会员
周边
众包
新闻
博问
闪存
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
简洁模式
...
退出登录
注册
登录
yuruotianxin
Powered by
博客园
博客园
|
首页
|
新随笔
|
联系
|
订阅
|
管理
上一页
1
2
3
4
5
6
7
下一页
2021年6月2日
计算属性(缓存)
摘要: 概念 计算属性:计算出来的结果,保存在属性中,内存中运行:虚拟DOM。计算属性可以理解成缓存,是为了避免每次调用都需要进行计算产生的系统开销。vue特有的 定义 computed() 与普通函数的区别 与普通函数的区别是,普通函数是写在methods中,调用普通函数需要加上(),计算属性调用或绑定不
阅读全文
posted @ 2021-06-02 21:53 yuruotianxin
阅读(430)
评论(0)
推荐(0)
编辑
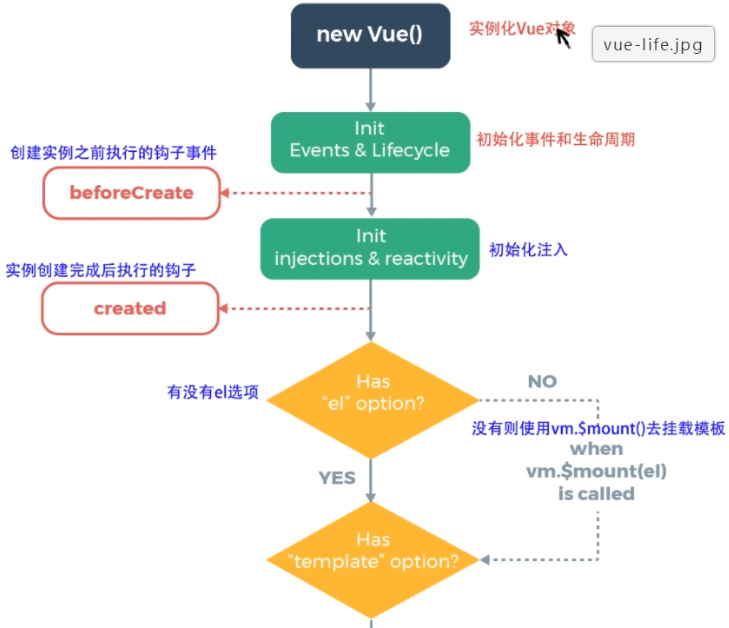
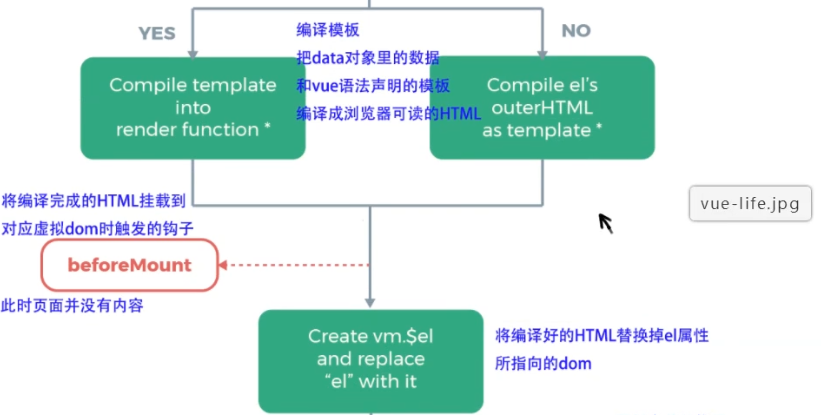
vue声明周期-钩子函数
摘要:   ![i
阅读全文
posted @ 2021-06-02 17:26 yuruotianxin
阅读(36)
评论(0)
推荐(0)
编辑
vue组件理解
摘要: vue组件 为何需要组件? 组件的目的是为了复用,如下图最顶上的相当于最外层的div,第二层相当于div中的3个矩形框,每个大矩形框中又包含2个和3个组件(通常我们看一个官网,最顶上的导航栏和底部的联系栏通常都不会改变,只有中间的内容部门在发生变化,那这些公共的组件就可以抽离出来应用于所有页面) 说
阅读全文
posted @ 2021-06-02 16:03 yuruotianxin
阅读(84)
评论(0)
推荐(0)
编辑
vue数据双向绑定v-model
摘要: 数据双向绑定 双向绑定是针对UI控件来说的 使用v-model可以在input、textarea以及select元素上创建双向绑定,他负责监听用户的输入事件以更新数据。 注意:v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来
阅读全文
posted @ 2021-06-02 15:20 yuruotianxin
阅读(53)
评论(0)
推荐(0)
编辑
2021年6月1日
vue-页面渲染等常用指令
摘要: vue常见指令(可以缩写成 :) v-bind 绑定指令 , span标签提供了一个title属性,通过v-bind指令可以将该属性绑定message,如果不通过标签绑定,也可以通过{{}}进行绑定 **v-bind可以缩写成 😗* <!DOCTYPE html> <html lang="en"
阅读全文
posted @ 2021-06-01 22:51 yuruotianxin
阅读(76)
评论(0)
推荐(0)
编辑
2021年5月30日
假如mockjs拦截请求
摘要: 使用mockjs 安装 cnpm install mockjs //这样安装会打包进生产包 一般只需要在开发使用, cnpm install mockjs --sava-dev 创建mock文件夹,room.js文件 在mock文件夹下面创建index.js文件 index.js负责引入mock文件
阅读全文
posted @ 2021-05-30 22:30 yuruotianxin
阅读(544)
评论(0)
推荐(0)
编辑
2021年5月29日
个人中心页面
摘要: 个人中心 创建个人中心页面 Mine.vue 配置路由 { path:'mine' meta:{title:'个人中心'}, component:()=>('@v/user/Mine.vue') } 效果
阅读全文
posted @ 2021-05-29 16:41 yuruotianxin
阅读(316)
评论(0)
推荐(0)
编辑
修改浏览器标题栏默认图标
摘要: 生成ico图标 百度搜索"ico在线制作",选择如下 生成 也可以直接下载ico图标 https://www.easyicon.net/ 替换 修改名字,替换系统默认图标即可
阅读全文
posted @ 2021-05-29 15:32 yuruotianxin
阅读(172)
评论(0)
推荐(0)
编辑
富文本编辑器vue-quill-editor
摘要: 使用方式 安装 cnpm intall vue-quill-editor --save 在插件位置引入 全局引入(在多个位置使用) 或者在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles import
阅读全文
posted @ 2021-05-29 15:15 yuruotianxin
阅读(74)
评论(0)
推荐(0)
编辑
分页
摘要: 分页处理 添加分页插件 获取分页数据 点击不同页时触发如下方法
阅读全文
posted @ 2021-05-29 10:44 yuruotianxin
阅读(38)
评论(0)
推荐(0)
编辑
上一页
1
2
3
4
5
6
7
下一页