Nodejs
学Node本质不是在学node,是在学服务器(web后台)编程
大前端时代:JavaScript语言也可以运行在服务器端
使用JavaScript这门语言也可以进行服务器编程
JavaScript通过node.js运行在服务器端
简单说nodejs就是运行在服务器端的JavaScript,利用JavaScript在服务端进行编程
node.js就是事件驱动、非阻塞I/O模型
nodejs开发的构成就成利用npm开发的社区提供的大量的第三方包加上基本的ECMAScript脚本语言以及node平台提供的一系列编程接口进行编程。



JavaScript语言本身是指ECMAScript,语言本身不包含BOM、DOM,BOM、DOM是浏览器环境给JavaScript提供的编程接口对象,理论上DOM、window都是属于BOM。
浏览器都有引擎,最少两个,一个是渲染引擎,一个是JavaScript解析执行引擎。
V8引擎就是专门用来解析和执行JavaScript代码的。
在所有浏览器中,Google chroome的V8引擎是最快的js脚本代码解析执行引擎。性能非常好
以前的JavaScript就是只能在浏览器里运行,包含ECMAScript和BOM浏览器的东西。
node不是一门新语言,他只是把chrome V8引擎移植到自己的环境当中,在这个环境之上构建了一系列的底层API,给ECMAScript提供了一些特定环境的编程接口。

I/O:输入与输出,例如在地址栏输入地址(输入),回车,到对应的网页(输出)。

npm托管了大概500000个包,都是JavaScript相关的,没有其他语言的东西。
只要是有规律的事情,都可以利用程序完成。

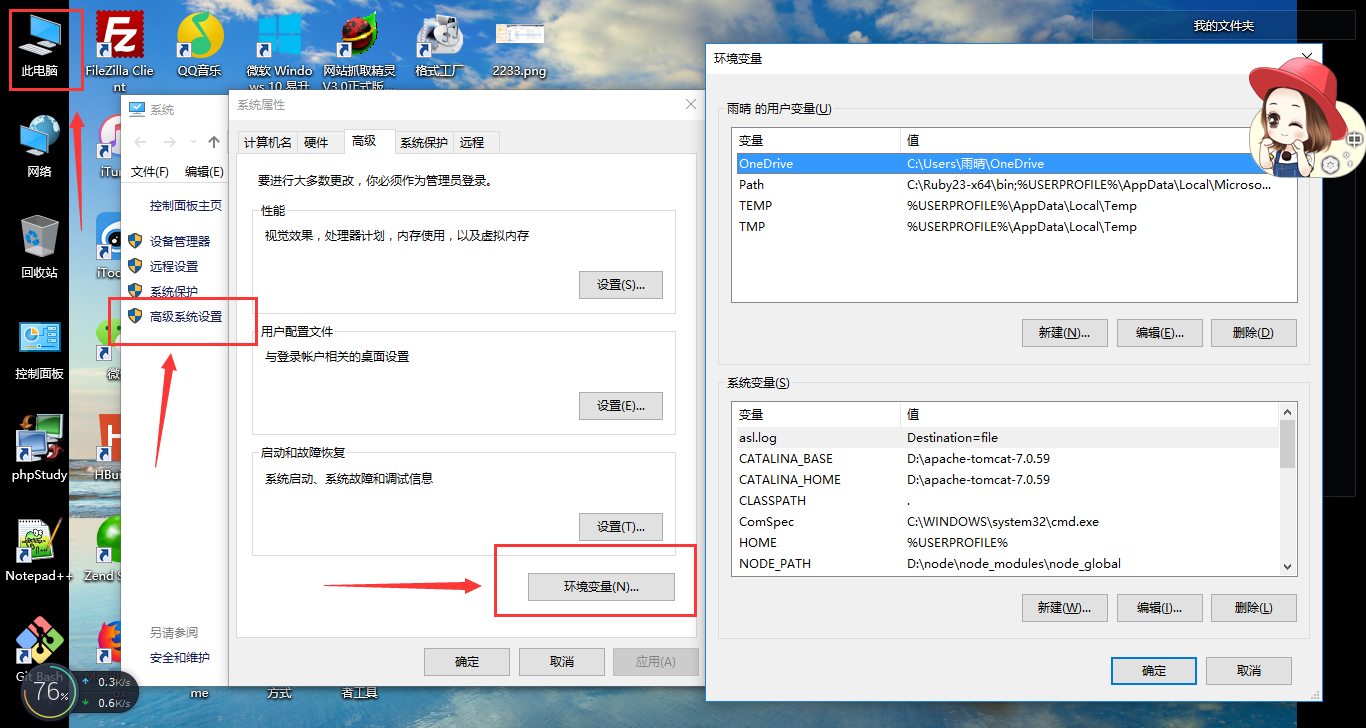
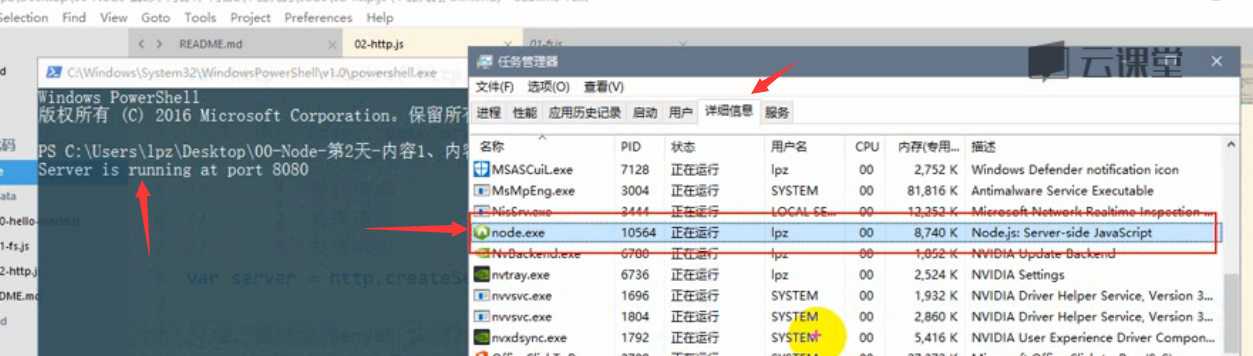
输入命令,会找到node.exe可执行文件进行解析、执行。为什么在哪里输入命令都会解析执行,原因就是环境变量。环境变量中配置path属性,找到node.exe所属目录,不包含配置文件名,把可执行文件的所属目录的绝对路径复制出来。为什么node安装完之后就可以随处在任何地方都可以使用的原因就是node安装自动配置了path环境变量。哈哈!!否则node命令是使用不了的。





