gulpjs
http://www.cnblogs.com/2050/p/4198792.html 这篇文章很全面的讲解了gulpjs的使用
https://www.jianshu.com/p/9723ca2a2afd gulp入门
http://blog.csdn.net/beverley__/article/details/55213235 gulp自动更新的配置项、打包上线
https://www.cnblogs.com/2050/p/4198792.html#part4 gulp的使用,很详细
http://www.infoq.com/cn/news/2014/02/gulp gulp的目标是取代grunt
gulp是什么?
gulp是一个基于流的构建工具,可以自动执行指定的任务,简洁且高效
根据gulp的文档,它努力实现的主要特性是:
- 易于使用:采用代码优于配置策略,gulp让简单的事情继续简单,复杂的任务变得可管理。
- 高效:通过利用node.js强大的流,不需要往磁盘写中间文件,可以更快地完成构建。
- 高质量:gulp严格的插件指导方针,确保插件简单并且按你期望的方式工作。
- 易于学习:通过把API降到最少,你能在很短的时间内学会gulp。构建工作就像你设想的一样:是一系列流管道。
gulp能做什么
- 开发环境下,想要能够按模块组织代码,监听实时变化
- css/js预编译,postcss等方案,浏览器前缀自动补全等
- 条件输出不同的网页,比如app页面和mobile页面
- 线上环境下,我想要合并、压缩 html/css/javascritp/图片,减少网络请求,同时降低网络负担
- 等等...
gulp到底用来干什么呢?
- 编译 sass
- 合并优化压缩 css
- 校验压缩 js
- 优化图片
- 添加文件指纹(md5)
- 组件化头部底部(include html)
- 实时自动刷新…
- ......
- 压缩静态资源
- 变更静态资源
- 给静态资源添加 md5
- 修改预处理样式后自动编译(SASS,Less)
- 合并雪碧图
- 自动刷新浏览器
- ......
- Sass编译
- Css Js 图片压缩
- Css Js 合并
- Css Js 内联
- Html的include功能
- Autoprefixer
- 自动刷新
- 去缓存
- Handlebars模板文件的预编译
- 雪碧图
- ESLint
- rem移动端适配方案
package.json文件:直接将package.json粘贴到项目根目录,然后cnpm install就会一次向安装相关npm包
{ "name": "gulp", "version": "1.0.0", "dependencies": { "browser-sync": "^2.22.0", "del": "^3.0.0", "gulp": "^3.9.1", "gulp-autoprefixer": "^4.0.0", "gulp-cache": "^1.0.1", "gulp-changed": "^3.1.1", "gulp-clean": "^0.3.2", "gulp-clean-css": "^3.9.1", "gulp-concat": "^2.6.1", "gulp-connect": "^5.0.0", "gulp-ejs": "^3.1.0", "gulp-htmlmin": "^4.0.0", "gulp-imagemin": "^4.0.0", "gulp-jshint": "^2.0.4", "gulp-less": "^3.4.0", "gulp-md5-plus": "^1.0.3", "gulp-minify-css": "^1.2.4", "gulp-rename": "^1.2.2", "gulp-uglify": "^3.0.0", "imagemin-pngquant": "^5.0.1", "jshint": "^2.9.5", "minifycss": "^1.0.1" }, "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
gulpfile.js配置文件:
var gulp = require('gulp'); //引入组件 var minhtml = require('gulp-htmlmin'), //html压缩 ejs = require('gulp-ejs'), //ejs模板 less = require('gulp-less'), //less转换CSS minifycss = require('gulp-minify-css'), //CSS压缩 cleanCSS = require('gulp-clean-css'), //压缩CSS为一行; autoprefixer = require('gulp-autoprefixer'), //根据设置浏览器版本自动处理浏览器前缀 concat = require('gulp-concat'), //合并文件 rename = require('gulp-rename'), //重命名 jshint = require('gulp-jshint'), //js代码规范性检查 uglify = require('gulp-uglify'), //js代码压缩 imagemin = require('gulp-imagemin'), //图片压缩 pngquant = require('imagemin-pngquant'), // 深度压缩 clean = require('gulp-clean'), //清空文件夹 cache = require('gulp-cache'), //只压缩修改的图片 connect = require('gulp-connect'), //使用connect启动一个Web服务器 changed = require('gulp-changed'), //检查改变状态 del = require('del'), browserSync = require("browser-sync").create(), //浏览器实时刷新 md5 = require('gulp-md5-plus'); //发版本的时候为了避免浏览器读取了旧的缓存文件,需要为其添加md5戳 gulp.task('ejs', function() { var options = { removeComments: true,//清除HTML注释 collapseWhitespace: true,//压缩HTML collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input /> removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input /> removeScriptTypeAttributes: true,//删除<script>的type="text/javascript" removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css" minifyJS: true,//压缩页面JS minifyCSS: true//压缩页面CSS }; gulp.src('src/**.ejs') .pipe(ejs({},{},{ext: '.html'})) //以HTML文件输出 .pipe(ejs()) .pipe(gulp.dest('dist')) .pipe(minhtml(options)) .pipe(gulp.dest('dist')) .pipe(browserSync.reload({stream:true})); }); /*gulp.task('html',function () { var options = { removeComments: true,//清除HTML注释 collapseWhitespace: true,//压缩HTML collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input /> removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input /> removeScriptTypeAttributes: true,//删除<script>的type="text/javascript" removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css" minifyJS: true,//压缩页面JS minifyCSS: true//压缩页面CSS }; gulp.src('src/*.html') .pipe(changed('dist', {hasChanged: changed.compareSha1Digest})) .pipe(minhtml(options)) .pipe(gulp.dest('dist')) .pipe(browserSync.reload({stream:true})); });*/ gulp.task('js',function (done) { gulp.src('src/js/*.js') .pipe(changed('dist/js', {hasChanged: changed.compareSha1Digest})) .pipe(jshint()) .pipe(jshint.reporter('default')) .pipe(concat('merge.js')) .pipe(rename({ suffix:'.min' })) .pipe(uglify()) .pipe(gulp.dest('dist/js')) .pipe(browserSync.reload({stream:true})) .on('end', done); }); /*gulp.task('css', function(argument) { gulp.src('src/css/*.less') .pipe(autoprefixer({ browsers: ['last 2 versions', 'Android >= 4.0'], cascade: true, //是否美化属性值 默认:true 像这样: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); remove:true //是否去掉不必要的前缀 默认:true })) .pipe(less()) .pipe(concat('merge.css')) .pipe(rename({ suffix: '.min' })) .pipe(minifycss()) .pipe(gulp.dest('dist/css')); });*/ //实时编译less gulp.task('css', function (done) { gulp.src(['./src/css/*.less']) //多个文件以数组形式传入 .pipe(changed('dist/css', {hasChanged: changed.compareSha1Digest})) .pipe(less())//编译less文件 .pipe(concat('main.css'))//合并之后生成main.css .pipe(cleanCSS())//压缩新生成的css .pipe(gulp.dest('dist/css'))//将会在css下生成main.css .pipe(browserSync.reload({stream:true})) .on('end', done); }); // 压缩图片 gulp.task('img', function (done) { gulp.src('./src/img/*.*') .pipe(changed('dist/img', {hasChanged: changed.compareSha1Digest})) .pipe(imagemin({ progressive: true,// 无损压缩JPG图片 svgoPlugins: [{removeViewBox: false}], // 不移除svg的viewbox属性 use: [pngquant()] // 使用pngquant插件进行深度压缩 })) .pipe(gulp.dest('dist/img')) .pipe(browserSync.reload({stream:true})) .on('end', done); }); gulp.task('clear',function () { gulp.src('dist/*',{read:false}) .pipe(clean()); }); /*gulp.task('connect', function() { connect.server({ //host: '192.168.1.172', //地址,可不写,不写的话,默认localhost port: 3000, //端口号,可不写,默认8000 root: './', //当前项目主目录 livereload: true //自动刷新 }); });*/ //删除dist下的所有文件 gulp.task('delete',function(cb){ return del(['dist/*','!dist/img'],cb); }) //启动热更新 gulp.task('serve', ['delete'], function() { gulp.start('ejs','js','css','html'); browserSync.init({ port: 2017, server: { baseDir: ['dist'] } }); gulp.watch('src/js/*.js', ['js']); //监控文件变化,自动更新 gulp.watch('src/css/*.less', ['css']); gulp.watch('src/*.html', ['html']); gulp.watch('src/img/*.*', ['img']); }); gulp.task('build',['ejs','css','html','js','img']); gulp.task('default',['serve']);
