性能优化之reflow和repaint
本文主要介绍一下什么是reflow,repaint, 怎样避免它们造成的不良影响, 怎么通过工具查看分析它们.
一.首先对浏览器渲染引擎下网页呈现过程简要说一下:
- 浏览器的渲染引擎开始解析html构建成DOM树,DOM树是以document对象为根节点,包含所有的html标签, 包括display: none隐藏的,也包括js动态添加的元素。
- 解析html的同时, 将css文件或者样式元素中的样式解析成CSS Rule Tree,解析时会去掉浏览器不能识别的样式。
- 根据DOM树和CSSOM来构造Rendering Trre。Rendering Trre和DOM Tree相比较,Rendering Trre中每个节点都包含样式信息,而且Render Tree不会包含隐藏的节点,只有影响到呈现的节点才会包含在Render Tree中(例如: display:none的节点,head节点不会包含在Render Tree中,visibility:hidden会被包含,因为它会影响layout)。
- 生成布局(layout),计算各节点元素在屏幕上所在位置和几何结构。
- 绘制(paint),将布局绘制到屏幕上。
以上5步中,主要耗时的是后2步,后两步合称为渲染(render)。
二: 什么是reflow 和 repaint:
网页在生成的过程中,至少要渲染一次。之后在访问过程中,还会不断的进行渲染。重新渲染就行重新生成布局和绘制(也就是重复进行上面的第4,5步)重新生成布局的过程就是reflow(回流,重排),重新绘制就叫做reflow(重绘)。
三: 什么时候触发reflow和repaint
注: repaint不一定需要reflow,例如:改变某元素的颜色,只会触发repaint,不会触发reflow。但是reflow一定会导致repaint,因为布局改变了,就一定需要重新绘制。
Reflow 的成本比 Repaint 的成本高很多。DOM Tree里的每个节点都会有reflow方法,一个结点的reflow可能导致其子结点,甚至父点以及同级结点的 reflow。在PC端或许还没什么,但是在手机上,还是比较耗性能和耗电的。
以下情况会导致reflow:
- 增加货移除css样式
- 改变字体大小
- 改变窗口大小
- 操作class属性
- 激活css伪类
- 内容变化,如在input内输入文字
- js操作DOM
- 获取offsetTop, offsetLeft等layout属性
- 设置css属性等值
... ...
四.如何减小reflow的影响:
- 减少不必要的DOM层级.
- 避免使用table进行布局,因为可能很小的一个小改动会造成整个 table 的重新布局。
- 尽量通过position属性为absolute或fixed实现动画效果
- 不要一条一条地修改 DOM 的样式。而是预先定义好对应的 class,然后修改对应节点的 className
- 不要逐条操作DOM节点: a> 使用 documentFragment 对象在内存里操作 DOM。 b> 先把 DOM 给 display:none (有一次 repaint),做完所有的修改后,再把他显示出来。 c> clone 一个 DOM 节点到内存里,做完所有的修改后,再交换一下。
- 请求如下值offsetTop, offsetLeft, offsetWidth, offsetHeight,scrollTop/Left/Width/Height,clientTop/Left/Width/Height,浏览器会发生reflow,建议将他们合并到一起操作,可以减少回流的次数。多次要用到值,可以先用变量缓存起来.
... ...
五.开发者工具查看
Chrome浏览器开发者工具的Performance面板,可以查看页面回流和重绘所花费的时间.