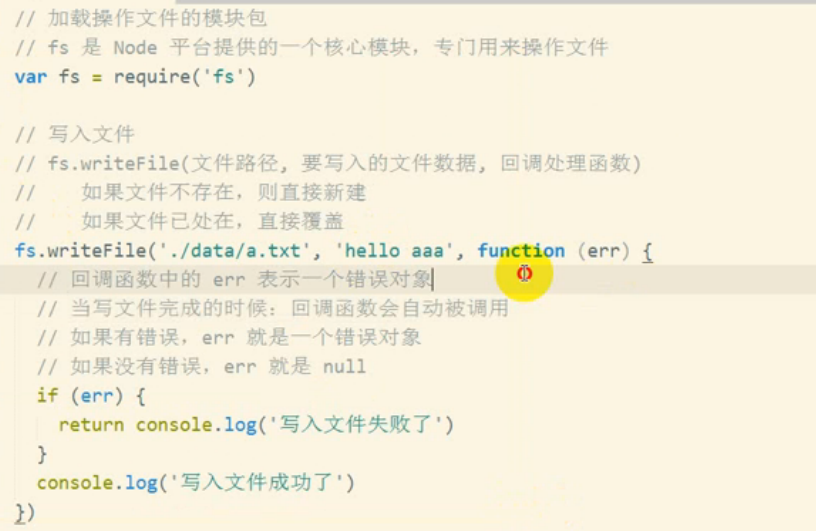
node专注于运行在服务端,浏览器是没有对文件读写的能力的,但是node有,他们不是一个东西
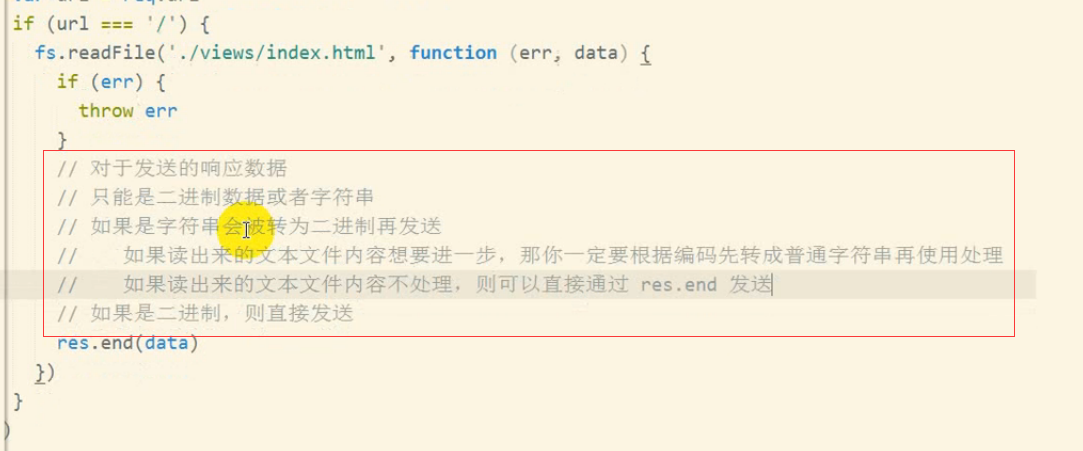
在操作系统中,文件一切都是二进制0、1,需要toString