index.ejs模板文件:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>首页</title> <link rel="stylesheet" type="text/css" href="css/main.css"/> </head> <body> <%-include include/header %> <p>hello gulp!</p> <%-include include/footer %> <script src="js/merge.min.js" type="text/javascript" charset="utf-8"></script> </body> </html>
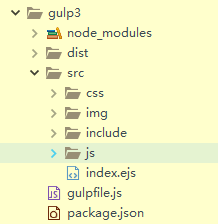
项目的目录结构:

----------------------------------------华丽的分割线--------------------------------------
gulp教程之gulp-imagemin
http://www.ydcss.com/archives/26 讲的很详细!
var gulp = require('gulp'), imagemin = require('gulp-imagemin'); gulp.task('testImagemin', function () { gulp.src('src/img/*.{png,jpg,gif,ico}') .pipe(imagemin({ optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级) progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片 interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染 multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化 })) .pipe(gulp.dest('dist/img')); });
----------------------------------------华丽的分割线--------------------------------------
在Gulp中使用BrowserSync
http://zlwis.me/2016/02/24/%E5%9C%A8gulp%E4%B8%AD%E4%BD%BF%E7%94%A8browsersync/ 讲的很详细!
BrowserSync可以同时同步刷新多个浏览器,更神奇的是你在一个浏览器中滚动页面、点击按钮、输入框中输入信息等用户行为也会同步到每个浏览器中。
----------------------------------------华丽的分割线--------------------------------------
Gulp学习指南之CSS合并、压缩与MD5命名及路径替换
https://segmentfault.com/a/1190000002932998 好文!
{ "name": "gulp2", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "gulp": "^3.9.1", "gulp-concat": "^2.6.1", "gulp-minify-css": "^1.2.4", "gulp-rev": "^8.1.1", "gulp-rev-collector": "^1.2.3" } }
var gulp = require('gulp'); var concat = require('gulp-concat'); //- 多个文件合并为一个; var minifyCss = require('gulp-minify-css'); //- 压缩CSS为一行; var rev = require('gulp-rev'); //- 对文件名加MD5后缀 var revCollector = require('gulp-rev-collector'); //- 路径替换 gulp.task('concat', function() { //- 创建一个名为 concat 的 task gulp.src(['./css/reset.css', './css/index.css']) //- 需要处理的css文件,放到一个字符串数组里 .pipe(concat('wap.min.css')) //- 合并后的文件名 .pipe(minifyCss()) //- 压缩处理成一行 .pipe(rev()) //- 文件名加MD5后缀 .pipe(gulp.dest('./css')) //- 输出文件本地 .pipe(rev.manifest()) //- 生成一个rev-manifest.json .pipe(gulp.dest('./rev')); //- 将 rev-manifest.json 保存到 rev 目录内 }); gulp.task('rev', function() { gulp.src(['./rev/*.json', './*.html']) //- 读取 rev-manifest.json 文件以及需要进行css名替换的文件 .pipe(revCollector()) //- 执行文件内css名的替换 .pipe(gulp.dest('./application/')); //- 替换后的文件输出的目录 }); gulp.task('default', ['concat', 'rev']);
实现了md5加密以及引入动态加密文件!
HTML 代码复用
https://segmentfault.com/a/1190000003043326


