一 Vue简介
- 基于JavaScript框架
- 简化DOM操作
- 响应式数据驱动
Vue学习的前提:掌握HTML、Css、JavaScript
二 Vue基础
第一个Vue程序
1、编写一个.html文件,引入vue.js
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
或者
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
2、Html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个Vue程序</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data:{
message:'Hello Vue!'
}
})
</script>
</body>
</html>
el:挂载点
-
类型:string | Element
-
限制:只在由new创建的实例中遵守
-
详细:提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标。可以是CSS选择器,也可以是一个HTMLElement实例。
-
Vue实例的作用范围:Vue会管理el选项
命中的元素及其内部的后代 -
选择器的使用:可以使用其他选择器,但是建议使用
ID选择器 -
可以设置的BOM元素:可以使用其他的双标签,但是不能使用HTML和BODY
data:数据对象
- Vue中用到的数据定义在data中
- data中可以写复杂类型的数据
- 渲染复杂类型数据时,遵守js的语法即可
- 实例代码
<body>
<div id="app">
{{ message }}
<h2>{{school.name}} {{school.ip}}</h2>
<ul>
<li>{{city[0]}}</li>
<li>{{city[1]}}</li>
<li>{{city[2]}}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data:{
message:'你好!小广',
school:{
name:'vue家',
ip: 'https://cn.vuejs.org/v2/guide/syntax.html'
},
city:['海口','三亚','儋州']
}
})
</script>
</body>
- 页面效果

三 本地应用
-
使用Vue开发常用的页面效果
-
使用Vue指令获取元素,操控元素
内容绑定,事件绑定
- v-text指令:
- 设置标签的文本值(textContent)
- 默认写法会替代全部内容,使用
差值表达式{{}}替代指定内容
<body>
<div id="app">
<!-- 可以使用+号进行字符串拼接 -->
<!-- 这样写,标签内容会被覆盖 -->
<h2 v-text="message+'!!'">海南</h2>
<!-- 差值表达式 -->
<h2>海南 {{message+'!!'}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message:'这是v-text指令'
}
})
</script>
</body>
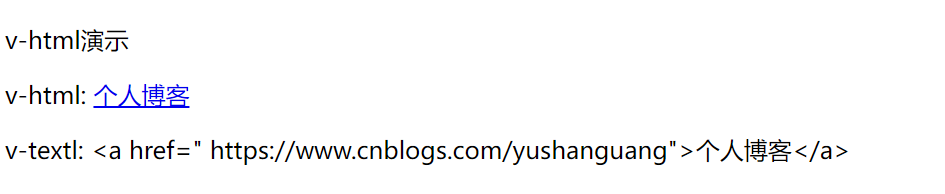
- v-html指令
- 设置标签的innerHTML
- 内容中有html结构会被解析为标签
v-text指令无论内容是什么,只会解析为文本- 解析文本使用
v-text,需要解析html结构使用v-html
<body>
<div id="app">
<p v-html='content1'></p>
<p v-html='"v-html: "+content2'></p>
<p v-text='"v-textl: "+content2'></p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
content1:'v-html演示',
content2: '<a href=" https://www.cnblogs.com/yushanguang">个人博客</a>'
}
})
</script>
</body>

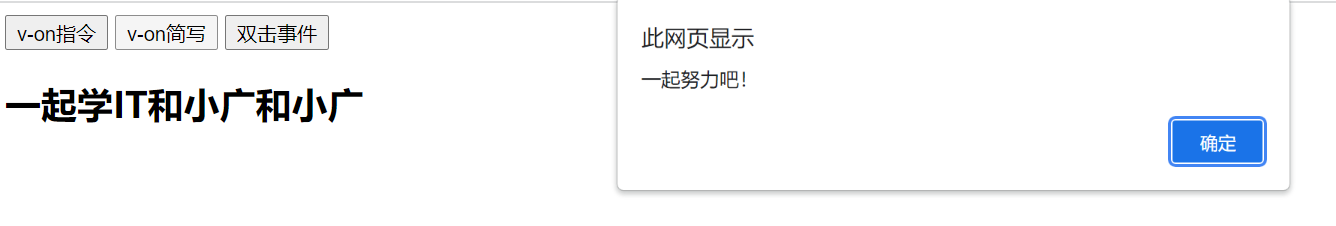
- v-on指令
- 为元素绑定事件
- 事件名不需要写on
- 指令可以简写为
@ - 绑定的方法定义在
methods属性中 - 方法内部通过
this关键字可以访问定义在data中的数据 - 常用事件可以参考:https://www.cnblogs.com/theblogs/p/9972319.html
<body>
<div id="app">
<input type="button" value="v-on指令" v-on:click='doIt' />
<input type="button" value="v-on简写" @click='doIt'/>
<input type="button" value="双击事件" @dblclick='doIt'/>
<h2 @click='changeStudy'>{{study}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
methods: {
doIt: function () {
alert("一起努力吧!");
},
changeStudy: function(){
this.study+='和小广';
}
},
data: {
study: '一起学IT'
}
})
</script>