或者是这样也可以:

服务器就做3件事:
1.接收请求
2.处理请求
3.发送响应



node非常强大,代码本身就能开启一个服务器
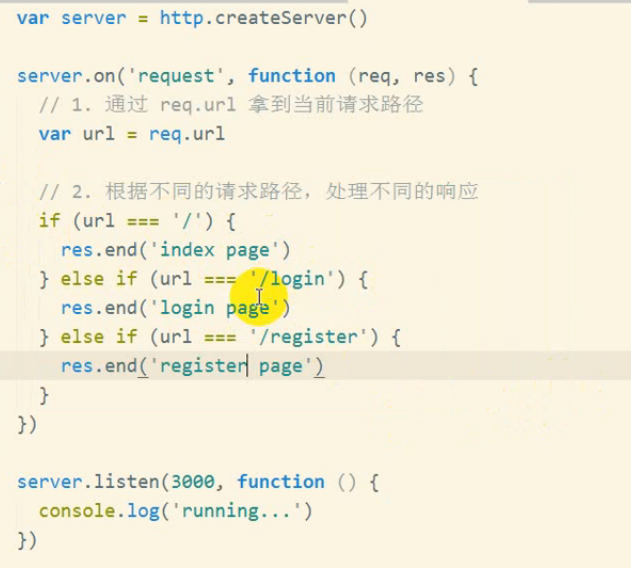
什么是请求路径:主机名+端口号,/之后的是请求路径,例如:localhost:8080/ ,请求路径就是/,例如:localhost:8080/index.html ,请求路径就是index.html
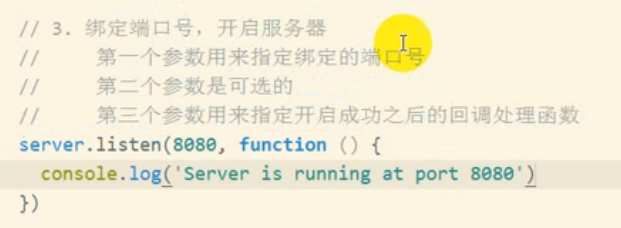
IP地址就使用来定位一台计算机的,端口号是用来做什么?每个计算机网卡只有一个,你发了请求,对方的计算机就会收到数据,一个机器上会有好多联网的程序,一个网卡收到的数据,这个数据到底给谁,所以,端口号就是用来指定某个应用程序的。
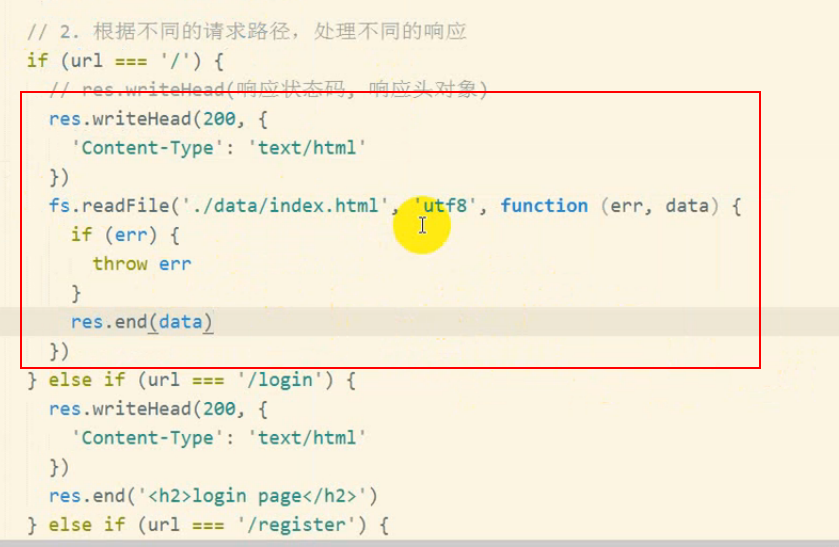
如何根据不同的请求处理不同的响应?


