { 6 copies[i]() 7 } 8 }
这个函数用来执行callbacks里存储的所有回调函数。
接下来是将触发方式赋值给timerFunc。
- 先判断是否原生支持promise,如果支持,则利用promise来触发执行回调函数;
- 否则,如果支持MutationObserver,则实例化一个观察者对象,观察文本节点发生变化时,触发执行所有回调函数。
- 如果都不支持,则利用setTimeout设置延时为0。
最后是queueNextTick函数。因为nextTick是一个即时函数,所以queueNextTick函数是返回的函数,接受用户传入的参数,用来往callbacks里存入回调函数。

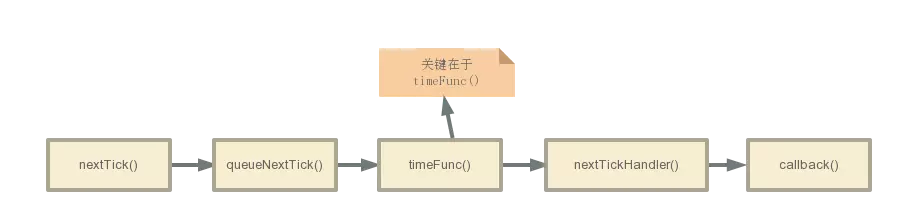
timeFunc(),该函数起到延迟执行的作用。
从上面的介绍,可以得知timeFunc()一共有三种实现方式。
PromiseMutationObserversetTimeout
其中Promise和setTimeout很好理解,是一个异步任务,会在同步任务以及更新DOM的异步任务之后回调具体函数。
下面着重介绍一下MutationObserver。
MutationObserver是HTML5中的新API,是个用来监视DOM变动的接口。他能监听一个DOM对象上发生的子节点删除、属性修改、文本内容修改等等。
调用过程很简单,但是有点不太寻常:你需要先给他绑回调:
var mo = new MutationObserver(callback)
通过给MutationObserver的构造函数传入一个回调,能得到一个MutationObserver实例,这个回调就会在MutationObserver实例监听到变动时触发。
这个时候你只是给MutationObserver实例绑定好了回调,他具体监听哪个DOM、监听节点删除还是监听属性修改,还没有设置。而调用他的observer方法就可以完成这一步:
1 var domTarget = 你想要监听的dom节点 2 mo.observe(domTarget, { 3 characterData: true //说明监听文本内容的修改。 4 })

nextTick中 MutationObserver的作用就如上图所示。在监听到DOM更新后,调用回调函数。
其实使用 MutationObserver的原因就是 nextTick想要一个异步API,用来在当前的同步代码执行完毕后,执行我想执行的异步回调,包括Promise和 setTimeout都是基于这个原因。
其实本菜鸡儿了解的还不是特别深刻,只不过是班门弄斧给大家分享一下。