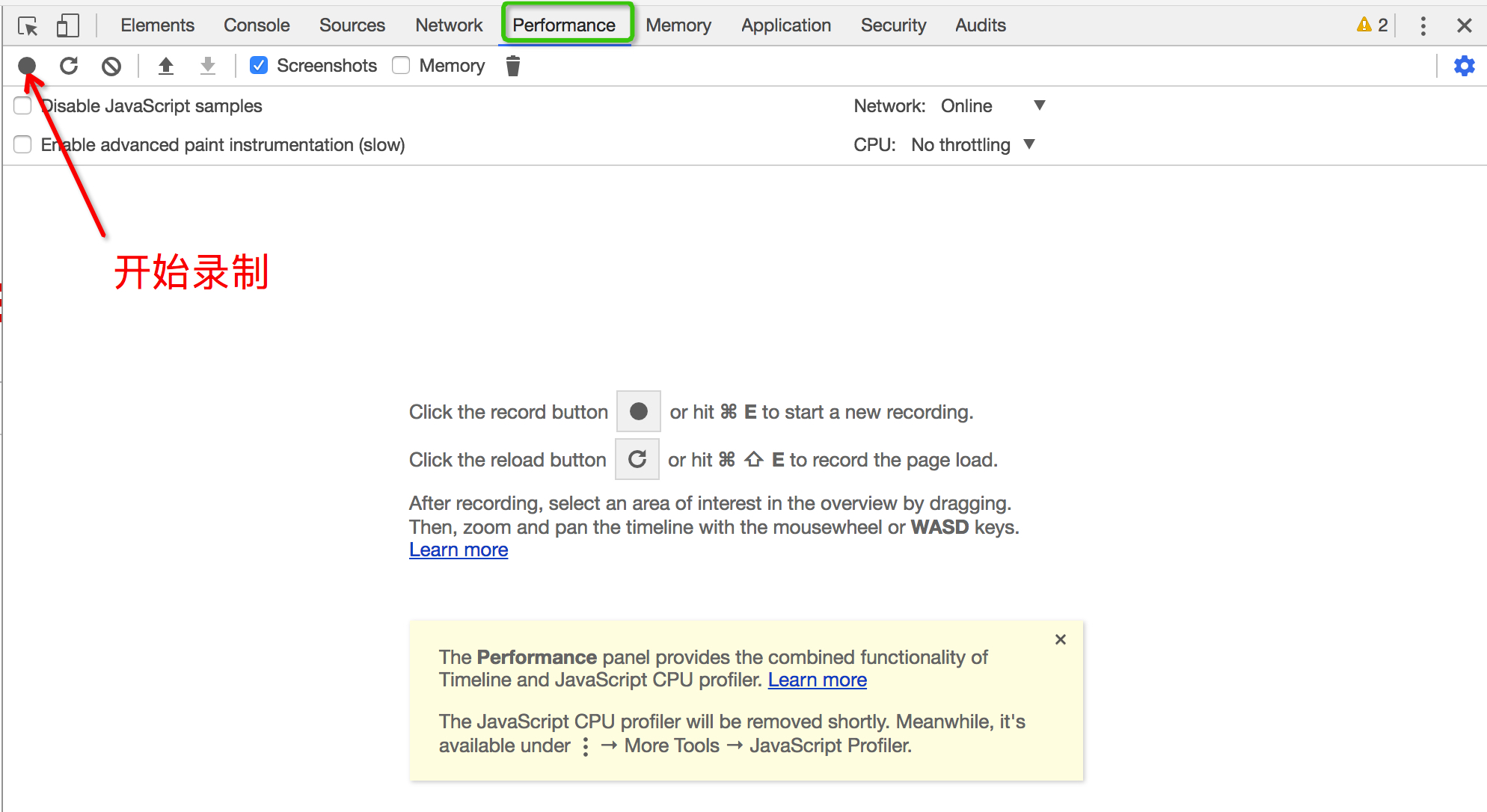
打开f12下的开发者工具, 切换到Performance面板.如下图:

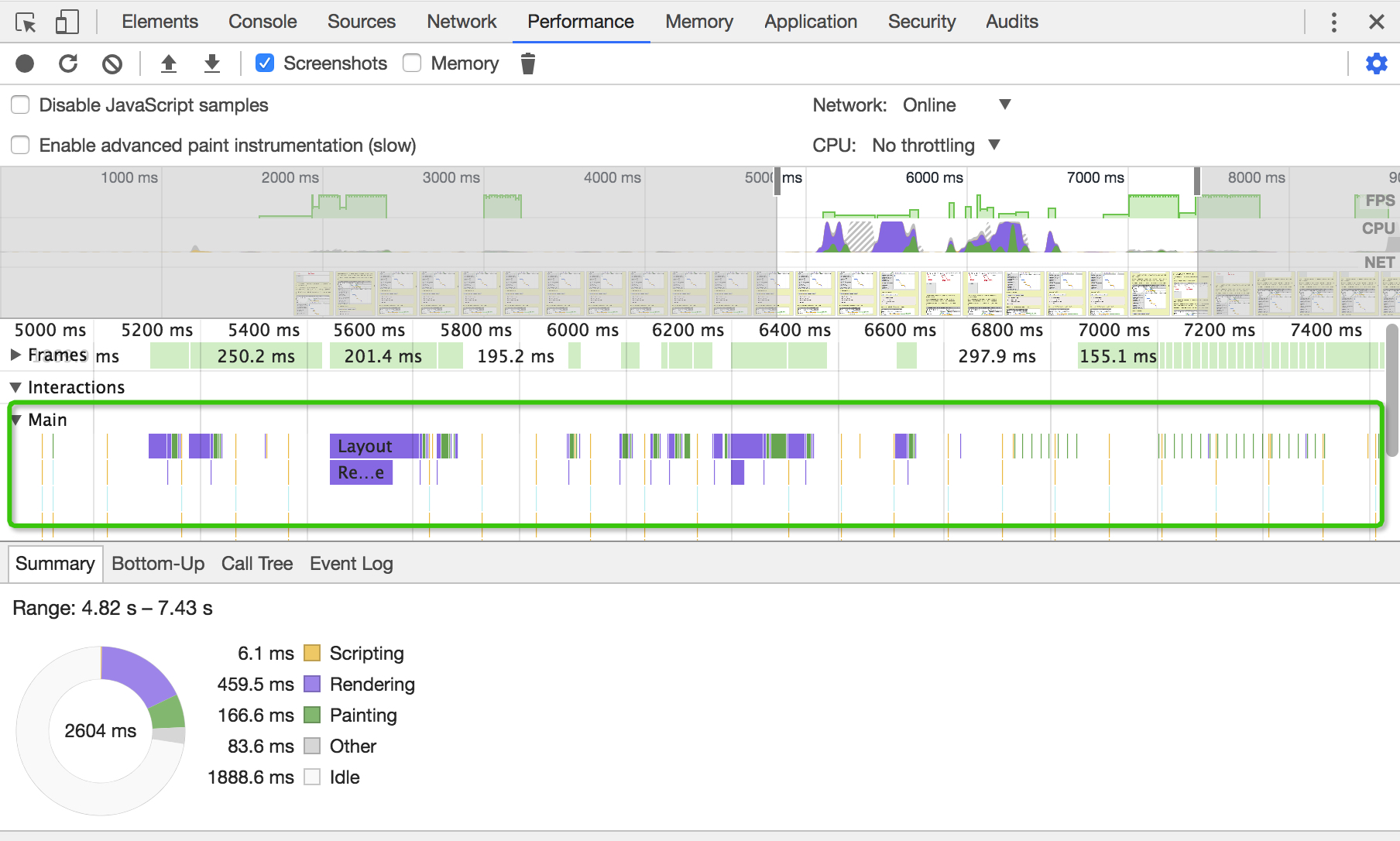
点击开始录制按钮,会开始录制,这时在网页上进行一些操作, 然后点击停止按钮,如下:

从图中可以判断出性能问题到底出现在哪个环节,是js的执行,还是渲染

图中不同颜色代表不同的事件, 哪个色块越大, 说明耗时越长,问题越大.可以根据此去进行优化.
- 黄色: javaScript执行时间
- 紫色: 样式重新计算和布局, 即reflow时间
- 绿色: repaint时间