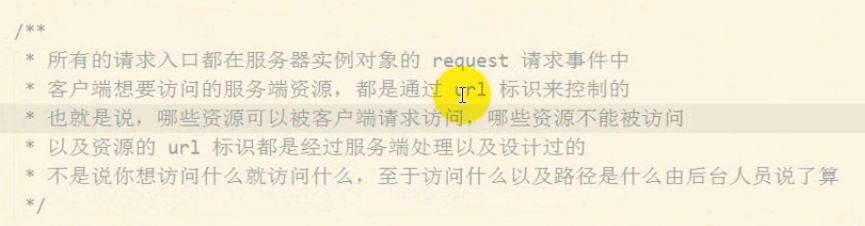
一切资源对于服务器端来说都需要请求

学服务器端,一定要深刻的认识到路径只是一个标识而已,路径不一定就是能找到真实资源文件,服务端(后端)可能会根据这个标识然后去做处理



静态资源也是经过设计,前后台在一起的项目,路径不是说你想怎么引就怎么引的,后台会告诉你,你的静态资源往哪放,你请求的时候以什么开头。一定是牢牢地经过后台控制的。

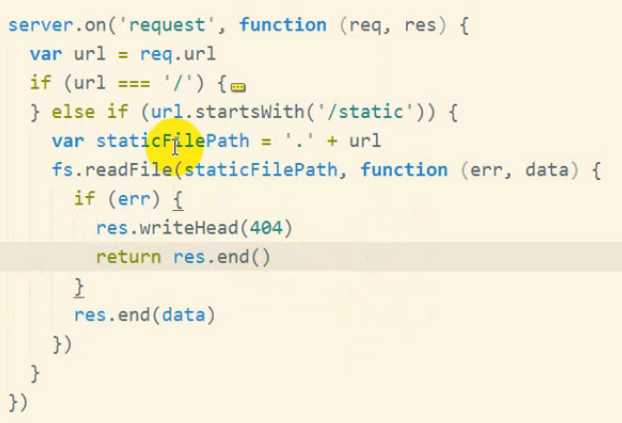
 判断访问资源是不是路径开头是不是/static,一定要记得结束响应,也就是res.end();
判断访问资源是不是路径开头是不是/static,一定要记得结束响应,也就是res.end();

路由就是根据不同的请求做不同的处理,做分发,分发了配置请求的处理,称之为URL路由。

1.node.js组成:谷歌浏览器的V8引擎、C++语言编写的,本质上是一个JavaScript的运行环境。提到js,就能想到浏览器里面的各种交互组件,异步请求等等,它们依靠浏览器 JavaScript 的引擎,来解析页面的js代码。
2.目前流行的后端语言就是PHP、Java、.Net,使用后端语言实现服务器上的开发叫做后端技术。
3.nodejs就是让JavaScript(js)可以实现服务器上的开发。
4.JavaScript(前端语言)+nodejs(JavaScript的运行环境)=实现服务器上的开发(后端技术),也就是说js+nodejs实现了后端开发的技术

