webpack的学习使用七
现在介绍一个webpack需要下载的插件 HtmlWebpackPlugin
这插件的作用是依据一个简单的模版,帮你生成最终的HTML5文件,这个文件中自动引用了你打包后的JS文件,每次编译都在文件名中插入一个不同的哈希值。
安装命令:npm install --save-dev html-webpack-plugin
这个插件自动完成了我买之前手动做的一些事情,在正式使用之前需要对一直依赖的项目结构做一些改变: 移除public文件夹,利用此插件,HTML5文件会自动生成,此外CSS已经通过前面的操作打包到 JS中了,public文件夹里。
在app目录下,创建一个html文件模版,这个模版包含title等其他你需要的元素,在编译过程中,本插件会依据此模版生成最终的HTML页面,会自动田间所依赖的css,js,favicon等文件,在本例中我们明明模版文件为index.tmpl.html,
先删除public文件夹
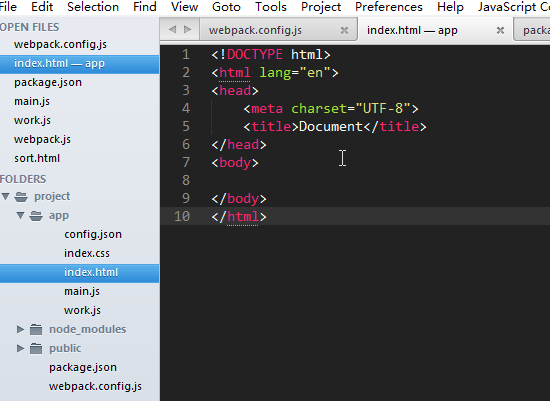
然后在app文件夹下新建一个模版 index.html,写入默认代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
如图

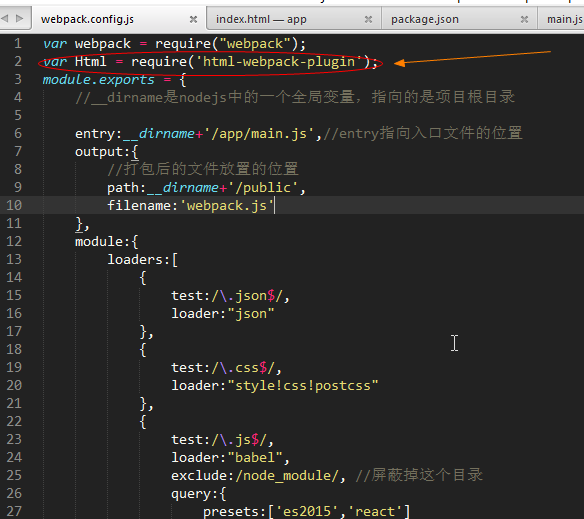
然后在webpack.config.js中引入这个插件
在第二行写入 var Html = require('html-webpack-plugin');

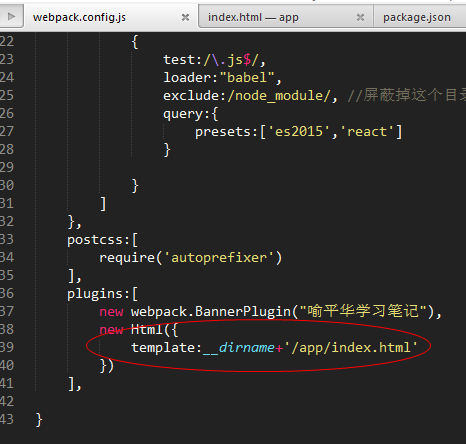
引入进来之后,需要在plugins中
new Html({
template:__dirname+'/app/index.html'
})

最后执行npm start
发现public文件夹出现了,index.html和webpack.js也出现了。