</body>

- 计数器案例
<body>
<div id="app">
<button @click='sub'>-</button>
<span>{{sum}}</span>
<button @click='add'>+</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
sum: 1
},
methods: {
add: function(){
if(this.sum < 10){
this.sum++;
}else{
alert('已经很大啦')
}
},
sub: function(){
if(this.sum > 0){
this.sum--;
}else{
alert('不能再减啦')
}
}
}
})
</script>
</body>
小结:
- 创建vue计数器示例时:
el(挂载点)、data(数据)、methods(方法) v-on指令的作用是绑定事件,简写为@- 方法中通过
this,关键字获取data中的数据 v-text指令的作用是:设置元素的文本值,简写为{{}}
显示切换,属性绑定
- v-show指令
- 作用:根据真假切换元素的显示状态
- 原理:修改元素的display,实现显示隐藏(操纵的是样式)
- 指令后面的内容,最终都会解析为布尔值
- 值为
true元素显示,值为false元素隐藏
<body>
<div id="app">
<input type="button" @click='changImg' value="显示/隐藏"/>
<input type="button" @click="addAge" value="累加岁数"/>
<img src="./55.jpg" v-show='isShow'>
<img src="./55.jpg" v-show='age>=18'>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: false,
age: 17
},
methods: {
changImg(){
this.isShow=!this.isShow
},
addAge(){
this.age++;
}
}
})
</script>
</body>
- v-if指令
- 作用:根据表达式的真假切换元素的显示状态
- 本质:通过操纵dom元素来切换显示状态
- 表达式的值为true,元素存在于dom树中,为false,从dom树中移除
- 频繁的切换使用
v-show,反之用v-if,前者的切换消耗小
<body>
<div id="app">
<button @click="toggleIsShow">v-if演示</button>
<p v-if='isShow'>v-if演示</p>
<p v-show='isShow'>v-shows 演示</p>
<p v-if='temperature <35'>v-if 表达式演示</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: false,
temperature: 20
},
methods: {
toggleIsShow(){
this.isShow = !this.isShow;
}
}
})
</script>
- v-bind
- 作用:为元素绑定属性(比如:src,title,calss)
- 用法:
v-bind:属性名 - 简写的话可以省略
v-bind,只保留:属性名 - 需要动态的增删
class,建议使用对象的方式
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind指令</title>
<style>
.active{
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<img v-bind:src="imgSrc" alt=""/>
<img :src="imgSrc" :title="imgTitle" alt=""/>
<!-- 三元表达式写法 -->
<img :class="isActive?'active':''" :src="imgSrc" @click="toggleClass">
<!-- 使用对象形式 表示active是否生效取决于isActive,isActive为true则生效-->
<img :class="{active:isActive}" :src="imgSrc" @click="toggleClass">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
imgSrc:"./皮卡丘.png",
imgTitle: "皮卡丘",
isActive:false
},
methods: {
toggleClass(){
this.isActive = !this.isActive
}
},
})
</script>
</body>
- 图片切换案例
<body>
<div id="app">
<img :src="imgArr[index]" />
<a href="javascript:void(0)" v-show='index != 0' @click="pre" >上一张</a>
<a href="javascript:void(0)" v-show='index < imgArr.length-1' @click="next">下一张</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
imgArr:['./55.jpg','./皮卡丘.png','./小胖子.png'],