入口文件app.js:
var http = require('http'); var fs = require('fs'); var server = http.createServer(); server.on('request',function (req,res) { var url = req.url; if (url === '/') { res.writeHead(200,{ 'Content-Type':'text/html' }); fs.readFile('./views/index.html','utf-8',function (err,data) { if (err) { res.writeHead(404); res.end(); } res.end(data); }); } else if(url.startsWith('/static')){ var staticFilePath = '.' + url; fs.readFile(staticFilePath,function (err,data) { if (err) { res.writeHead(404); res.end(); } res.end(data); }); } else if(url === '/submit'){ res.writeHead(200,{ 'Content-Type':'text/html' }); fs.readFile('./views/submit.html','utf-8',function (err,data) { if (err) { res.writeHead(404); res.end(); } res.end(data); }); } else if(url === '/favicon.ico'){ fs.readFile('./static/img/favicon.ico',function (err,data) { if (err) { res.writeHead(404); res.end(); } res.end(data); }); }else{ res.writeHead(404); res.end('404 Not Found.'); } }); server.listen(3000,function () { console.log('Server is running at port 3000'); });
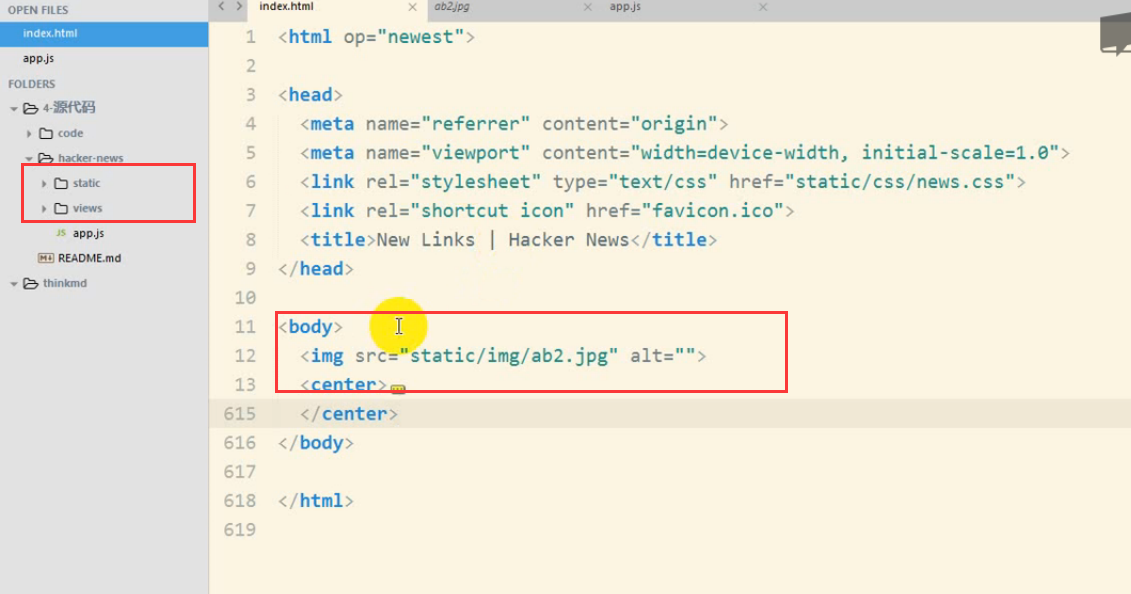
访问静态资源文件:
<link rel="stylesheet" type="text/css" href="static/css/news.css"> <img src="static/img/y18.gif" width="18" height="18" style="border:1px white solid;"> <a href="submit">submit</a>
整体项目目录结构:

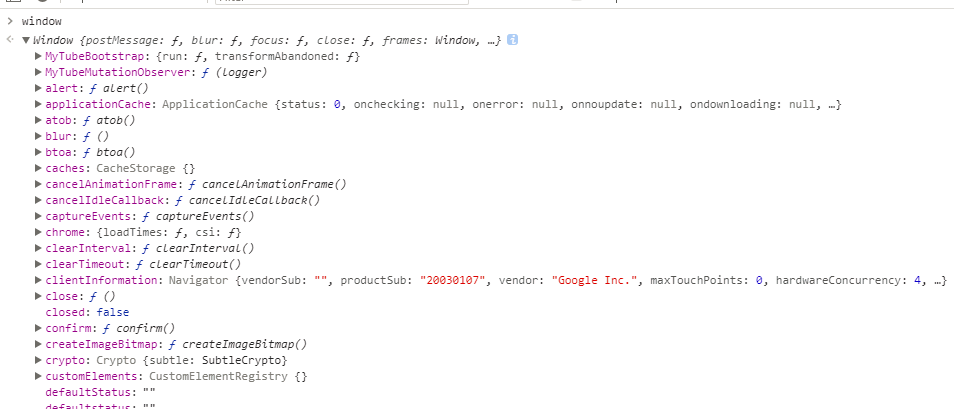
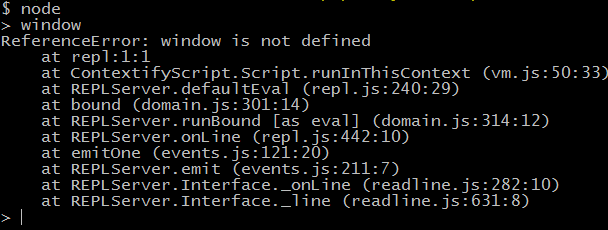
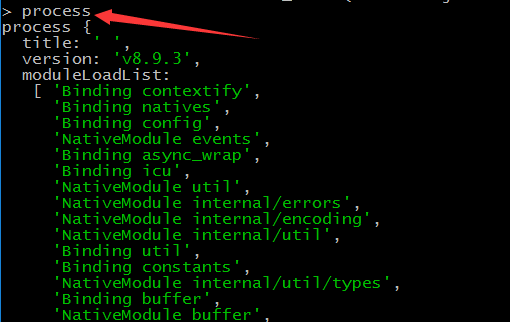
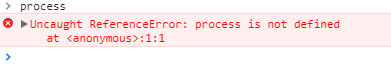
nodejs和浏览器执行环境的不同之处:在控制台输入window,

