网页中tab标签切换分别用jquery和javascript源码实现
//HTML布局
<ul id="tabTitle"> <li class="active">HTML5</li> <li>PHP</li> <li>Java</li> </ul> <div id="div1" style="display: block"> HTML5 </div> <div id="div2"> PHP </div> <div id="div3"> Java </div>
//css样式
<style type="text/css"> * { margin: 0; padding: 0; } li { list-style: none; float: left; padding: 5px 10px; border: 1px solid #008000; margin: 10px; } div { width: 150px; height: 140px; border: 1px solid black; clear: both; margin-left: 10px; display: none; } .active { background: palegreen; } </style>
//javascript源码
<script type="text/javascript"> window.onload = function() { var oUl = document.getElementById("tabTitle"); var aLi = oUl.getElementsByTagName('li'); var aDiv = document.getElementsByTagName('div'); for(var i = 0; i < aLi.length; i++) { aLi[i].index = i; aLi[i].onclick = function() { for(var i = 0; i < aLi.length; i++) { aLi[i].className = ''; aDiv[i].style.display = 'none'; } this.className = 'active'; aDiv[this.index].style.display = 'block'; }; }; }; </script>
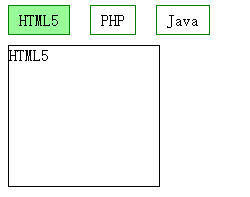
运行后如图:


以上就是使用javascript实现的切换页的方式喽...


































接下来使用jquery实现同样的功能!!!
<ul id="tabTitle"> <li class="active">HTML5</li> <li>PHP</li> <li>Java</li> </ul> <div id="wrap"> <div id="div1" style="display: block"> HTML5 </div> <div id="div2"> PHP </div> <div id="div3"> Java </div> </div>
<style type="text/css"> * { margin: 0; padding: 0; } li { list-style: none; float: left; padding: 5px 10px; border: 1px solid #008000; margin: 10px; } #wrap div { width: 150px; height: 140px; border: 1px solid black; clear: both; margin-left: 10px; display: none; } .active { background: palegreen; } </style>
<script src="js/jquery-3.1.0.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function () { $('ul li').click(function () { //切换标签样式 $(this).addClass('active').siblings().removeClass('active'); //切换div显示隐藏 $('#wrap>div').eq($(this).index()).show().siblings().hide();
//也可以直接写成一句话,和上面两句分着写效果是一样的
$(this).addClass('active').siblings().removeClass('active').parent().next().children().eq($(this).index()).show().siblings().hide(); }); }); </script>
运行后的效果和上面是一样的。
注意:eq($(this).index()); 不要忘记这个index()方法哦~~
你也赶快运行起来吧~~~
作者原创,转载请注明出处!
什么是成功?就是所有失败的路都走过了,只剩下一条路还没有走,这条路就叫成功!