index:0,
},
methods: {
pre(){
this.index--;
},
next(){
this.index++;
}
},
})
</script>
</body>
列表循环,表单元素绑定
- v-for指令
- 作用:根据数据生成列表结构
- 语法:
(item,index) in 数据,item表示每一项数据,index表示索引,这两个名字可以自定义 - 数组经常和
v-for结合使用 item和index可以结合其他指令一起使用- 数组长度的更新会同步到页面上,是响应式的
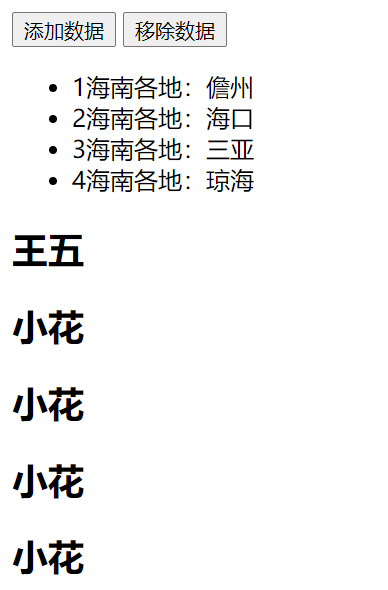
<body>
<div id="app">
<button @click="add" >添加数据</button>
<button @click="remove">移除数据</button>
<ul>
<li v-for="(item,index) in arr">
{{index+1}}海南各地:{{item}}
</li>
</ul>
<h2 v-for="item in people">{{item.name}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
arr:['儋州','海口','三亚','琼海'],
people:[
{name:'张三'},
{name:'李四'},
{name:'王五'}
]
},
methods: {
add(){
this.people.push({name:'小花'})
},
remove(){
this.people.shift()
}
},
})
</script>
</body>

- v-on补充
- 事件绑定大的方法写成
函数调用的形式,可以传入自定义参数 - 定义方法时需要定义
形参来接收传入的实参 - 事件的后面跟上
.修饰符可以对事件进行限制 - 如
.enter可以限制触发的按键为回车 - 事件修饰符有很多种
- 可以参考文档 https://cn.vuejs.org/v2/api/#v-on
- 事件绑定大的方法写成
<body>
<div id="app">
<input type="button" value="提交" @click="doIt('小广',',加油哦')">
<input type="text" @keyup.enter="sayHi">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
methods: {
doIt: function (p1,p2) {
alert("一起努力吧!"+p1+p2);
},
sayHi(){
alert("你好")
}
}
})
</script>
</body>
- v-model指令
v-model指令的作用是便捷的设置和获取表单元素的值- 绑定的数据会和表单元素值相关联
- 绑定的数据和表单元素的值是
双向绑定的
<body>
<div id="app">
<input type="button" value="改变message" @click="setM">
<input type="text" v-model="message" @Keyup.enter="getM">
<h2>{{ message }}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: "小广学IT"
},
methods: {
getM(){
alert(this.message)
},
setM(){
this.message="一起学IT吗"
}
}
})
</script>
</body>
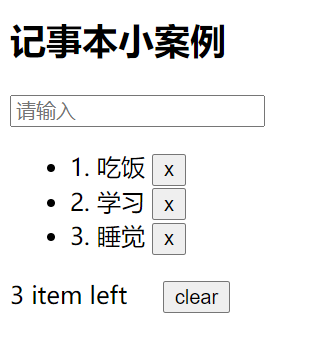
- 记事本小案例
- 实现增、删、清空、统计、隐藏
<body>
<!-- 主体区域 -->
<section id="todapp">
<!-- 输入框 -->
<header class="hearder">
<h2>记事本小案例</h2>
<input type="text" placeholder="请输入" v-model="message" @keyup.enter="add">
</header>
<!-- 列表区域 -->
<section id="main">
<ul>
<li v-for="(item,index) in list">
<span>{{index + 1}}.</span>
<label>{{item}}</label>
<button @click='remove(index)' >x</button>
</li>
</ul>
</section -->
<footer v-show="list.length!=0">
<!-- 统计 、清除-->
{{list.length}} item left
<button @click="clear">clear</button>
</footer>
</section>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#todapp',
data: {
message: "",
list:["吃饭","学习","睡觉"]
},
methods: {
add(){
//push:在数组后面添加元素
this.list.push(this.message)
},
remove(i){
// splice(索引,删除个数):删除元素
this.list.splice(i,1)
},
clear(){
// 清空数组
this.list=[];
}
}
})
</script>
</body>
页面效果