在node中输入window,是没有的,宿主环境是不一样的。但是有些方法是node有,浏览器没有的,比如process



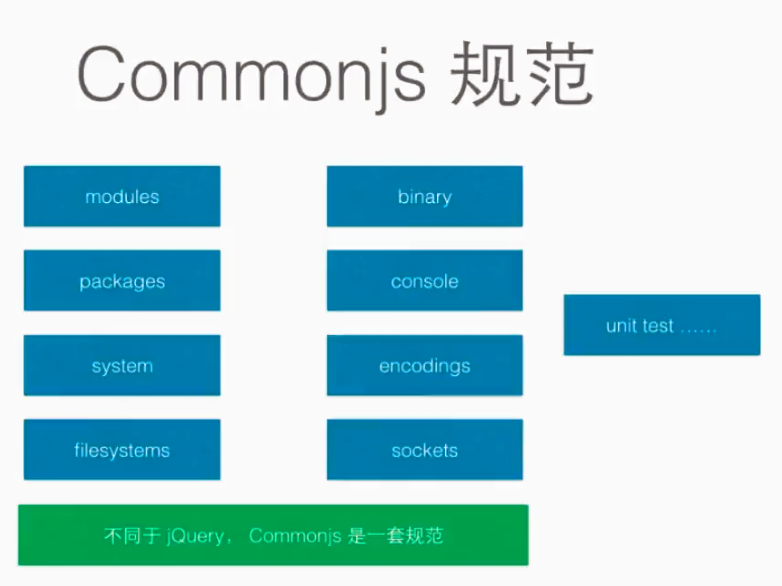
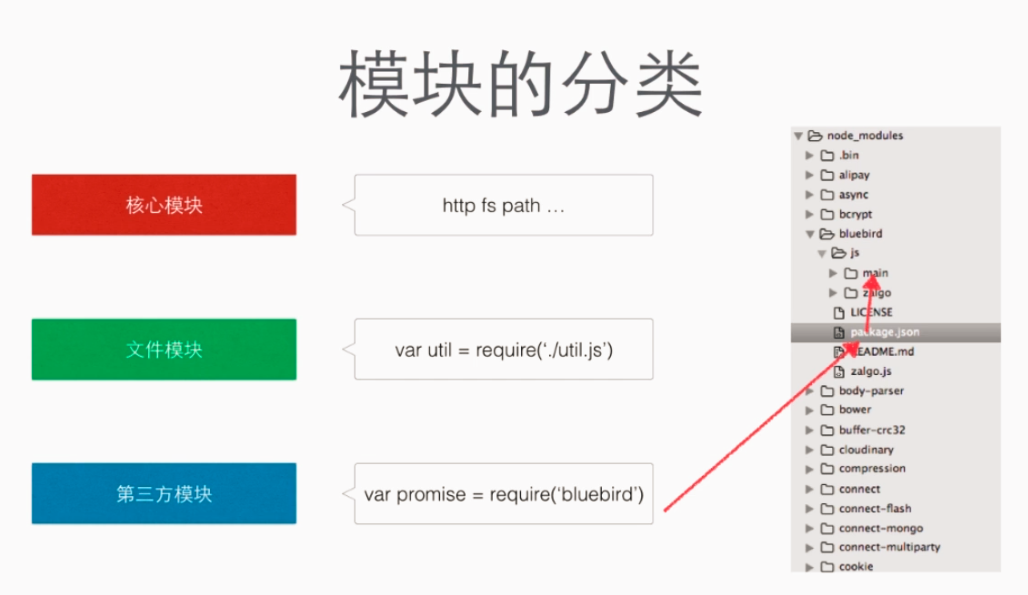
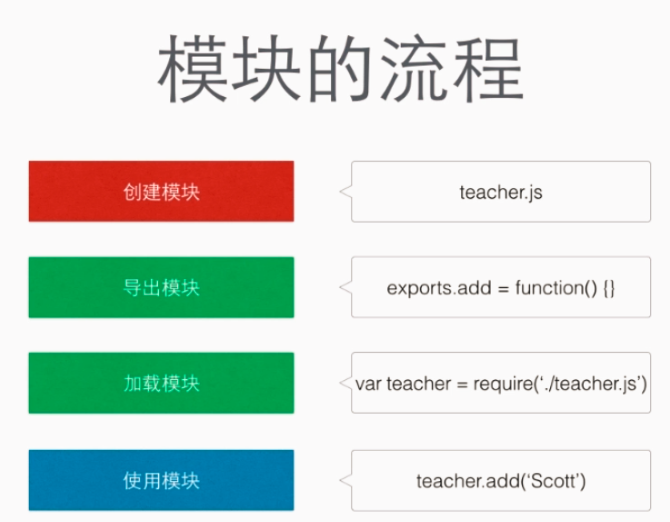
commonjs
变量被覆盖、方法被重写,JavaScript天生缺少模块管理机制


nodejs是commonjs的产物。


路径结合参数,拿到需要的内容。
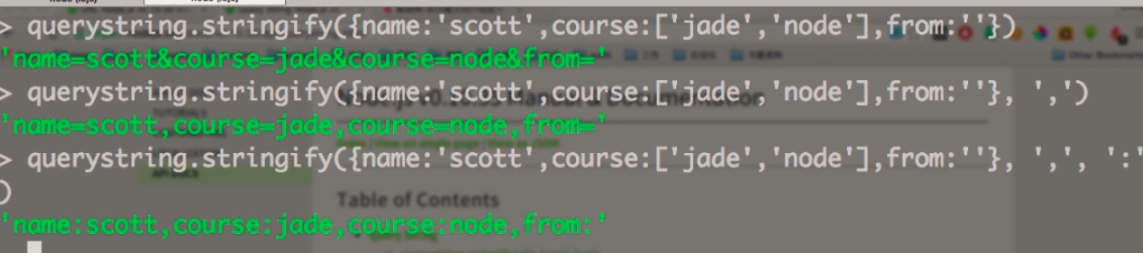
querystring序列化参数:

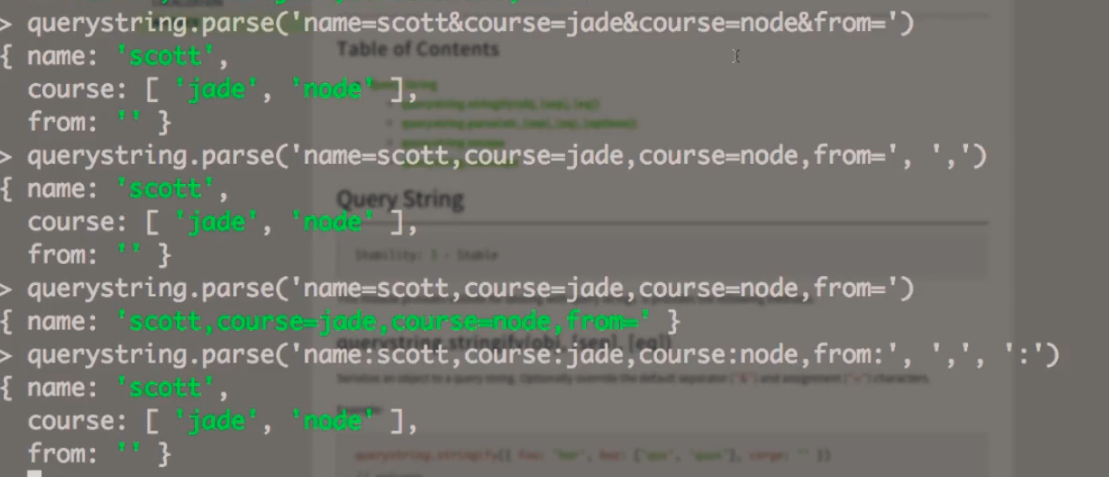
反序列化:

转义和反转义字符:

HTTP



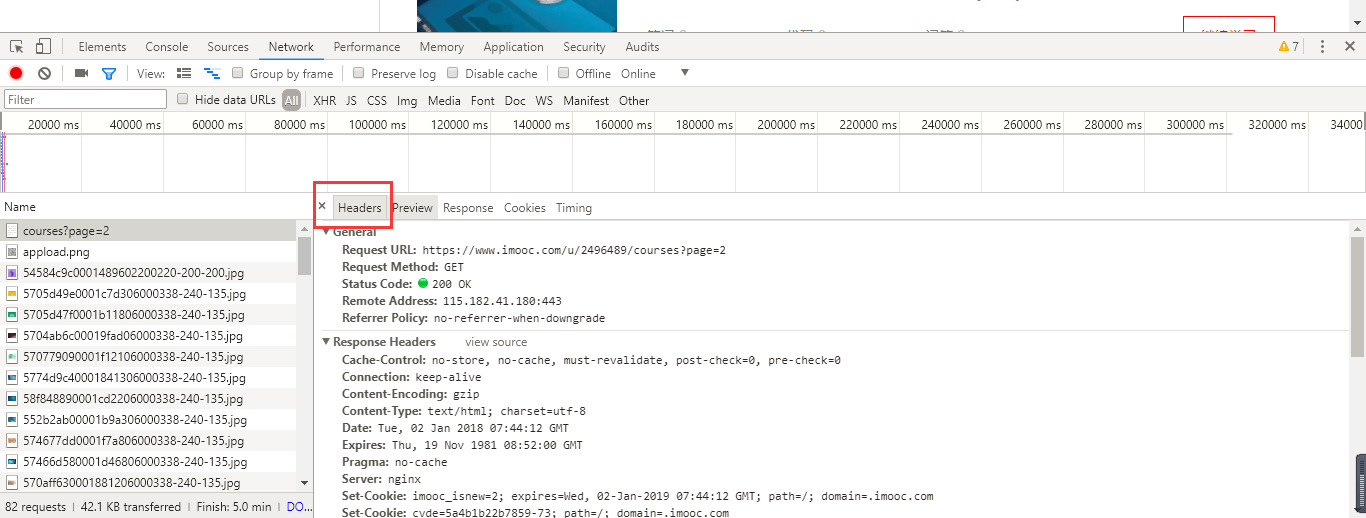
资源加载过程中每个阶段所要耗费的时间,Timing(时间线)
stalled:等待时间,浏览器发出这个请求到这个请求可以发出的等待时间,一般是代理协商,比如配置的脚本,以及要等待可复用的TCP连接释放的时间,不包含DNS查询和建立TCP连接的时间
request sent:请求的第一个字节发出以前到最后一个字节的发出后的时间,可以理解为是请求时间或者上传时间
waiting:请求发出以后到收到响应的第一个字节所花费的时间
content download:收到响应的第一个字节开始到接受完最后一个字节所花费的时间,也就是下载时间
通过分析Timing,就可以找到网页慢的瓶颈是在哪。

Remote Address:远端服务器地址,域名解析后的结果

HTTP1.1里面一共定义了8种方法,以不同的方式操作指定的资源
GET:获取或读取数据
POST:向指定的资源提交数据
PUT:更新,向指定资源位置提交新的内容,比如更新用户的头像,或者是替换掉线上已有的视频
DELETE:删除,请求服务器删除我们标识的某个资源
HEAD:和GET方法一样的,向服务器发出指定资源的请求,好处就是,不用发送全部的内容,就可以获取源信息或者源数据

状态码:1xx,指示信息,表示请求已经接受了,继续处理
2xx,标识请求已经成功处理掉了
3xx,请求重定向
4xx,客户端错误了,请求的时候有语法错误,或者说请求无法实现
5xx,服务器端错误,服务器无法完成合法的请求
- 200 OK - [GET]:服务器成功返回用户请求的数据,该操作是幂等的(Idempotent)。
- 201 CREATED - [POST/PUT/PATCH]:用户新建或修改数据成功。
- 202 Accepted - [*]:表示一个请求已经进入后台排队(异步任务)
- 204 NO CONTENT - [DELETE]:用户删除数据成功。
- 400 INVALID REQUEST - [POST/PUT/PATCH]:用户发出的请求有错误,服务器没有进行新建或修改数据的操作,该操作是幂等的。
- 401 Unauthorized - [*]:表示用户没有权限(令牌、用户名、密码错误)。
- 403 Forbidden - [*] 表示用户得到授权(与401错误相对),但是访问是被禁止的。
- 404 NOT FOUND - [*]:用户发出的请求针对的是不存在的记录,服务器没有进行操作,该操作是幂等的。
- 406 Not Acceptable - [GET]:用户请求的格式不可得(比如用户请求JSON格式,但是只有XML格式)。
- 410 Gone -[GET]:用户请求的资源被永久删除,且不会再得到的。
- 422 Unprocesable entity - [POST/PUT/PATCH] 当创建一个对象时,发生一个验证错误。
- 500 INTERNAL SERVER ERROR - [*]:服务器发生错误,用户将无法判断发出的请求是否成功。


同步就是执行一个任务,后一个任务等待前一个任务结束在执行,程序的执行顺序与任务的排列顺序是一致的
什么是I/O,数据的进和出


